首先我們可以做一個隨機的色塊設計
function setup() {
createCanvas(windowWidth, windowHeight);
background(100);
}
function draw() {
// ellipse(mouseX, mouseY, 20, 20);
for(var x=0; x < width; x+=50){
fill(random(255),random(255),random(255)) // 隨機一直跑顏色
rect(x,height/2,50) // 製造方塊 跟 位移方塊位置
}
}

不一定只能放在draw區塊 可以放在 setup 再去讓他跑
function setup() {
createCanvas(windowWidth, windowHeight);
background(0);
noStroke();
for(var x=0; x < width; x+=50){
for(var y=0;y<height;y+=50){
fill(random(200,150),random(255),random(255))
rect(x,y,50)
}
}
}
function draw() {
// ellipse(mouseX, mouseY, 20, 20);
}

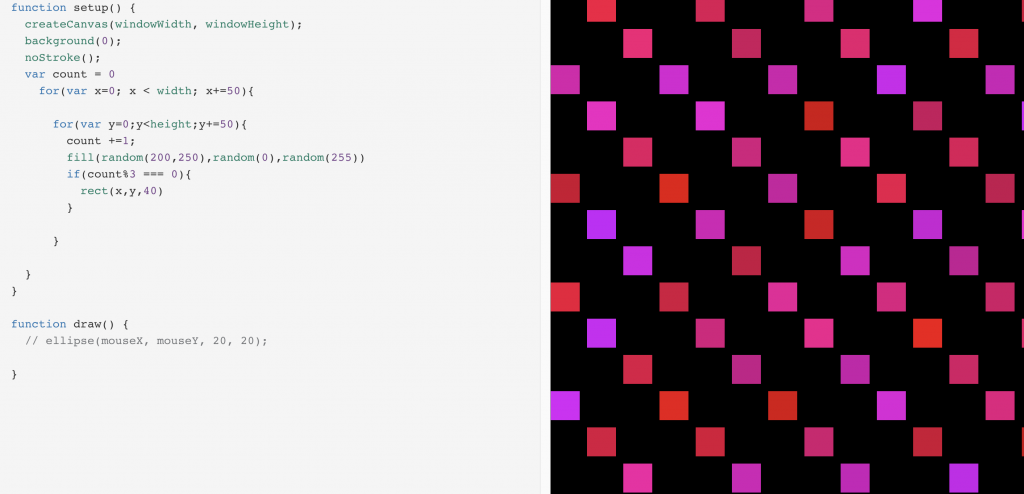
只要再加上一些 count 的設定 可以開始製作出一些 色彩的 圖層美感
去做 if else 的判定 count % 5 < 4

我們就可以開始產生出不一樣的漸層式圖層效果
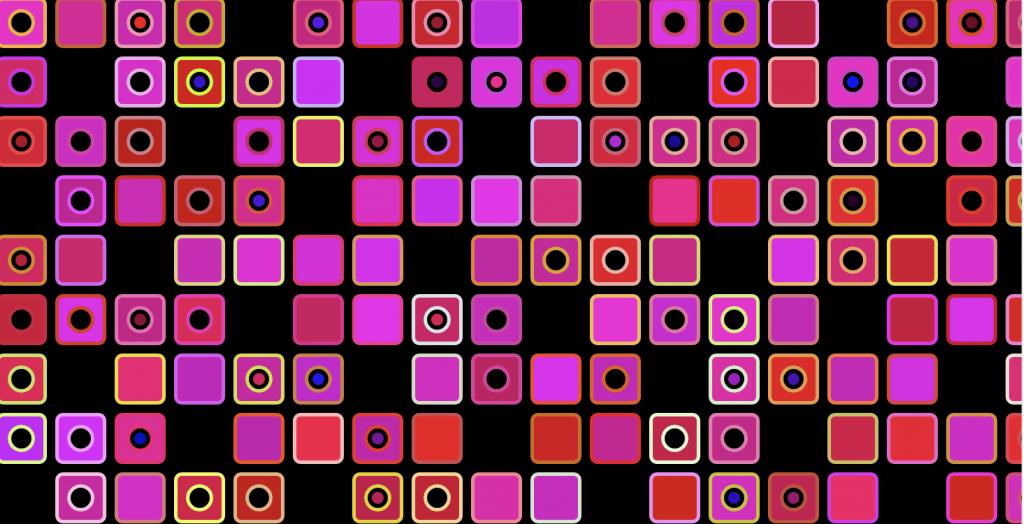
之後也可以在if()else去做一些不一樣的判定標準
function setup() {
createCanvas(windowWidth, windowHeight);
background(0);
noStroke();
var count = 0
for (var x = 0; x < width; x += 50) {
for (var y = 0; y < height; y += 50) {
count += 1;
fill(random(200, 250), random(0), random(255))
stroke(random(200, 250), random(255), random(255))
strokeWeight(3)
if (count % 5 < 4) {
rect(x, y, 40,40,5)
if (random() < 0.5) {
fill(0);
ellipse(x + 20, y + 20, 20);
noStroke();
if (random() < 0.5) {
fill(random(250), random(0), random(255))
ellipse(x + 20, y + 20, 10);
noStroke();
}
}
}
}
}
}
function draw() {
// ellipse(mouseX, mouseY, 20, 20);
}

利用這些方式 我們可以更做不一樣的 圖像設計 讓你的背景更加豐富
