大家好,我是YIYI,今天我要來製作HOMEPAGE中MONTH與TODAY的切換以及右下角的加號點擊後的畫面。
在HOMEPAGE的設計上我打算設計三種模式,分別為TODAY、WEEK、MONTH。
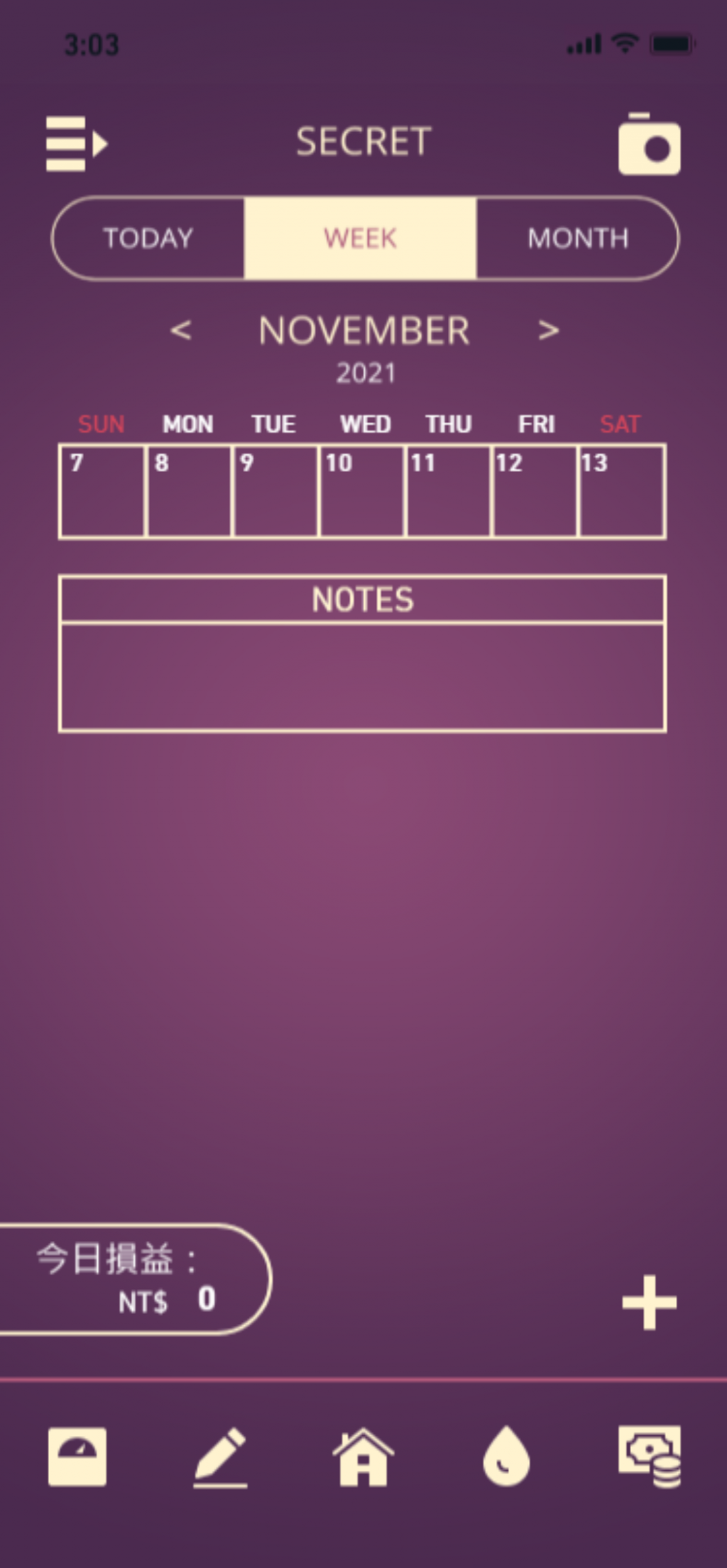
之前做好的HOMEPAGE是WEEK的樣式。(如下圖)
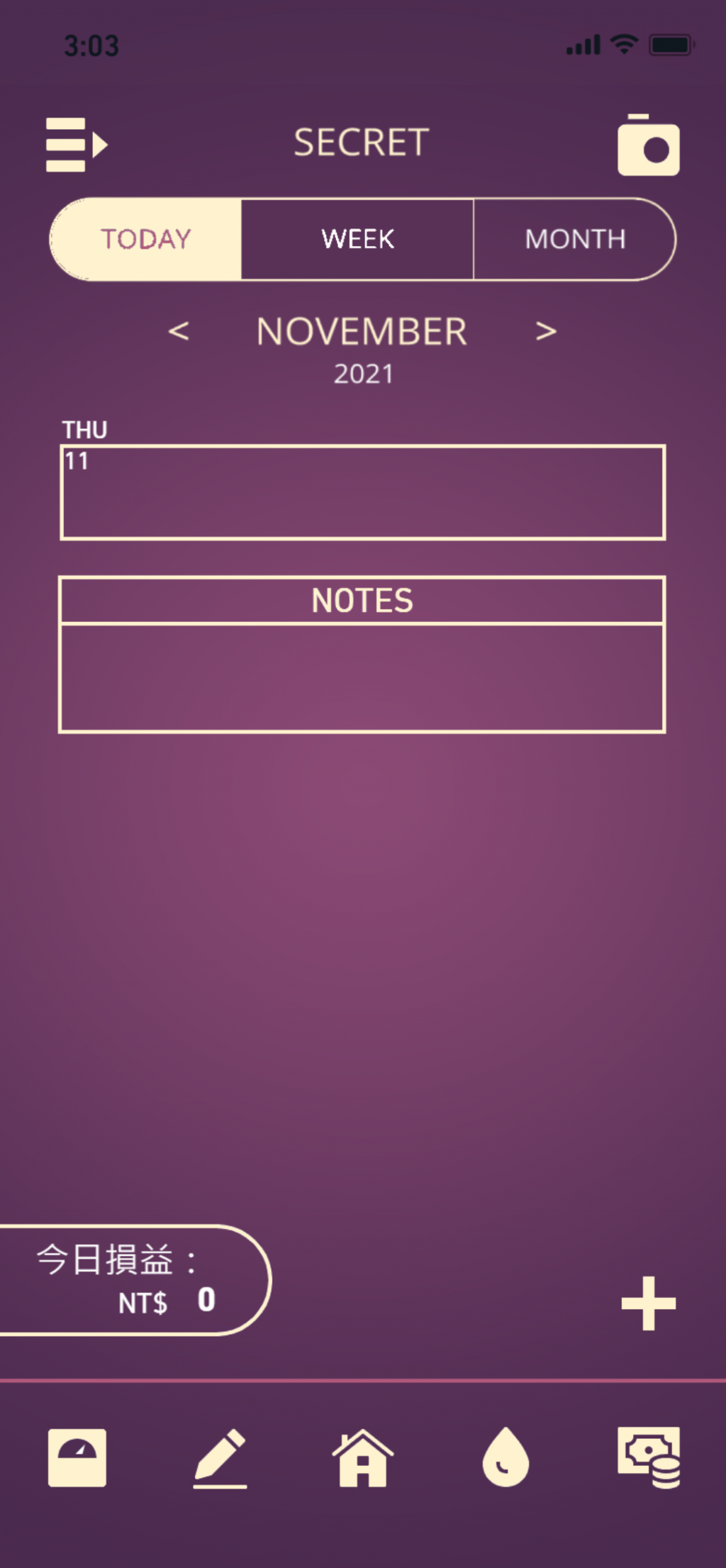
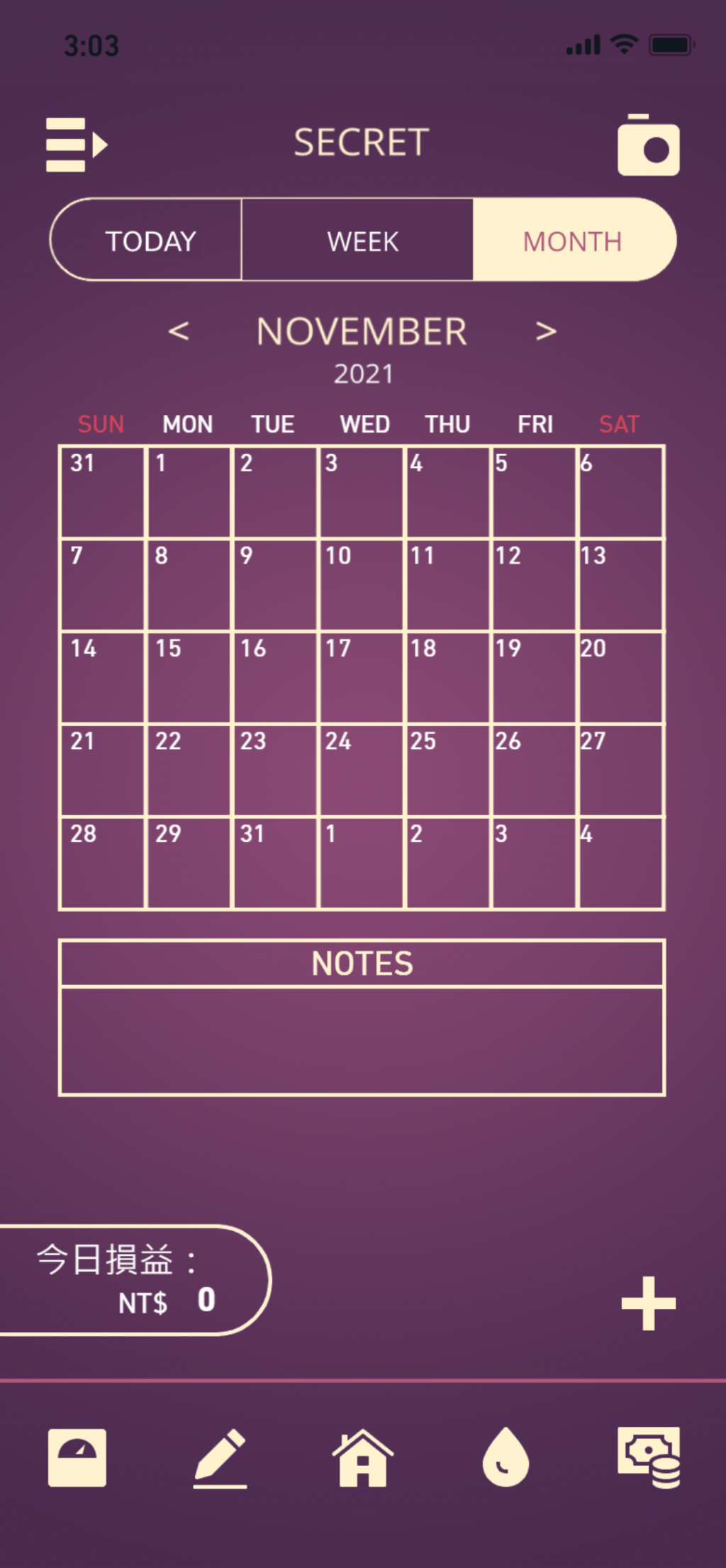
我利用之前做好的HOMEPAGE-WEEK為底當作TODAY、MONTH的初始圖,在利用PHOTOPEA做調整。調整完後如下圖。

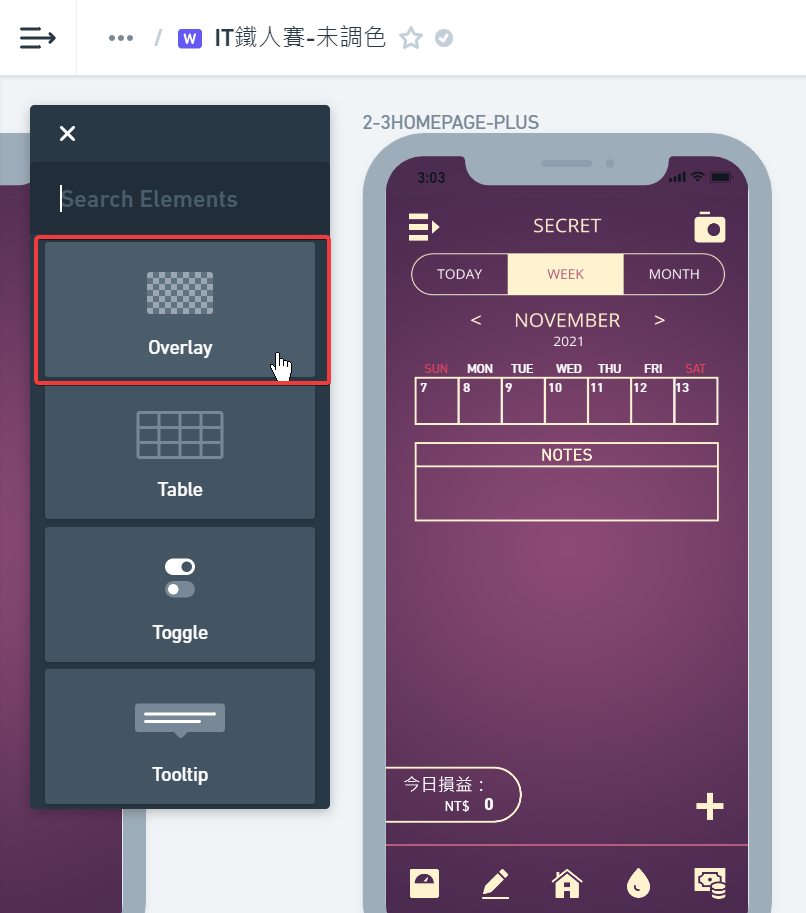
首先,利用前面文章說過的OVERLEY放到PLUS的介面上。
並拉出圖片右下方的ICON。要特別注意,要在加號上再放一個加號,因為被OVERLEY遮住的會看不清楚。
將圖片匯出後,利用PHOTOPEA調色,完成後如下圖。
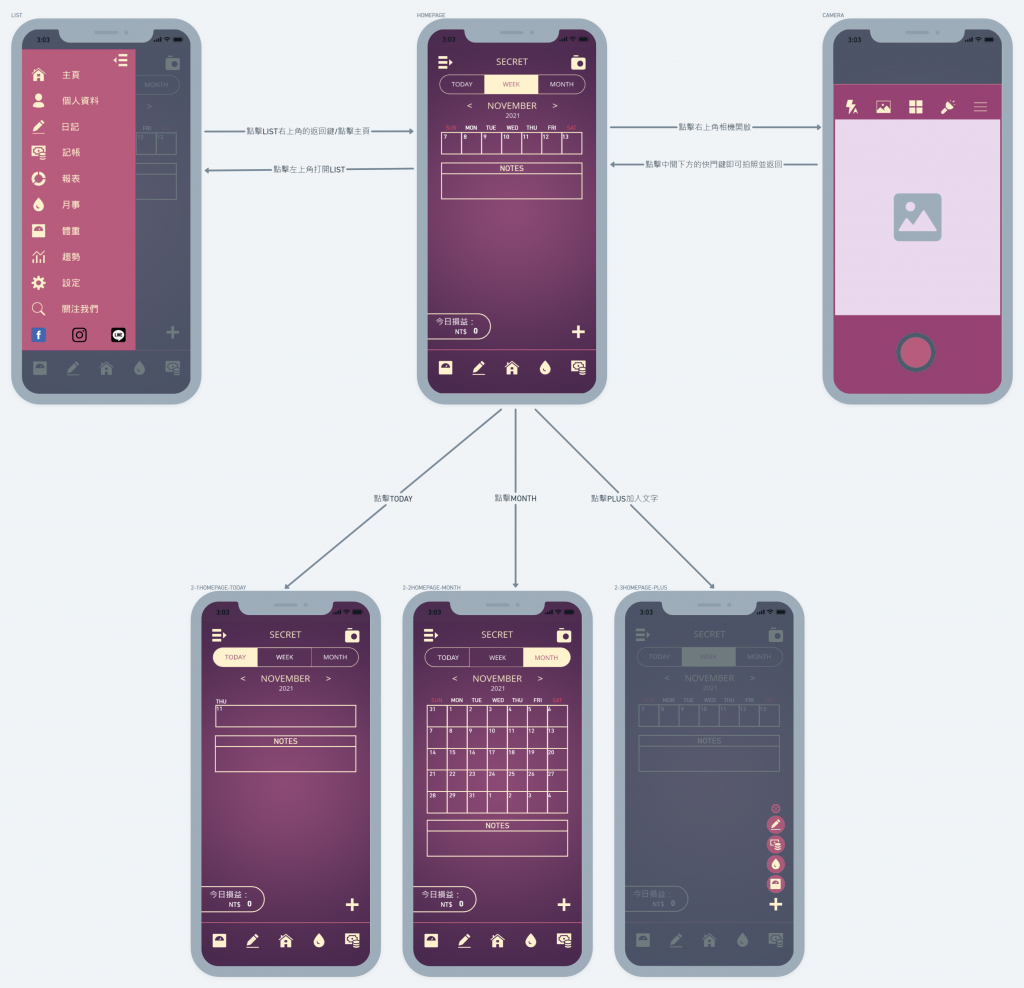
接下來將調整好的圖片放到WHIMSICAL,並拉出關聯。
今天就到這邊~![]()
謝謝大家的閱讀![]()
