大家好,我是YIYI,今天要來公開設計好的封面,還有修正、增加一些前面沒想到的東西。
底色一樣使用前面設定好的App底色,字使用E8B6A5的色號。
並將主要使用的Icon去背後調整透明度,再放到圖片中調整位置,有一種高級的感覺(?![]()

製作方法如同昨天製作PLUS的頁面。
完成後如下圖~


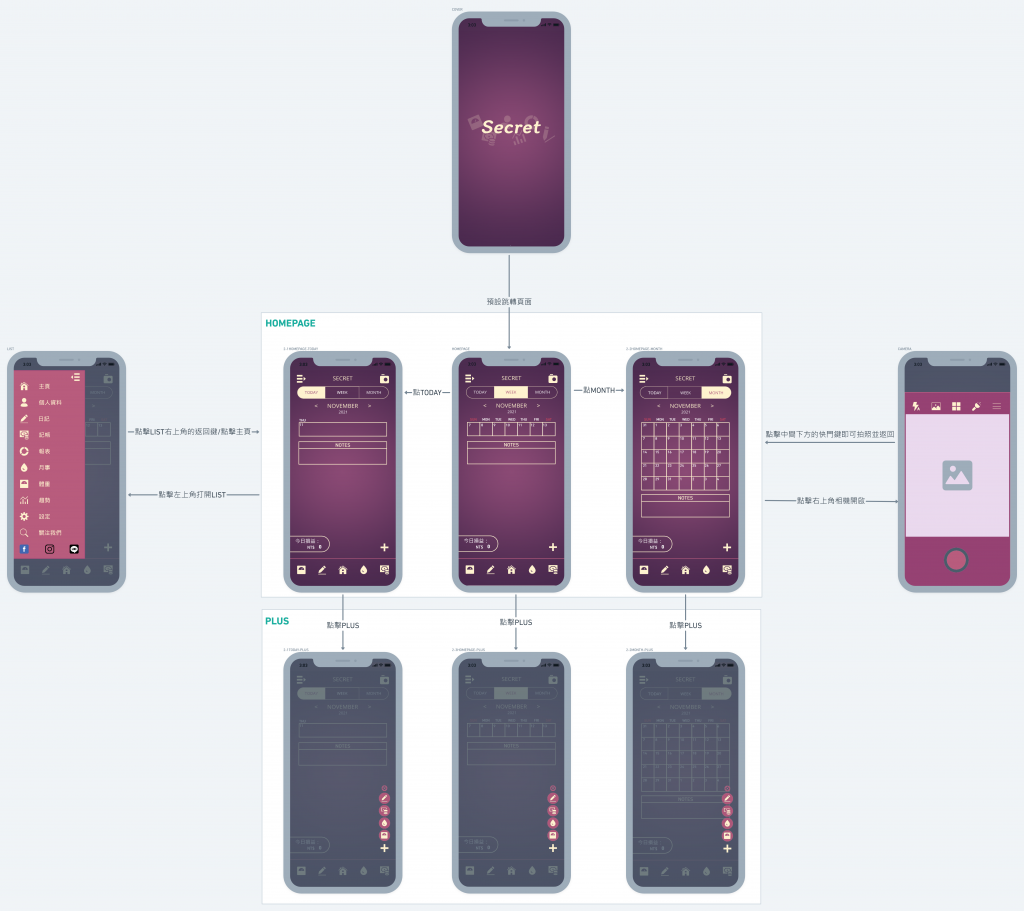
首先將COVER放入架構圖中,並將TODAY、MONTH的頁面放置到HOMEPAGE的左右,並用RECTANGLE將所有的HOMEPAGE框起來。
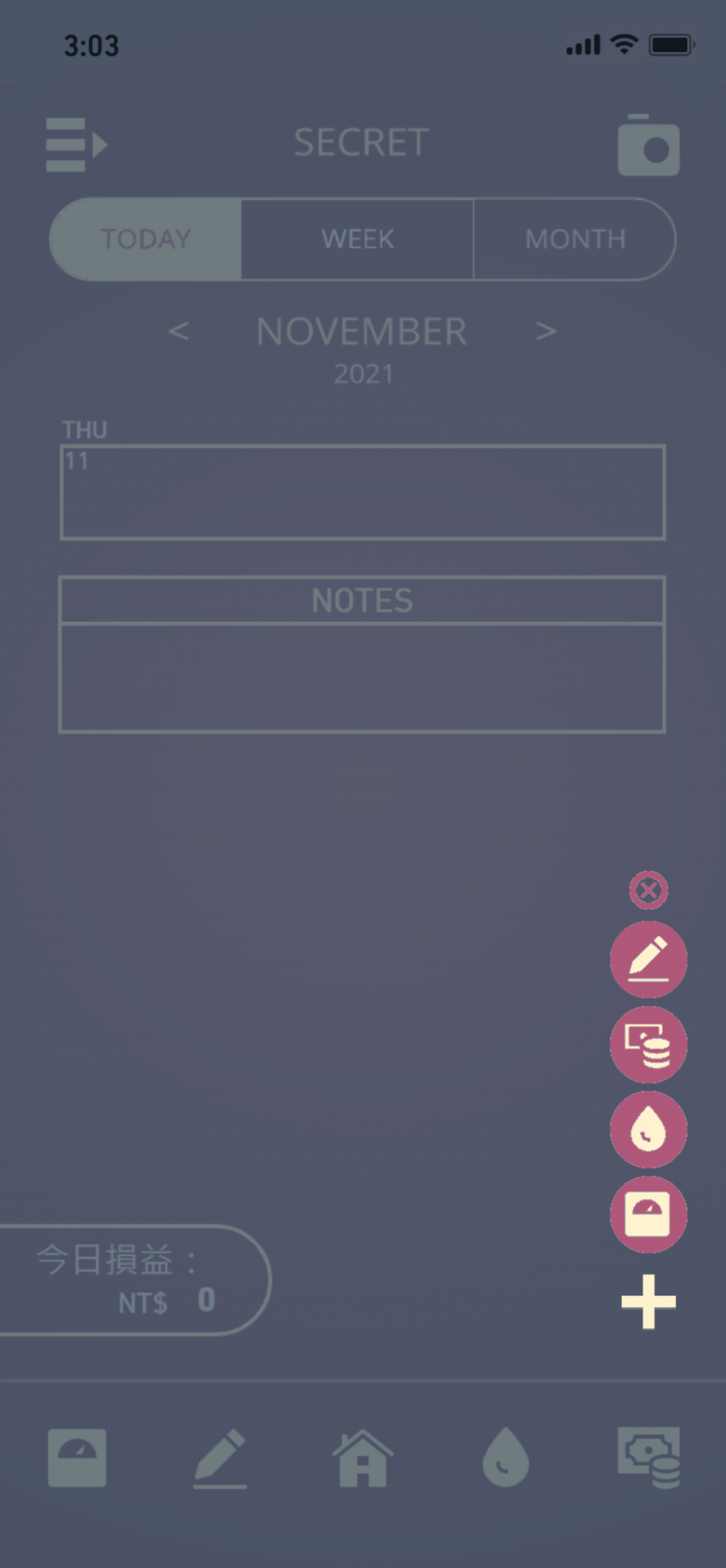
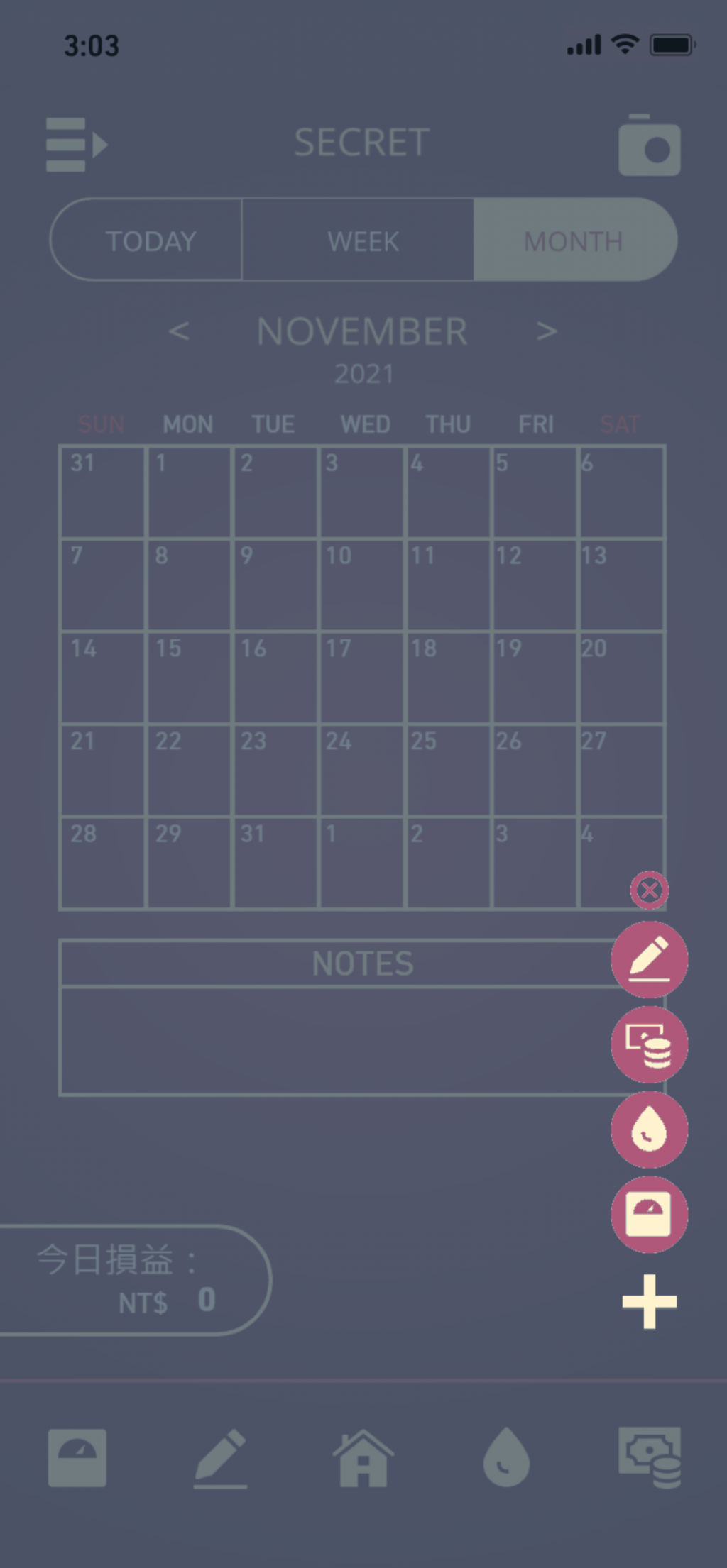
再來加入今天製作的TODAY、MONTH的PLUS頁面,放置個別對照的頁面下方。並將LIST、CAMERA放到HOMEPAGE的左右,這樣前半段清晰的架構圖就完成了!![]()

明天將製作APP的日記部分的頁面。
謝謝大家的閱讀![]()
