vue.js2.0後版本推薦使用axios來完成ajax請求
為Promise-based HTTP client非同步,可於then後進行操作、catch錯誤處理,有finlly機制(同步)。
// npm
$ npm install axios
// yarn
$ yarn add axios
// CDN
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
引入於main.js
import axios from 'axios'
Vue.prototype.$axios = axios;
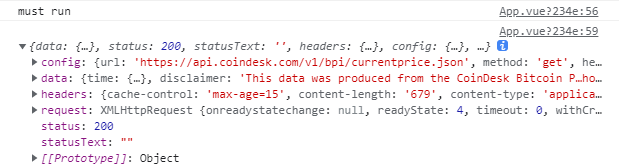
依照官方案例呼叫於mounted。
mounted() {
this.$axios
.get("https://api.coindesk.com/v1/bpi/currentprice.json")
// 成功
.then((response) => console.log(response))
// 錯誤處理
.catch((error) => console.log(error))
// 必執行,類似finally
.then(console.log('must run'))
},

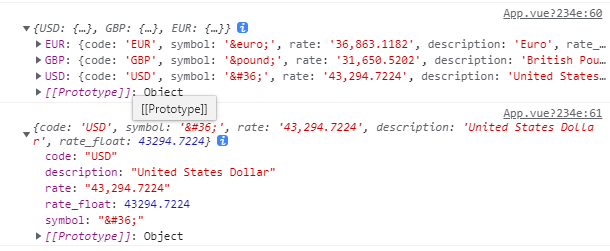
回傳為JSON格式,可透過.取數據,也可進行遍歷、過濾...等操作。
以下範例調整為function形式(進行多處理)
.then(function (response) {
console.log(response.data.bpi);
console.log(response.data.bpi.USD);
})

.get("https://my.api.url", {
params: {
id: '0001',
},
})
基礎用法與GET相同。
this.$axios
.post("https://my.api.url")
// 成功
.then((response) => console.log(response))
// 錯誤處理
.catch((error) => console.log(error))
// 必執行,類似finally
.then(console.log('must run'))
// 直接進行宣告
.post("https://my.api.url", {
id: "0001",
name: "su",
})
// 透過變數
.post("https://my.api.url", this.todo)
透過all、spread實現
定義方法
methods: {
doGetOne: function () {
return this.$axios.get(
"https://api.coindesk.com/v1/bpi/currentprice.json"
);
},
doGetTwo: function () {
return this.$axios.get(
"https://api.coindesk.com/v1/bpi/currentprice.json"
);
},
}
mounted
mounted() {
this.$axios.all([this.doGetOne(), this.doGetTwo()]).then(
this.$axios.spread(function (acct, perms) {
// API皆執行完成
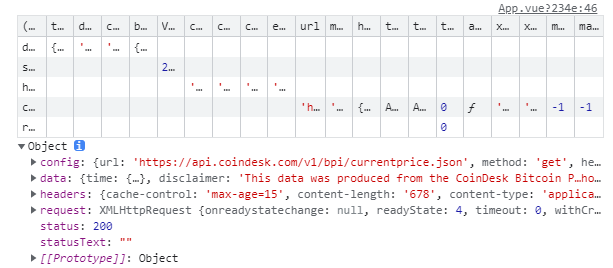
console.table(acct);
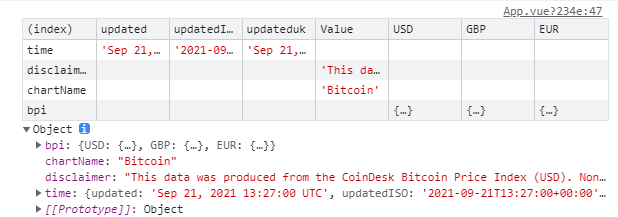
console.table(perms.data);
})
);
},
log1 :doGetOne return,完整回傳
log2 :function doGetTwo,透過data取數據
有錯誤請不吝指教!
參考資料
https://vuejs.org/v2/guide
https://ithelp.ithome.com.tw/articles/10194612
https://www.runoob.com/vue2/vuejs-ajax-axios.html
https://tools.wingzero.tw/article/sn/138
https://www.jb51.net/article/199256.htm
![]()
