從頭到尾硬幹一個網站是非常費功費時的事情,為了節省開發時間就會盡量引用現成的套件,隨著引用的套件越來越多,就會需要管理這些套件的種類、版本,接著就來學習套件管理工具的使用。
過去 JavaScript 大多只用在前端,Node.js 出現後跨足到了後端領域,NPM(Node Package Manager) 是包含在 Node.js 內的套件管理工具,雖然前端工程師在學習初期不會接觸到後端伺服器的架設,但 NPM 是無論前後端都會學習、使用到的重要工具。
Yarn 也是一個套件管理工具,在安裝速度、安全性及穩定性相對 NPM 都較好,操作指令也大致相同,在團隊開發時可以確認使用的管理工具,不宜將 NPM 和 Yarn 混用,可能會有些設定上的問題。
到官方網站下載 Node.js 安裝檔(建議選左邊的 LTS 穩定支援版本)
NPM 在 Node.js內,無需另外安裝,我們可以使用 npm 指令下載 yarn
$ npm install --g yarn
// Node.js
$ node -v
// NPM
$ npm -v
// Yarn
$ yarn -v
本篇文章撰寫時使用的套件版本
因為這次文章不會練習到伺服器功能,這邊只簡單介紹
$ node
$ console.log('Hello, world!')
$ .help
$ .exit
新增一個專案資料夾
使用 VS Code 開啟專案資料夾
切換到終端機介面(ctrl + `)
初始化
輸入指令後,會依序詢問『專案名稱、版本、描述、進入點、測試指令、Git儲存庫、關鍵字、作者、授權方式』,不知道要打什麼的時候就一路 Enter 到底就好,會套用預設值(寫在小括弧內)。
$ npm init
// 跳過環境設定,直接用預設值建立。
$ npm init -y
大部分的套件安裝只要輸入指令 npm install 套件名稱 或是簡寫 npm i 套件名稱即可:
// Bootstrap
$ npm install bootstrap
// Font Awesome
$ npm i fontawesome
// MacOS 如果遇到權限不足的錯誤,在指令前方加上 sudo,並且提供使用者帳號密碼
$ sudo npm install 套件名稱
移除套件指令是npm uninstall 套件名稱 或是簡寫 npm r 套件名稱,r 在此為 remove 的縮寫。
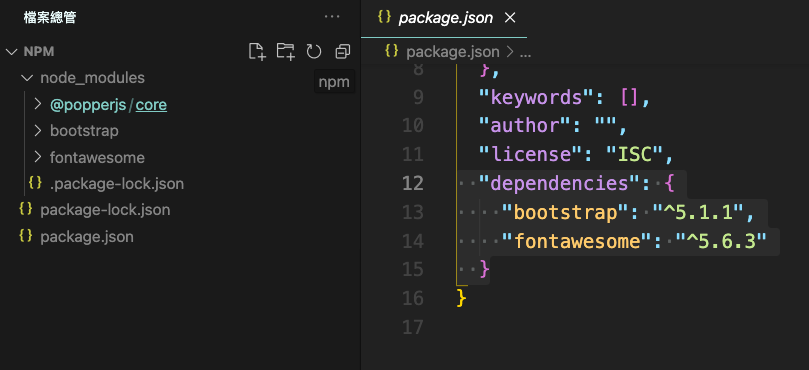
裝完管理工具和套件後,專案資料夾會多了一些檔案,功用分別如下:
npm install(i) 指令,就會自動安裝成相同的開發環境了。^ 符號,表示如有更新的版本就會下載最新的。npm i 指令時可能會有部分的套件下載到更新的版本,如果希望團隊的套件版本一致,就可以把這個 package-lock.json 也提供給其他成員,裡面會指定下載的版本;反之,如果希望團隊成員都使用最新版本,就不需要提供這個檔案
套件安裝在全域環境中,就不需在個別專案重複安裝。
全域安裝通常用在僅個人使用的本地套件,例如:安裝本地的套件管理工具 Yarn。
$ npm install -g 套件名稱
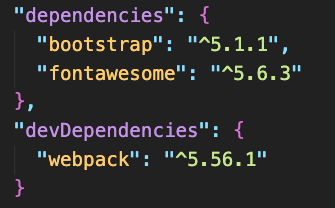
有些套件是上線時會使用(例如:jQuery, Bootstrap...),有些是僅在開發中使用(例如:Webpack, 各種預處理器...),開發用的套件並不需要上線部署,所以我們可以把它分成開發、上線兩類存放。
--save 這個參數,在 npm5 版本以後這已經是預設值,不需要另外撰寫。npm install -dev 套件名稱 或是簡寫成 npm i -D 套件名稱(注意,D需要是大寫)。
在完成了基本的練習後,也可以試著使用 Yarn 從頭做一次
NPM | Yarn | 說明
------------- | -------------
npm install | yarn install | 安裝所有 dependencies 內的套件
npm install 套件名稱 | yarn add 套件名稱 | 安裝指定套件(上線版)
npm install -D 套件名稱 | yarn add -D 套件名稱 | 安裝指定套件(開發版)
npm install —g 套件名稱 | yarn global add 套件名稱 | 全域安裝指定套件
npm uninstall 套件名稱 | yarn remove 套件名稱 | 移除指定套件
npm update | yarn upgrade | 更新所有 dependencies 內的套件
npm update 套件名稱 | yarn upgrade 套件名稱 | 更新指定套件
詳細指令比較參考網站
(Cheat Sheet: npm vs Yarn Commands)[https://www.digitalocean.com/community/tutorials/nodejs-npm-yarn-cheatsheet]
