雖然各式各樣的工具會導入到專案中來提高效率,但是瀏覽器能看懂得檔案只有 HTML、CSS、JavaScript,使用工具撰寫的 SCSS、SASS...等檔案是沒有辦法直接運作的,Webpack 像是一個超級工廠,解讀我們的各種開發文件,並且打包製作成瀏覽器看得懂的三大語言。
事前準備
安裝 webpack 和 指令工具(webpack-cli)
$ npm i -D webpack webpack-cli
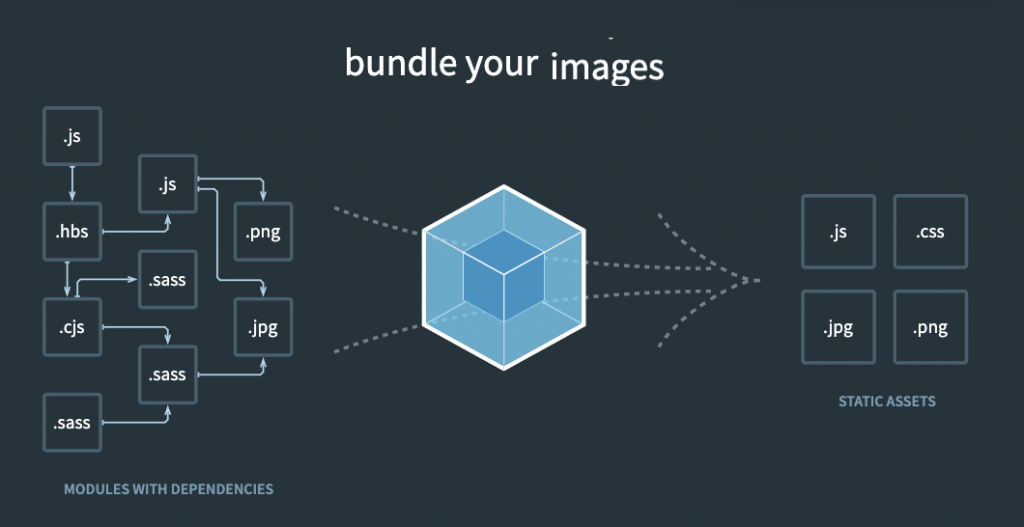
文章開頭有提到 Webpack 像是一個超級工廠,而放原料的地方就是『進入點』,加工完的成品會放到『輸出點』,在 Webpack 官網首頁的圖片非常清楚的說明了這個概念。
src目錄需要自行在專案資料夾下建立(自訂『進入點』和『輸出點』方式在下面段落說明)。src資料夾後,在裡面新增一個index.js檔案,並且加入一些程式碼,後續測試使用。let a = 'Hello';
let b = 'webpack';
console.log(`${a}, ${b}!!!`);
安裝好 Webpack 後並不會出現什麼按鈕讓你使用,而是要在專案的設定檔裡面自訂指令來執行 Webpack:
"指令名稱": "執行內容"這邊已經有先撰寫了一段測試指令,可以先測試看這個指令是不是能正常運作。// 使用 npm run 來執行 script
$ npm run test
// 部分特殊的名稱可以不需要加 run
$ npm test
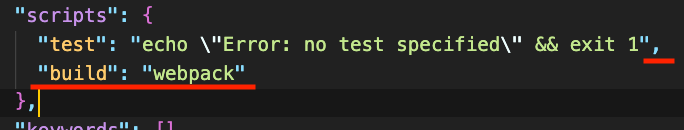
"build": "webpack"

"build" 名稱可以任意更改,要改成 "rm -rf/" 也沒問題(執行含空格的指令名稱需要用引號包起來)。
$ npm run build
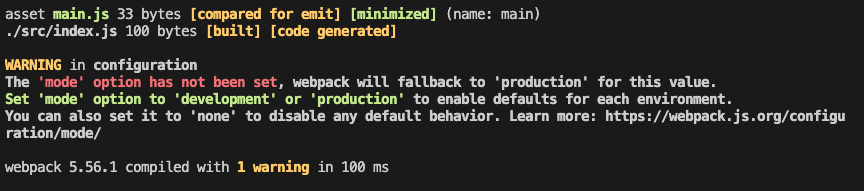
出現以下畫面表示尚未設定為開發模式或是上線模式,不影響執行,後續再設定就好。
執行成功後,專案資料夾會出現一個 dist 資料夾,裡面有一個 main.js 檔案,內容就是 Webpack 處理完的結果。
console.log("Hello, webpack!!!");
// 引用 node.js 裡面的路徑(path)模組,在下面會用到
const path = require('path');
module.exports = {
// 設定進入點的檔案路徑和檔名
entry: './src/index.js',
// 設定輸出點
output: {
// 設定路徑,這邊使用到剛剛宣告的 path,__dirname 可以取得這個專案資料夾的完整絕對路徑,dist 名稱可以自行更改,也可以空值(''),就會放到專案資料夾第一層(通常不會去改動他)
path: path.resolve(__dirname, 'dist'),
// 設定檔名,常見的輸出檔名為 main.js 或 bundle.js,可以自行更改
filename: 'bundle.js',
},
};
npm run build,檢查設定是否成功。在沒有設定模式時執行 Webpack 都會跳出警告,有兩種方式可以解決:
自訂指令帶入參數:編輯 package.json 檔案的 "scripts"
// 修改原本的 build 指令,改成兩個指令對應不同模式
// 加入開發版指令
"dev": "webpack --mode development",
// 加入上線版指令
"deploy": "webapck --mode production"
修改 Webpack 環境設定:編輯 webpack.config.js
module.exports = {
// 內容填入 development 或是 production
mode: 'development',
};
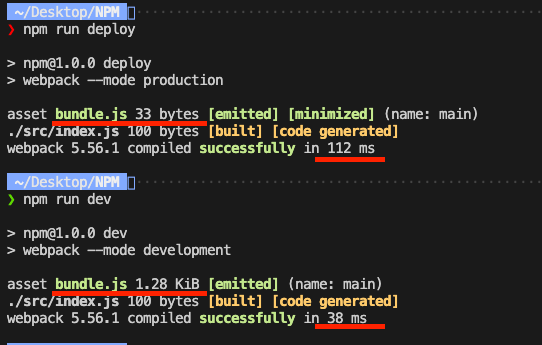
開發模式與上線模式的差別: