中秋連假結束~

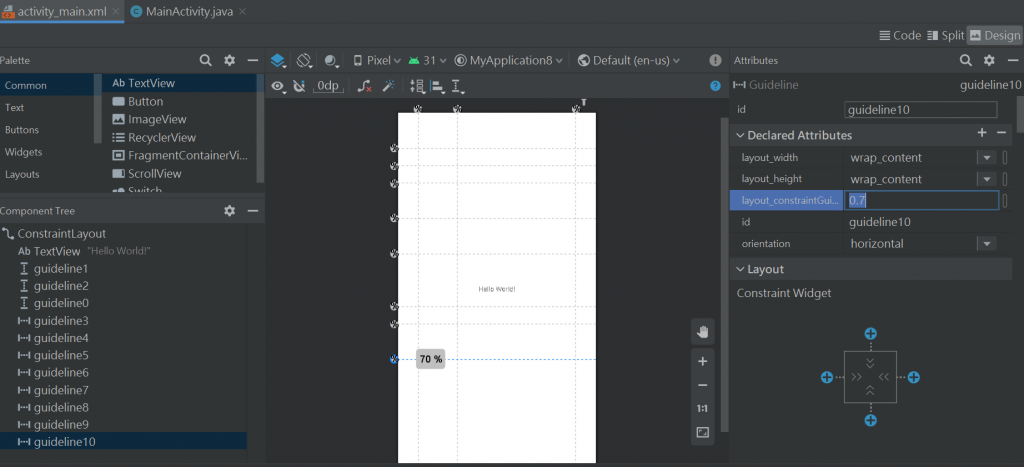
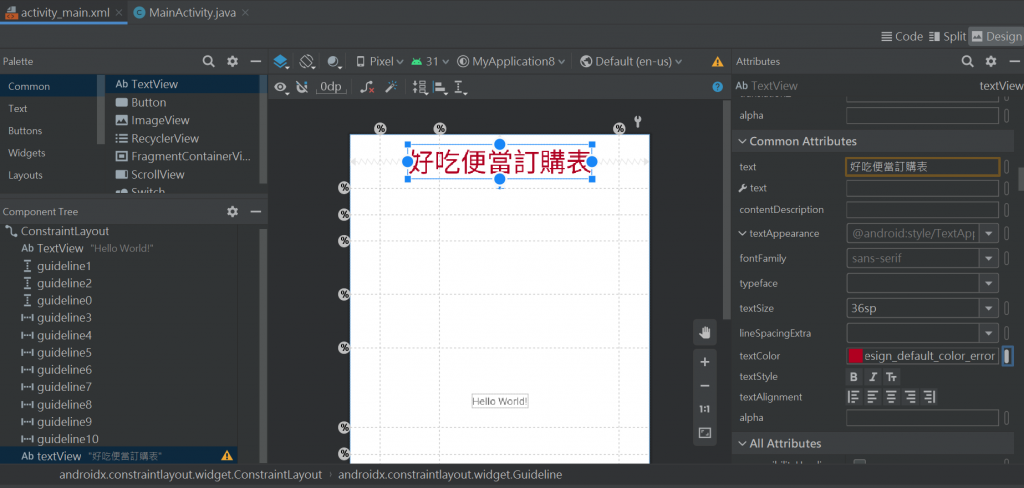
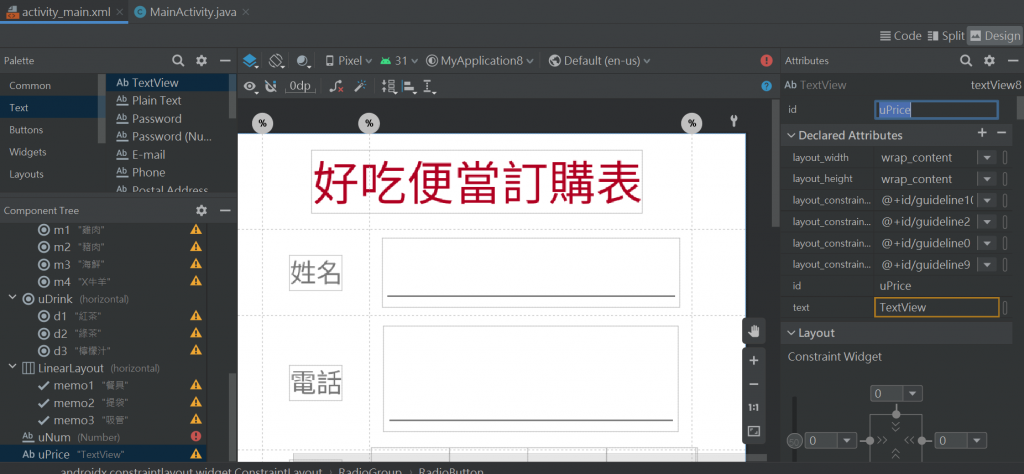
參考線完成開始放入標題~
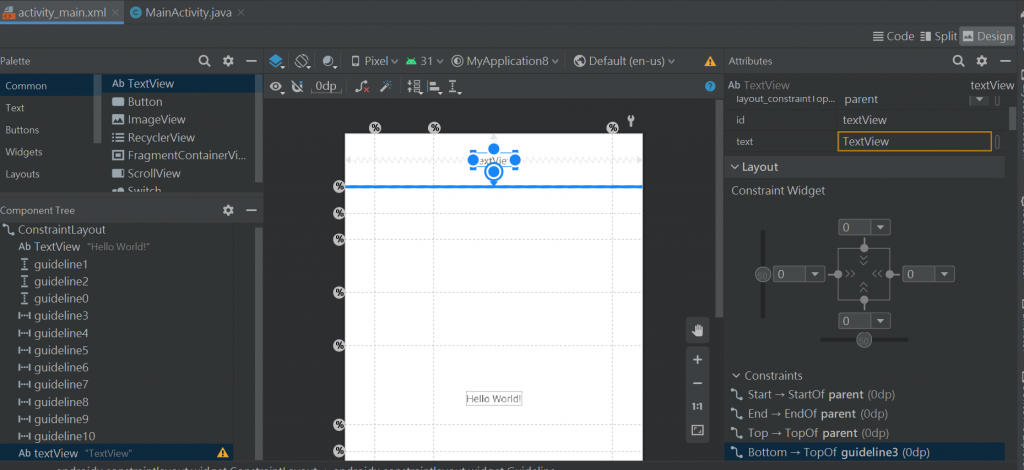
把textview跟參考線連在一起~
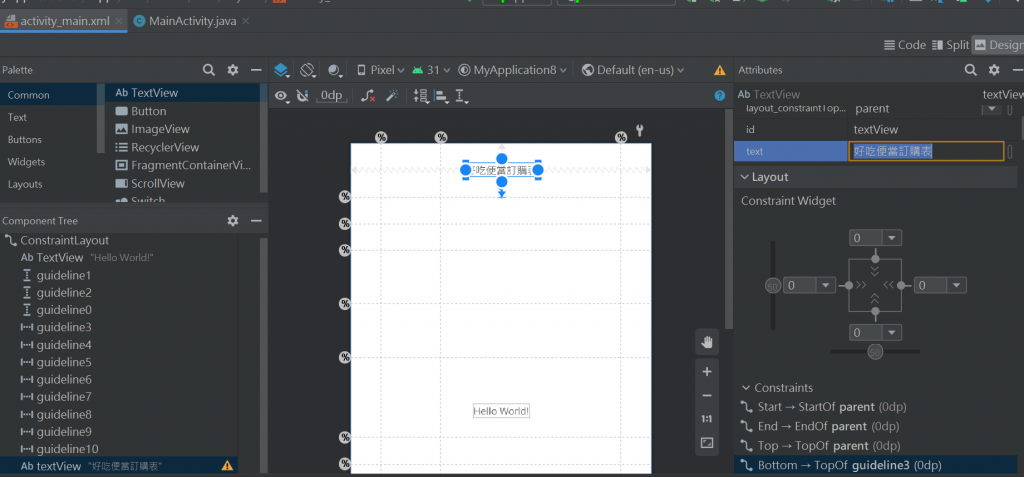
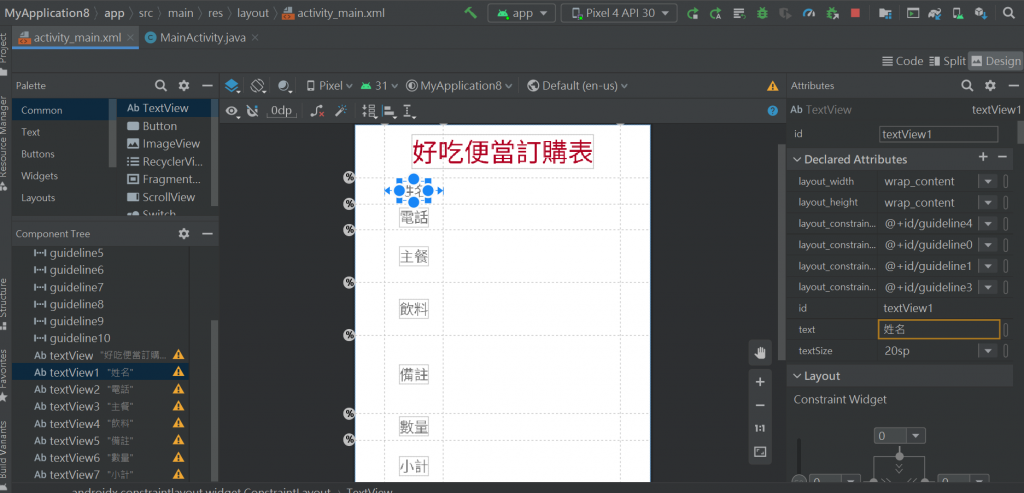
使用TextView改text裡面的字



改字的大小-文字是sp


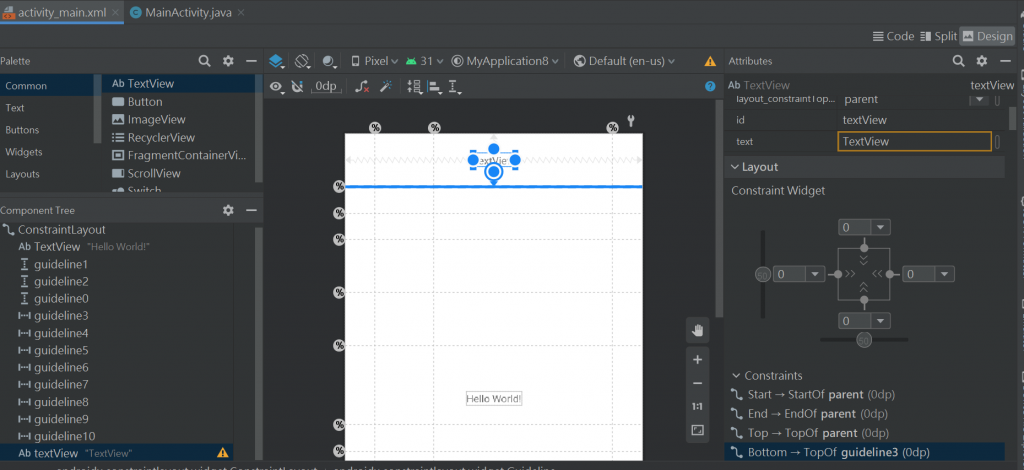
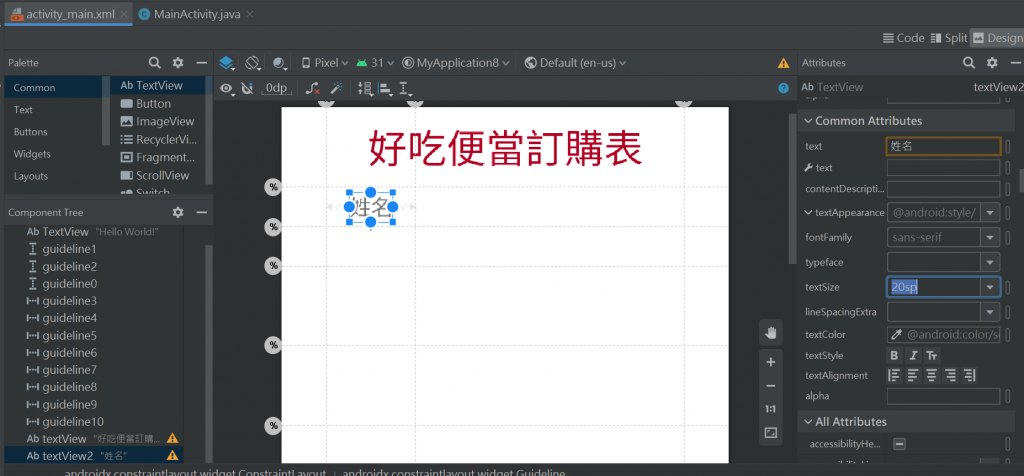
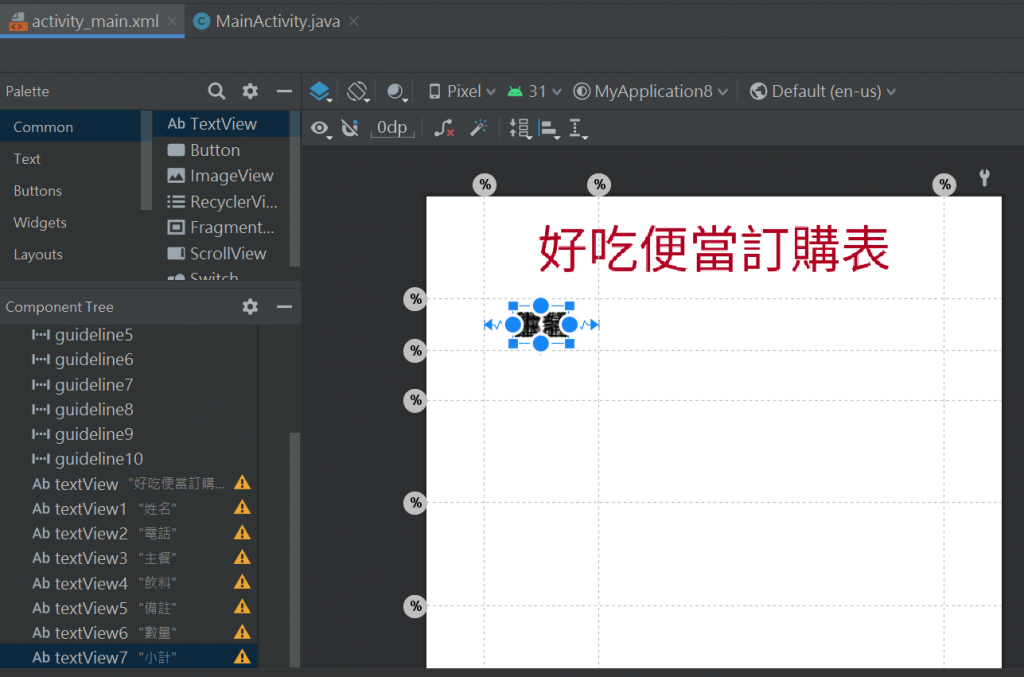
繼續加入:

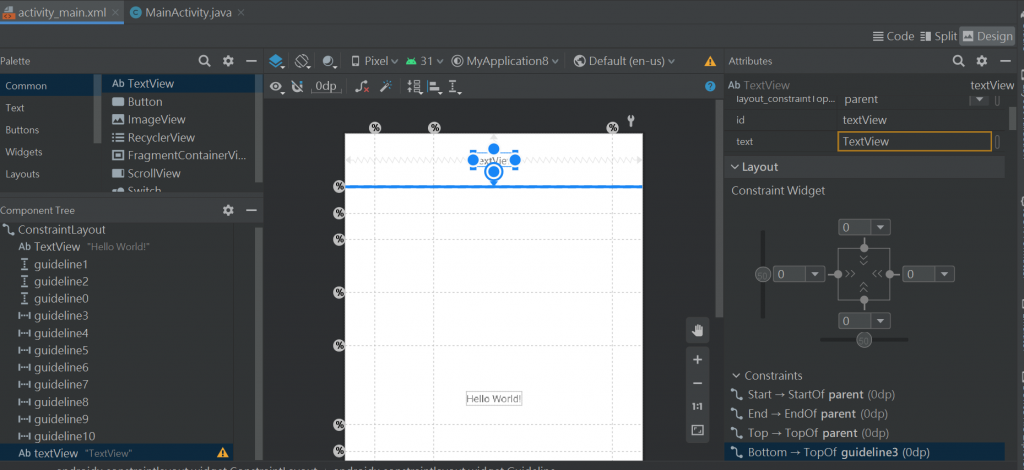
綁定四邊-不用id-後面複製用
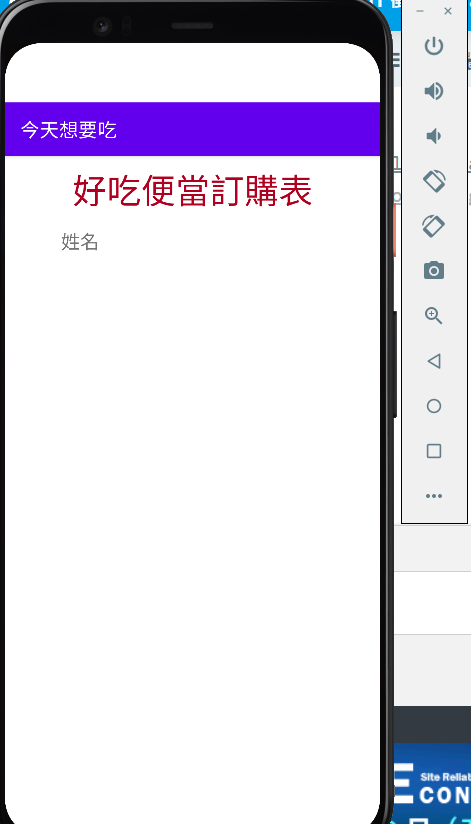
目前長這樣-

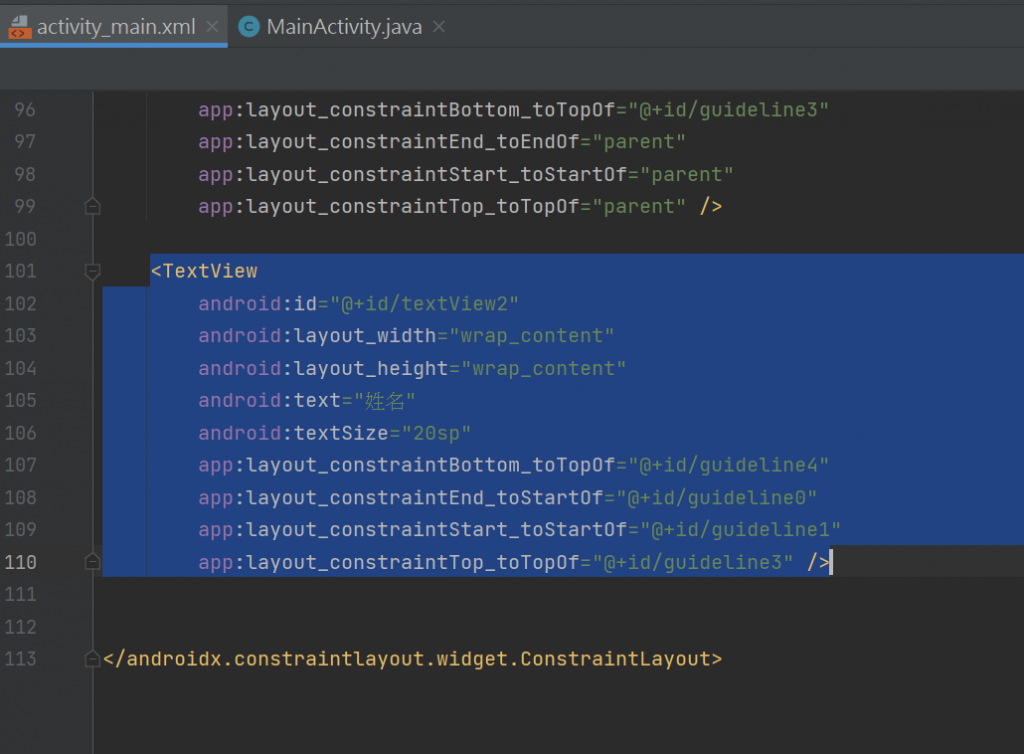
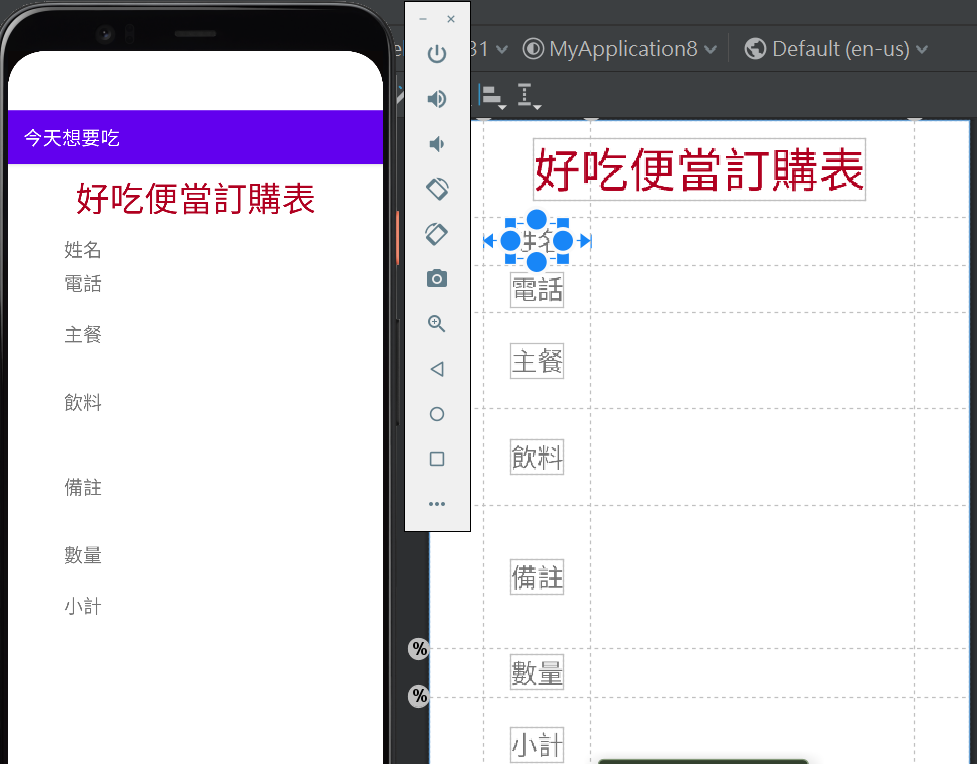
轉到xml的code-複製-改id-改內容-目前是重疊的

<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@+id/guideline3" />

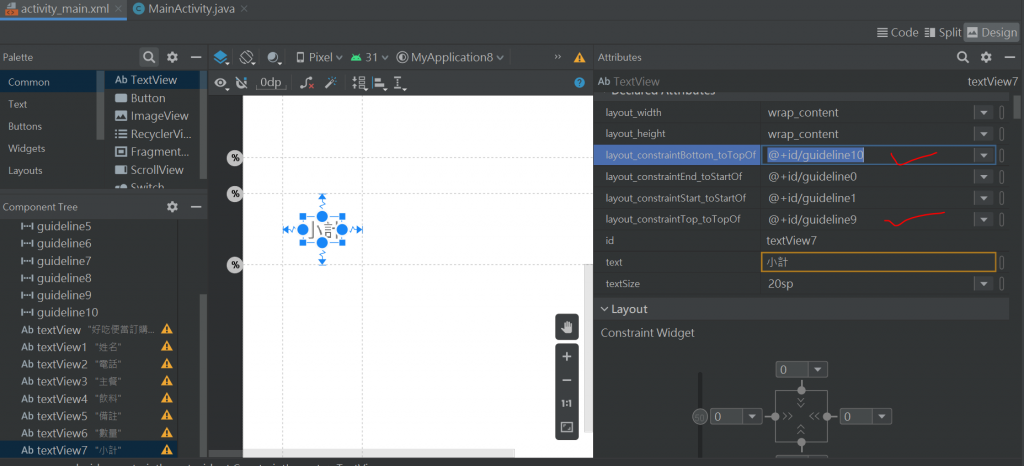
難難的從下面往前拉~
改layout_constraintBottom_toTopOf跟layout_constraintTop_toTopOf依據參考線

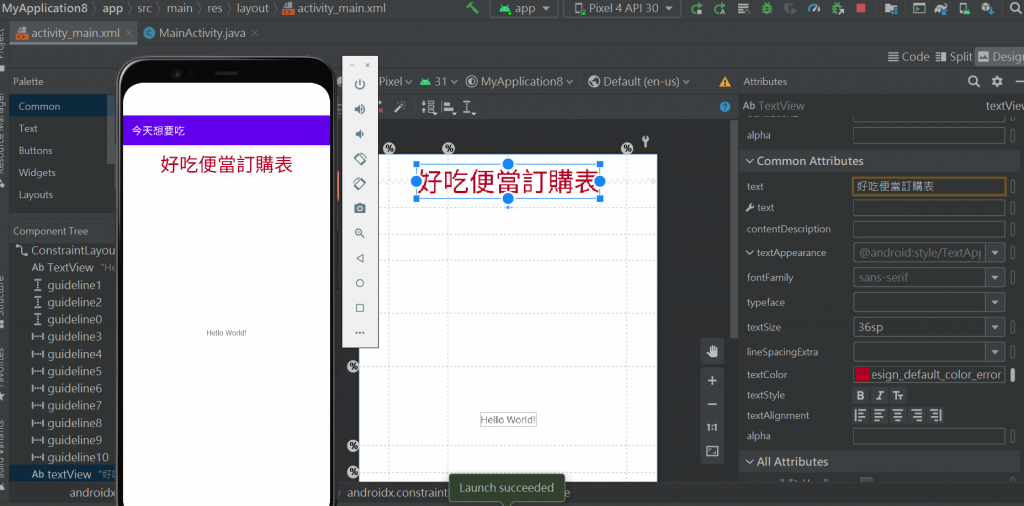
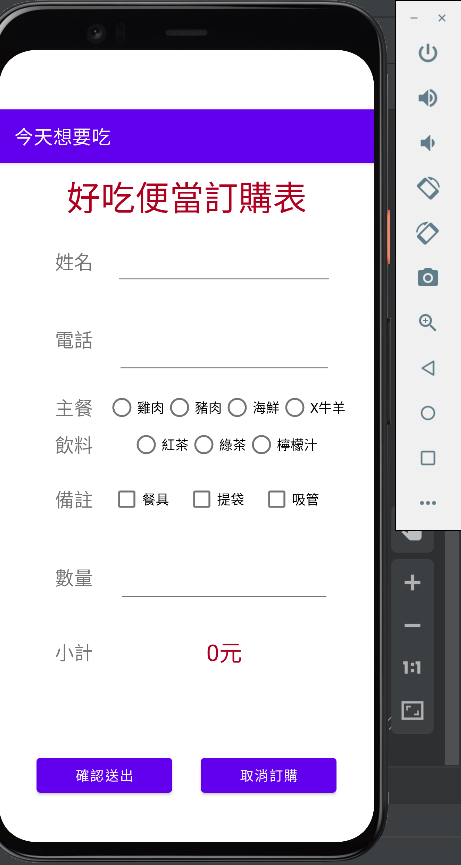
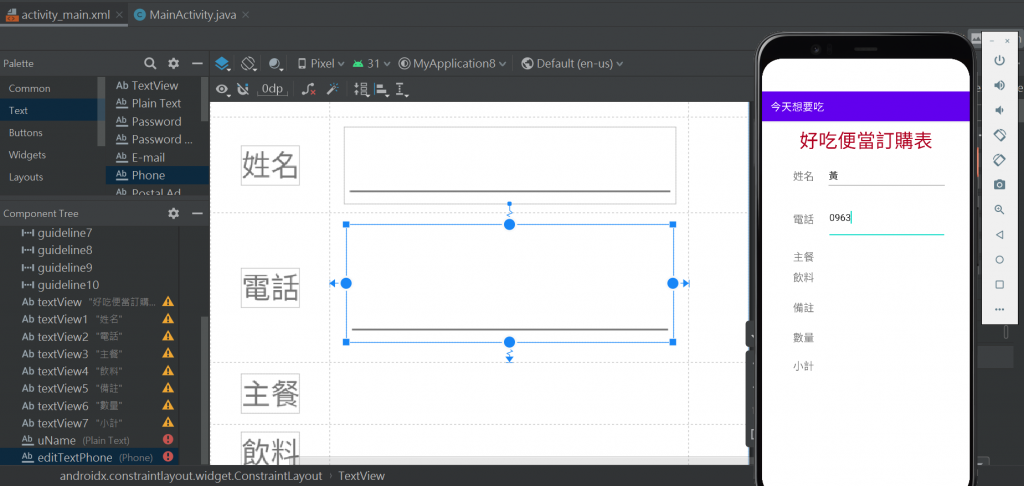
模擬器打開看看~

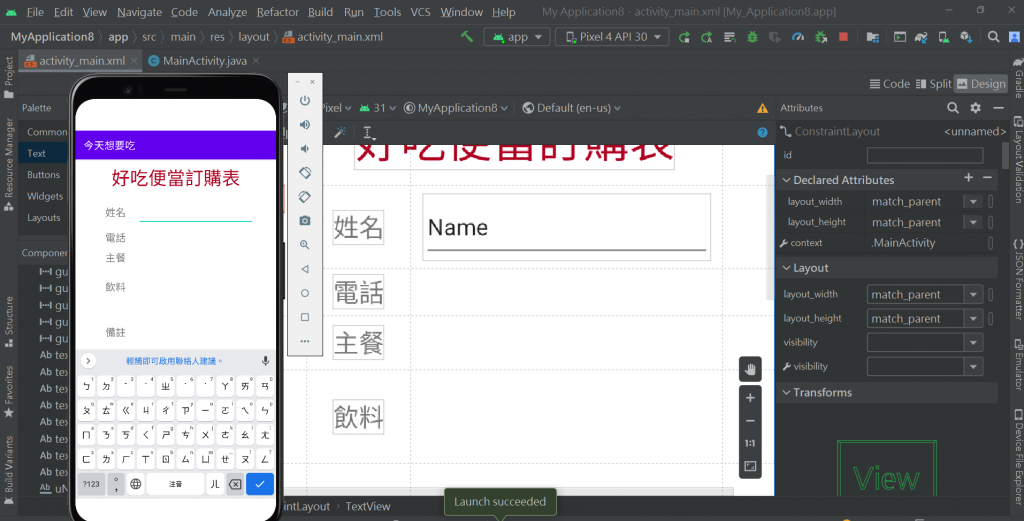
再來製作要填的格子-輸入欄位
輸入Text
提供使用者輸入的元件,分為以下不同的輸入類型:
Plain Text:輸入一般文字 例如:姓名(中、英文)
Password:提供輸入密碼
Password:(Numeric)提供輸入密碼(數字形式)
E-mail:提供電子郵件輸入形式
Phone:提供電話號碼輸入形式
Postal Address:提供郵政地址輸入形式
Multiline Text:輸入文字超出範圍可以多行顯示
Time:提供時間輸入形式
Date:提供日期輸入形式
Number:輸入數字
Number(Signed):輸入數字(支援正負號輸入)
Number(Decimal):輸入數字(限於"."的使用僅限一次)
AutoCompleteTextView:輸入時提供使用者提示輸入選項
MultiAutoCompleteTextView:輸入時提供使用者提示輸入選項(可以多值輸入)
TextInputLayout:輸入提示不因輸入而消失
1-姓名用 Text的Plain Text就是可以輸入英文/中文-要用id-uName
Text要空白.不然使用者要使用前還要刪掉-不過目前清空會反紅-不過模擬器可以動 0.0

置中就是四邊都是0,0,0,0
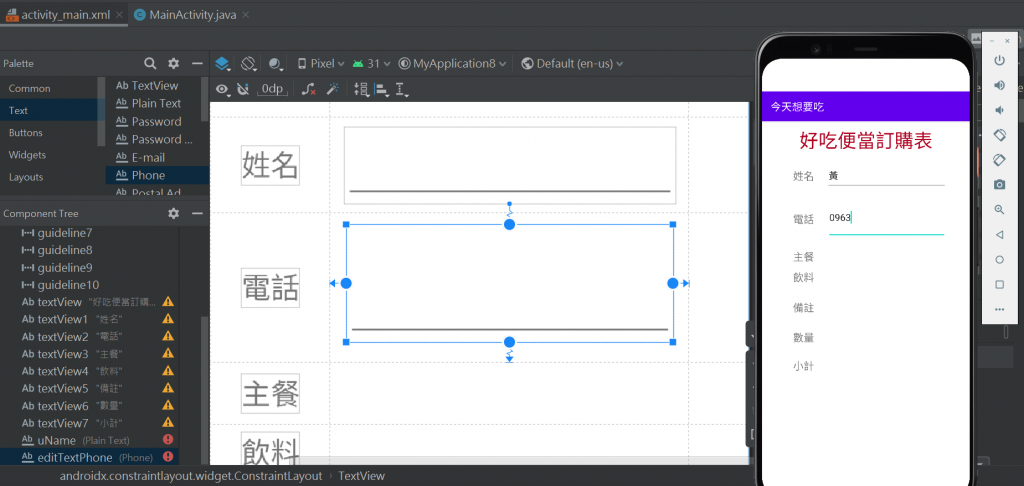
2-電話用 Phone

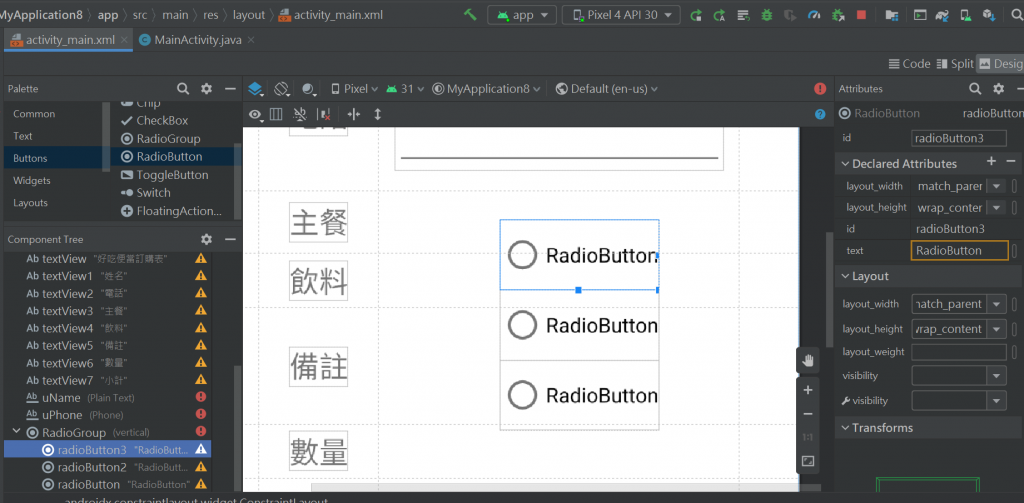
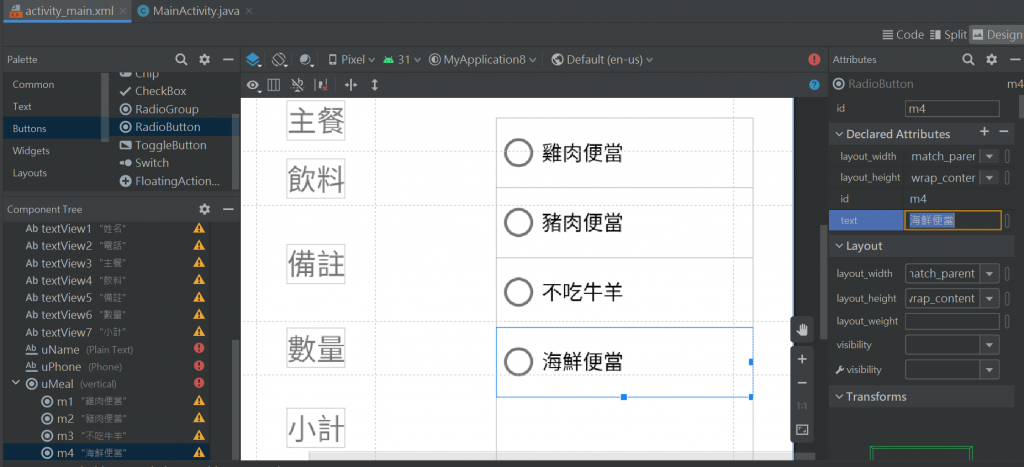
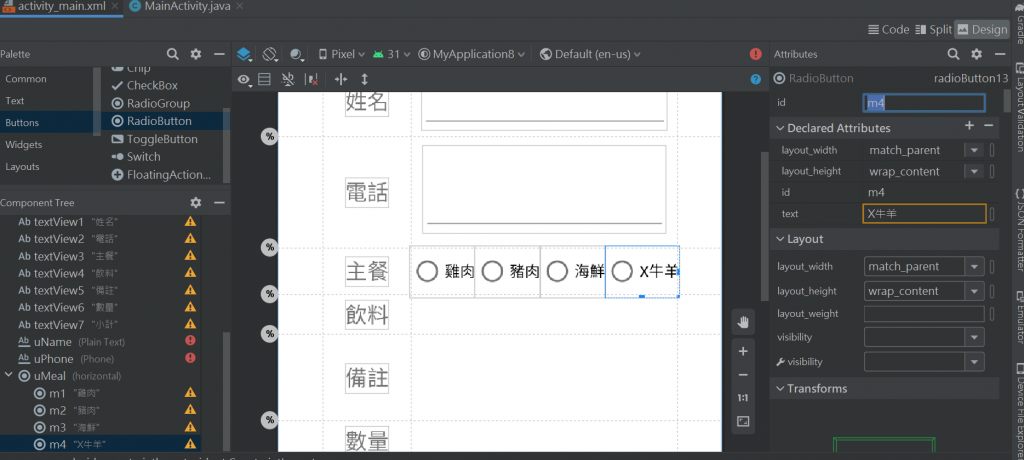
3-主餐/飲料-先RadioGroup再radioButton-先放好-目前還沒有排好先放著


如果排到很亂就是把元件刪掉重新來更快~![]()
編輯id

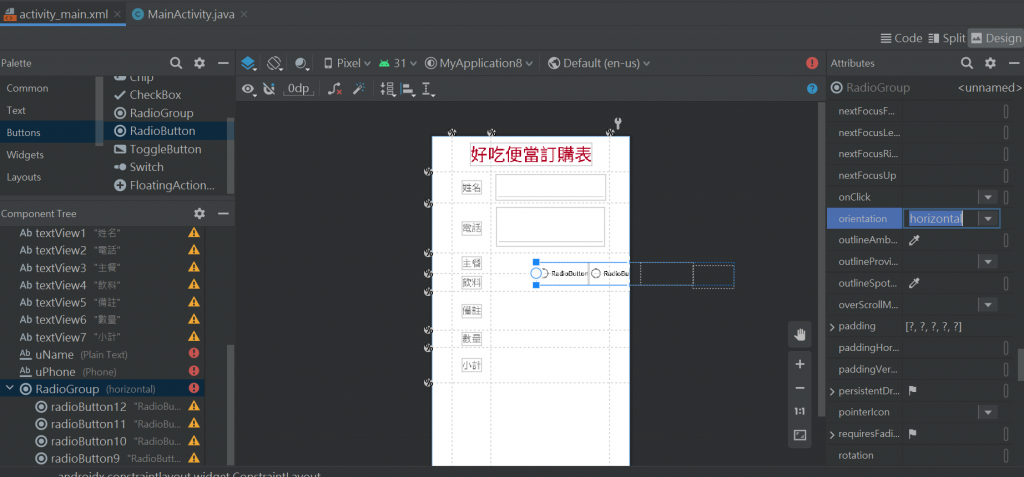
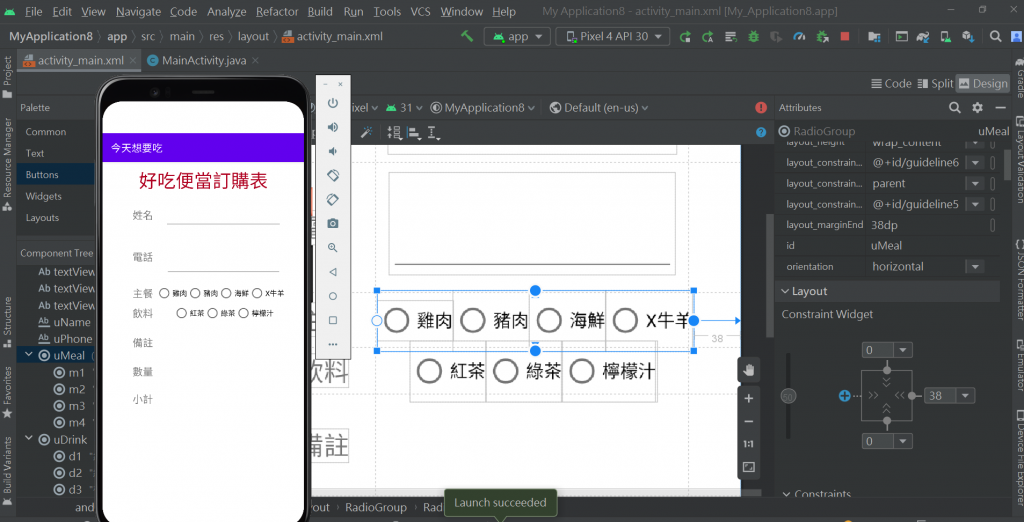
變更排列方式orientation-改變方向往橫的horizontal:
會超出要標示是擠在一起~
我的作法是radiogroup先四邊綁好之後再放入radiobutton

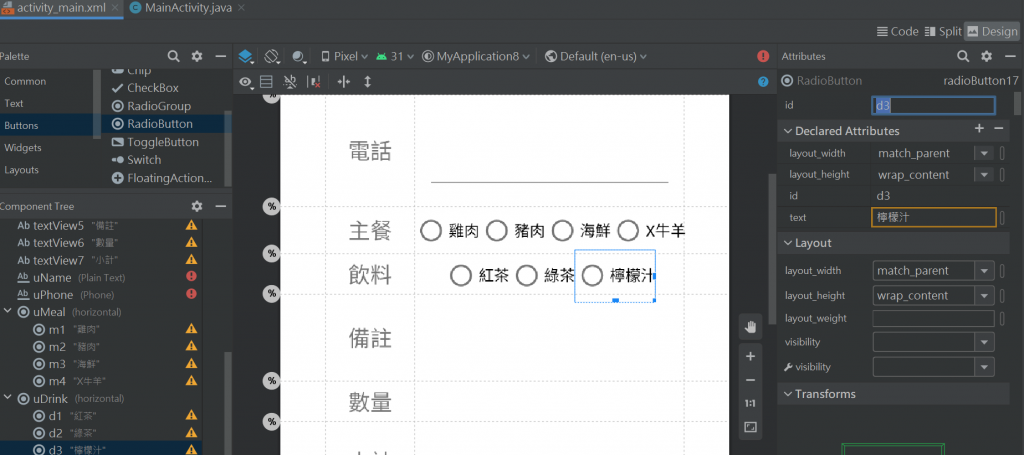
飲料也是
不好調就綁一邊

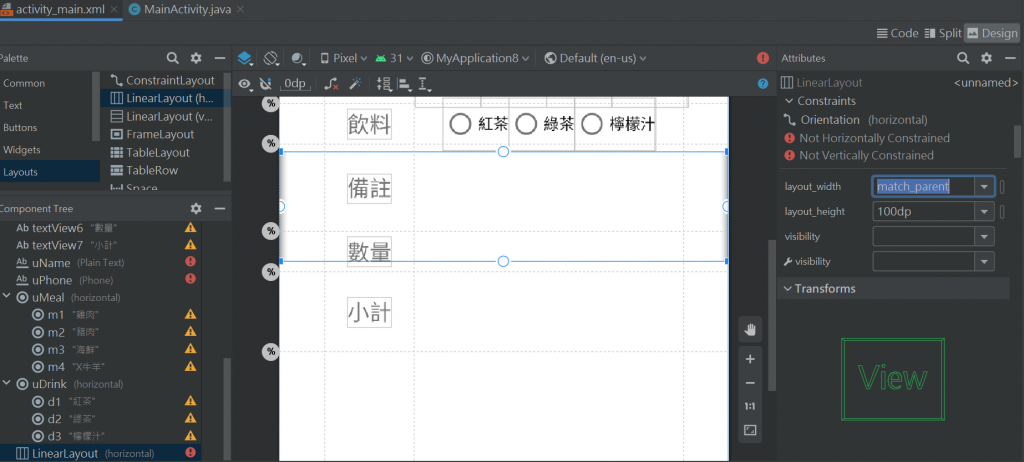
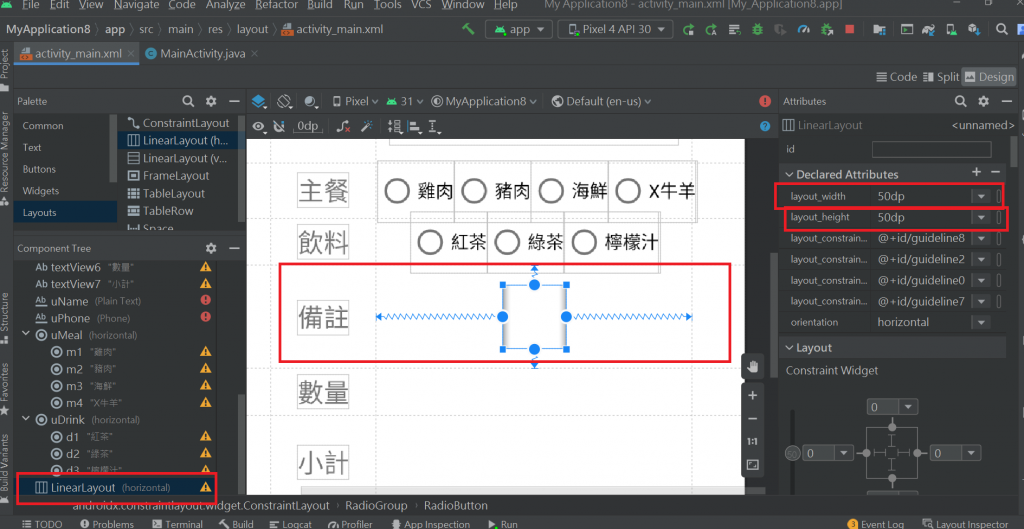
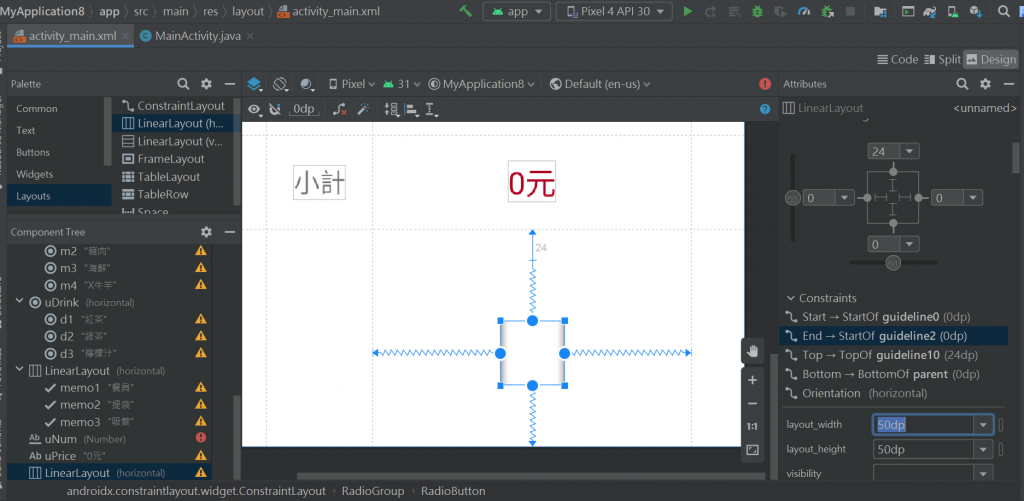
建LinearLayout然後用旁邊的面板去調整-layout_height
如果跑掉可以打match_parent

用50dp比較好排

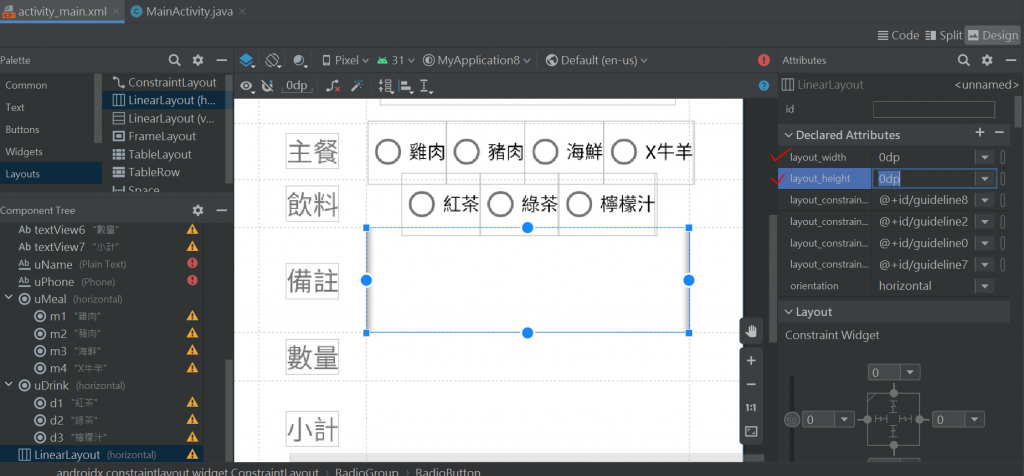
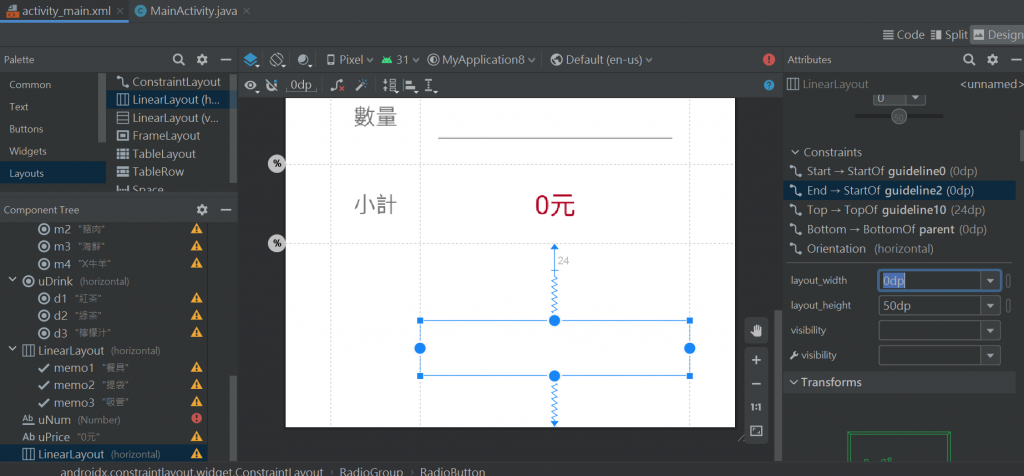
最後要把建LinearLayout然後用旁邊的面板去調整-layout_height和layout_width都改成0dp才填滿

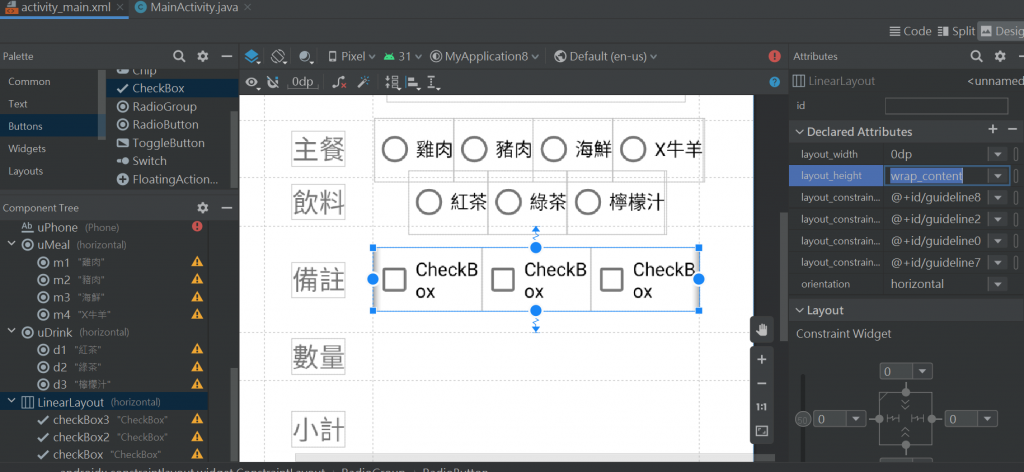
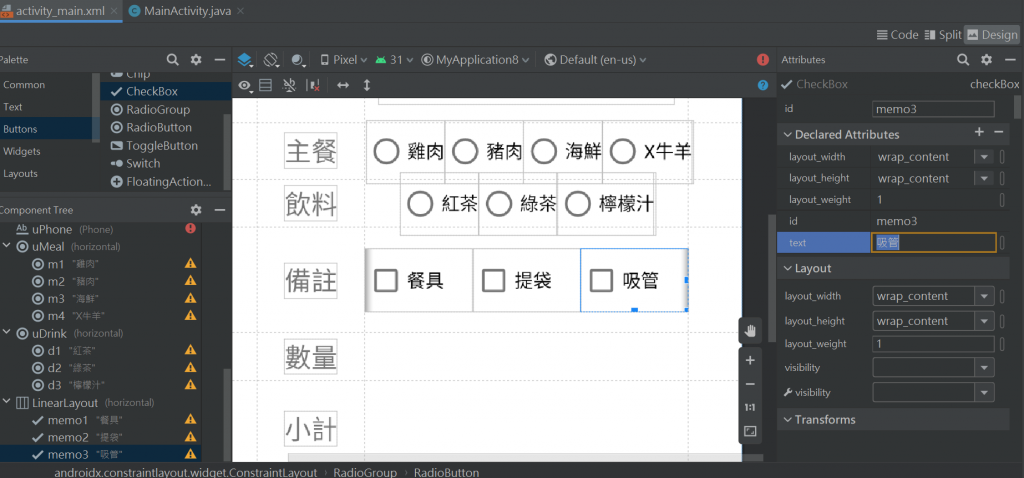
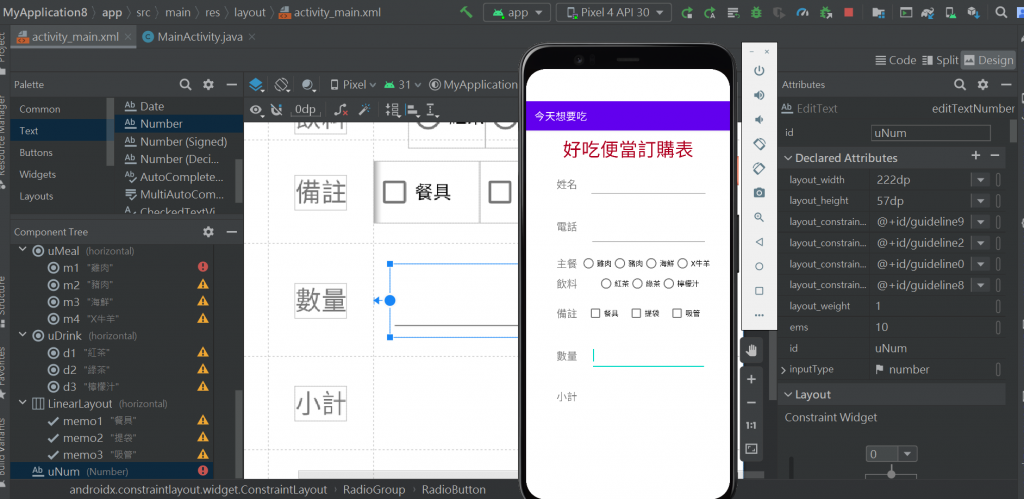
Button裡面放入CheckBox-要有id
0dp填滿 改成依內容wrap_content 就會置中

數量用 number-讓人輸入-用EditText 要有id

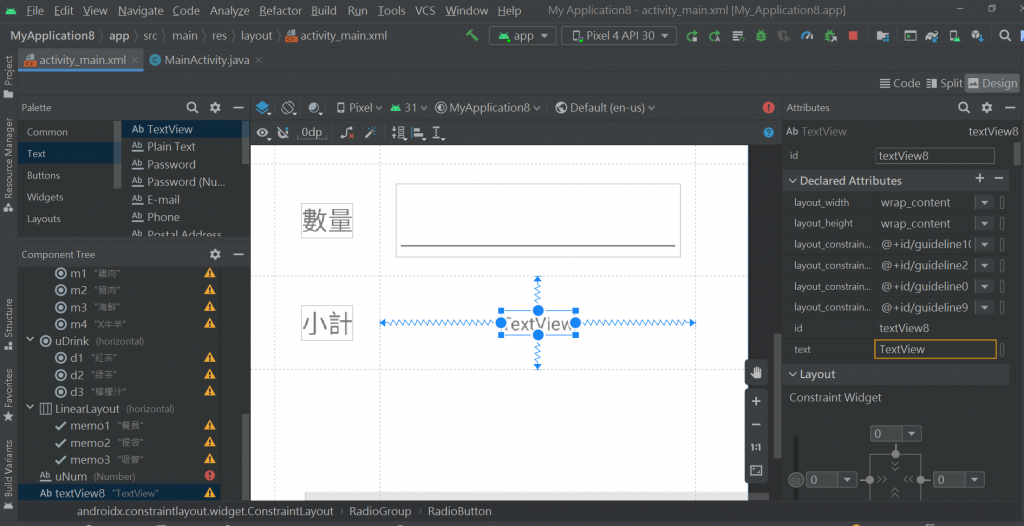
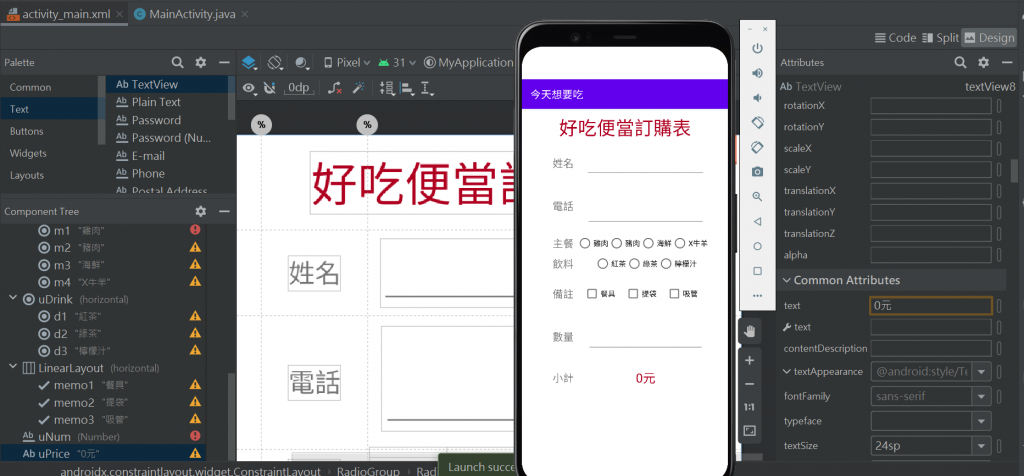
小計 只能看 用TextView要有id

成就感100分


開心~

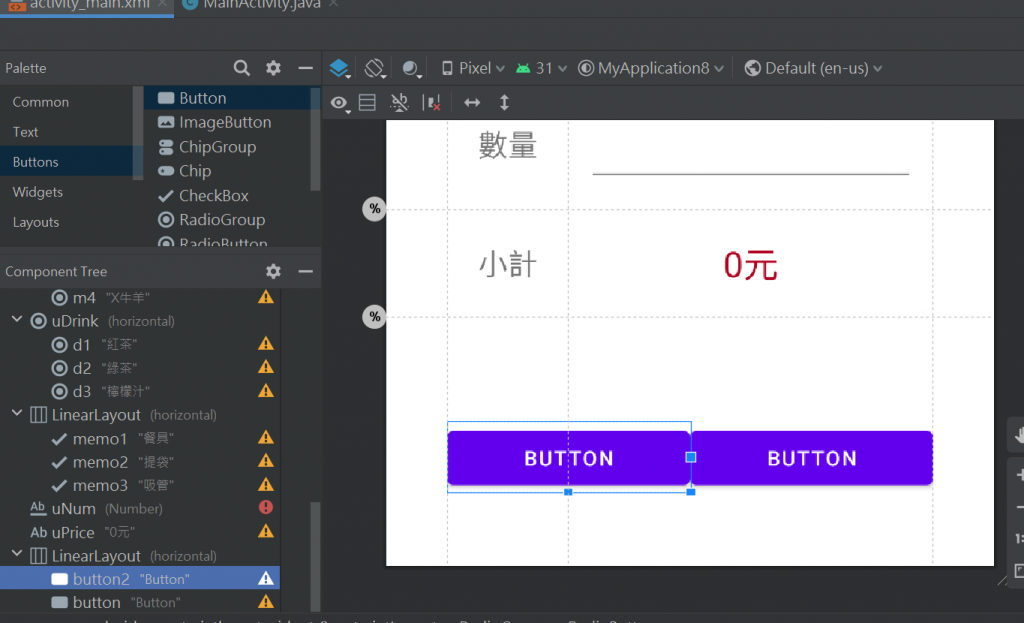
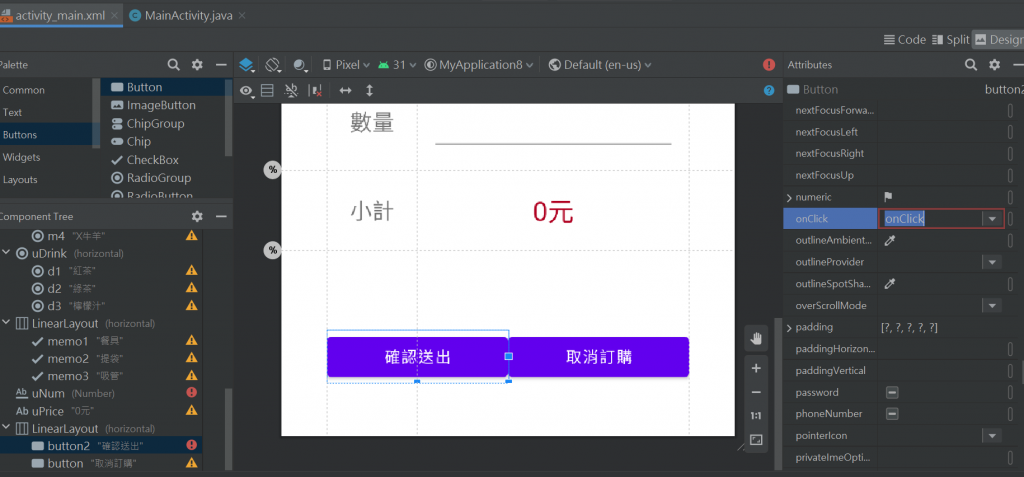
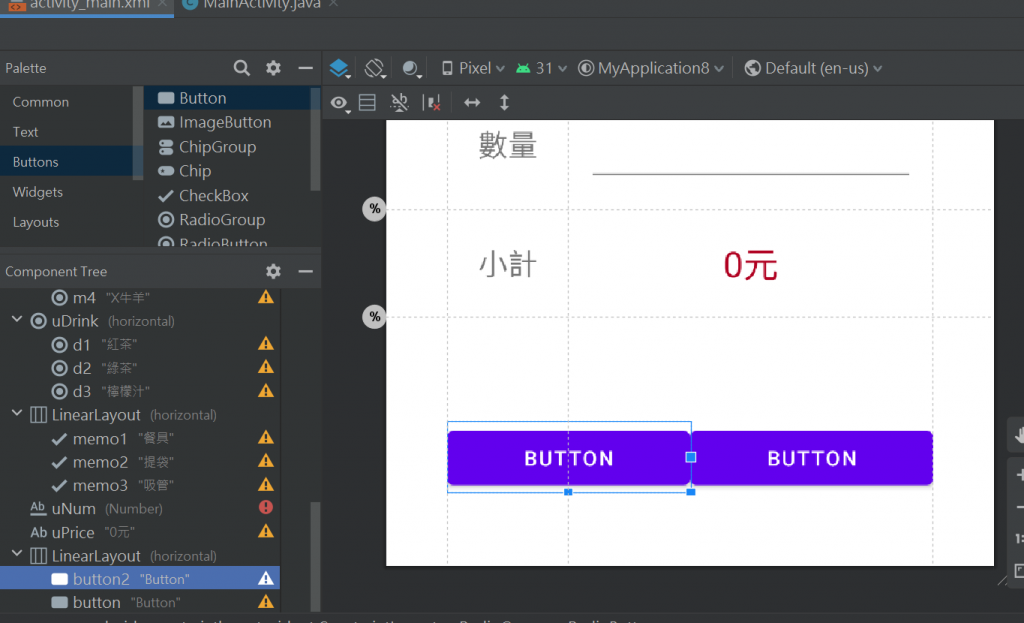
2個按鈕-確定訂購/不訂取消
先放入LinearLayout-調成50dp去綁定
然後layout_width改成0dp符合寬
放入2個按鈕-要操作要有id

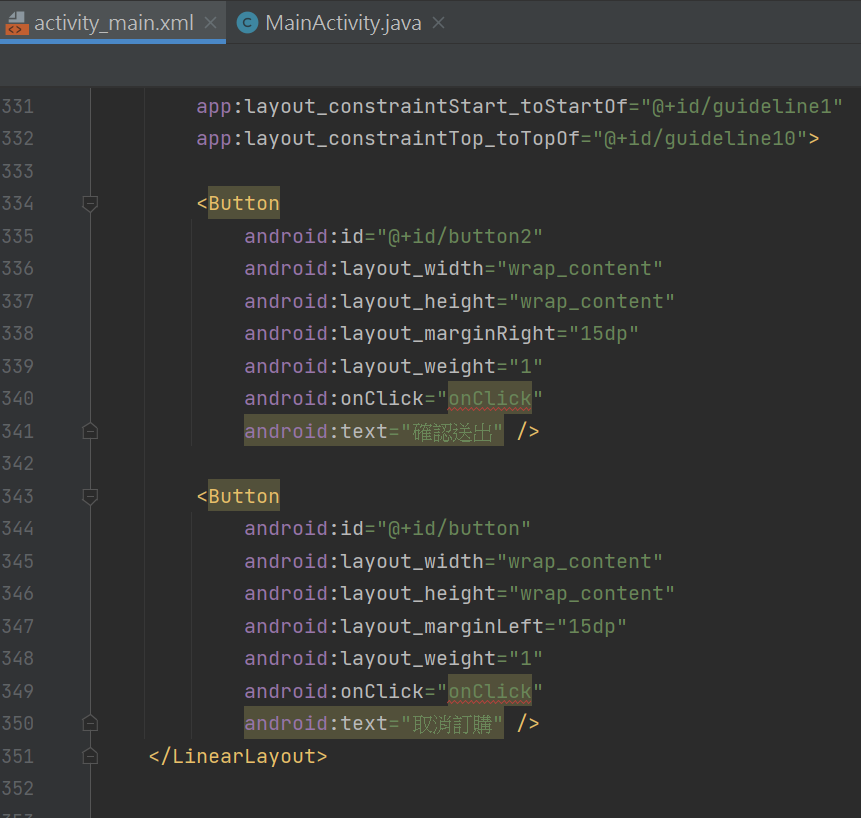
這裡用OnClick不用id-
都要寫入-
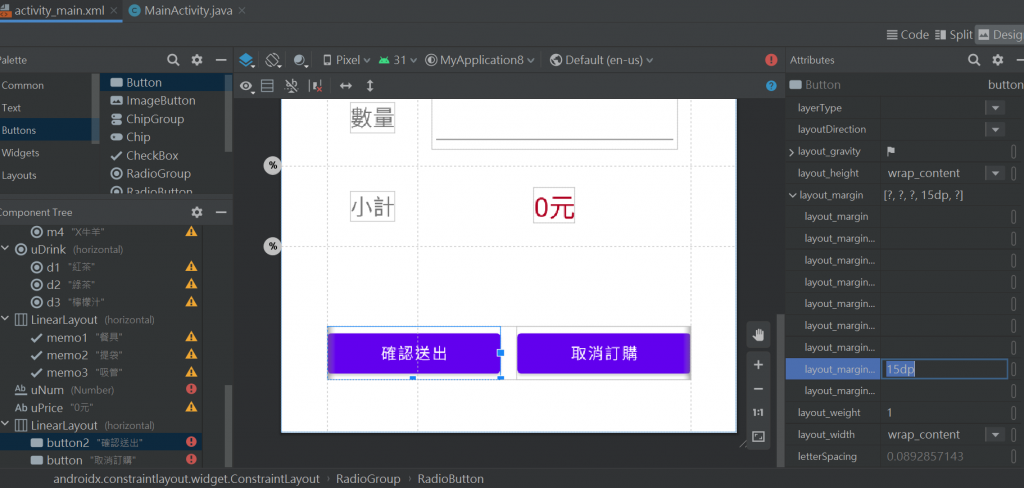
再來讓兩個按鈕分開-

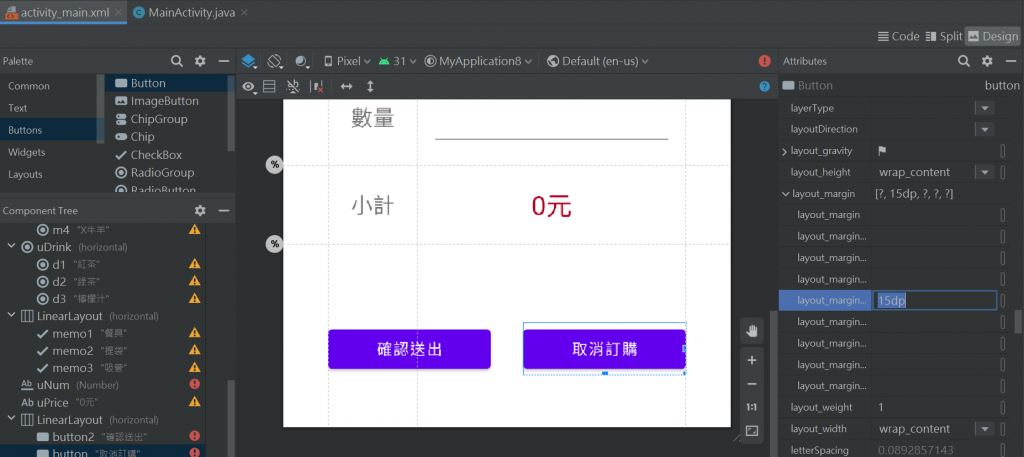
另外一個-


現在的xml檔
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 繪製參考線 -->
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.9" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.3" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.19" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.33" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.39" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.44" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.55" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.67" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.77" />
<!--元件標題-->
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好吃便當訂購表"
android:textColor="@color/design_default_color_error"
android:textSize="36sp"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!--置入元件-->
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="電話"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@+id/guideline4" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主餐"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline6"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@+id/guideline5" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="飲料"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline7"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@+id/guideline6" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="備註"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline8"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@+id/guideline7" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="數量"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline9"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@+id/guideline8" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小計"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline10"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@+id/guideline9" />
<EditText
android:id="@+id/uName"
android:layout_width="228dp"
android:layout_height="53dp"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<EditText
android:id="@+id/uPhone"
android:layout_width="225dp"
android:layout_height="81dp"
android:ems="10"
android:inputType="phone"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toBottomOf="@+id/uName" />
<RadioGroup
android:id="@+id/uMeal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="22dp"
android:layout_marginEnd="38dp"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/guideline6"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/textView3"
app:layout_constraintTop_toTopOf="@+id/guideline5">
<RadioButton
android:id="@+id/m1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="雞肉" />
<RadioButton
android:id="@+id/m2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="豬肉" />
<RadioButton
android:id="@+id/m3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="海鮮" />
<RadioButton
android:id="@+id/m4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="X牛羊" />
</RadioGroup>
<RadioGroup
android:id="@+id/uDrink"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/guideline7"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline6">
<RadioButton
android:id="@+id/d1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="紅茶" />
<RadioButton
android:id="@+id/d2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="綠茶" />
<RadioButton
android:id="@+id/d3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="檸檬汁" />
</RadioGroup>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/guideline8"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline7">
<CheckBox
android:id="@+id/memo1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="餐具" />
<CheckBox
android:id="@+id/memo2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="提袋" />
<CheckBox
android:id="@+id/memo3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="吸管" />
</LinearLayout>
<EditText
android:id="@+id/uNum"
android:layout_width="222dp"
android:layout_height="57dp"
android:layout_weight="1"
android:ems="10"
android:inputType="number"
app:layout_constraintBottom_toTopOf="@+id/guideline9"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline8" />
<TextView
android:id="@+id/uPrice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0元"
android:textColor="@color/design_default_color_error"
android:textSize="24sp"
app:layout_constraintBottom_toTopOf="@+id/guideline10"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline9" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@+id/guideline10">
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:layout_weight="1"
android:onClick="onClick"
android:text="確認送出" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_weight="1"
android:onClick="onClick"
android:text="取消訂購" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
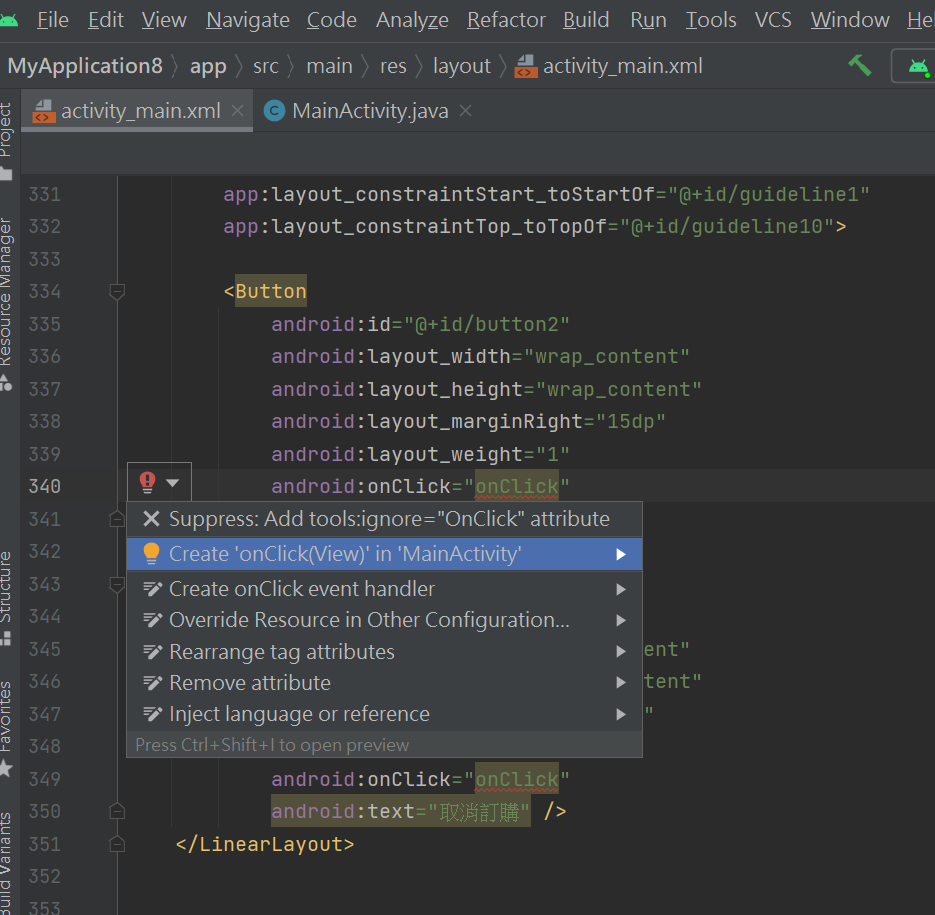
要開始可以動了喔~onClick到java

確認有
public void onClick(View view) {
}
到java檔
package com.huang.myapplication8;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view) {
}
}
從宣告變數:

還有加入字串空的
String all ="";
目前長這樣~
package com.huang.myapplication8;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告變數
EditText uName,uPhone,uNum;
TextView uPrice;
RadioGroup uMeal,uDrink;
RadioButton m1,m2,m3,m4,d1,d2,d3;
CheckBox memo1,memo2,memo3;
String all ="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view) {
}
}
下篇繼續~
