C-新增
R-查詢
U-更改
D-刪除

流程:
這個網站有列出 SQL 指令的語法:
https://www.1keydata.com/tw/sql/sql-syntax.html
微軟官方文件-
https://docs.microsoft.com/zh-tw/sql/t-sql/lesson-1-creating-database-objects?view=sql-server-ver15
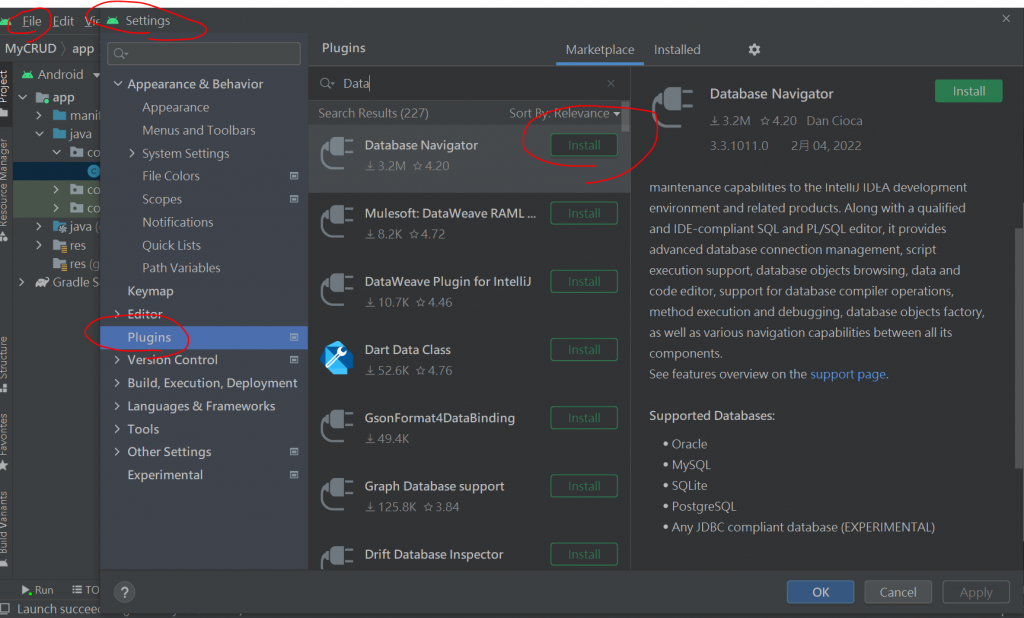
安裝外掛-安裝完要重新啟動安裝-

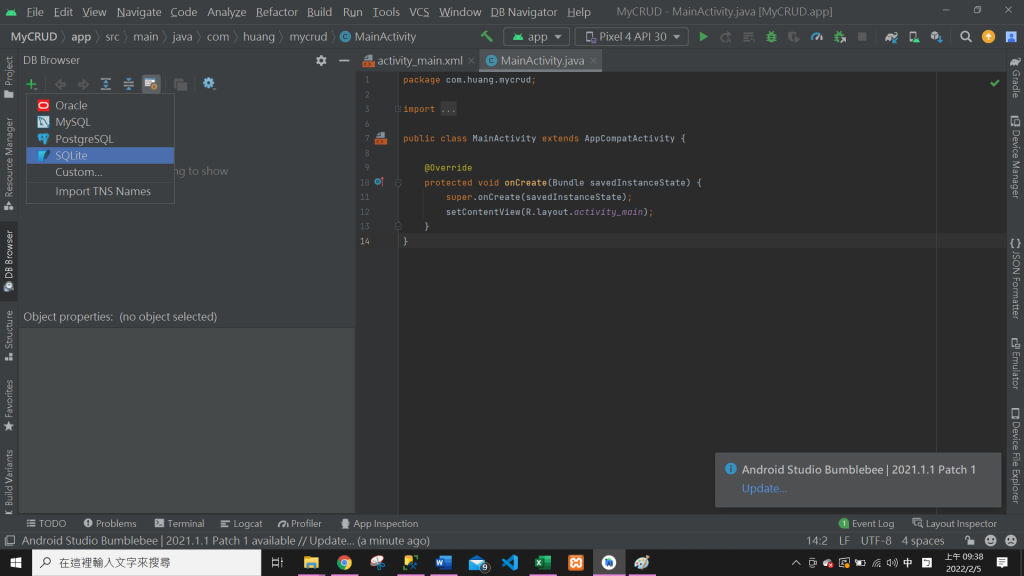
連線的方法-

可是我這裡要用的是MSSQL+安卓的方法~
自己的IP:在命令提示字元下指令 IPCONFIG 就可看到。
PORT:SQL SERVER 預設 1433
USERNAME:這就要看當時建立的帳號
PASSPORT:這就要看當時建立的密碼
xml=<> <>
JSON=格式=key:value
資料處理分成三種:
資料-結構化-先規則欄位type-值
半結構化-值-分類
無結構化-檔案圖片
政府資料開放平台:https://data.gov.tw/
下載下來的檔案就是JSON格式(像是EXCEL工作表轉過來的)
[]=array
{}=物件
"" 裡面是自訂的""(資料夾)-""(檔案名稱)-""(表頭)-""(列名)
JSON解析器
http://json.parser.online.fr/
看String parse
放素材檔=assets/raw(偏向原始)
res系統素材/限制格式
先配好UI/然後要記的onclick
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:onClick="onclick"
android:text="Load Json"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="Hello World!"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
</androidx.constraintlayout.widget.ConstraintLayout>
程式碼要加上
public void onclick(View view){
}
變成
package com.guessnumber.myjson;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onclick(View view){
}
}
新增main-new-directory裡面新增檔案名稱assets(注意大小寫)-enter
新增.json檔
firebase-https://console.firebase.google.com/u/0/
點到REALTIME DATABASE
找到save and retrieve data
先在firebase新增再連結-讓他都V
都是false
然後都改true
看到gradle
貼4裡面的code到java檔
// Write a message to the database
FirebaseDatabase database = FirebaseDatabase.getInstance();
DatabaseReference myRef = database.getReference("message");
myRef.setValue("Hello, World!");
message
就是json的key
Hello, World!
就是json的value
