承襲上一篇 Image_picker
這篇使用image_cropper 把選到的照片做裁切或旋轉等加工
Android
AndroidManifest.xml 需要新增
<activity
android:name="com.yalantis.ucrop.UCropActivity"
android:screenOrientation="portrait"
android:theme="@style/Theme.AppCompat.Light.NoActionBar"/>
程式部分 新增cropImage() function
由getImage()這邊,取得image_picker回傳的路徑後,
傳到cropImage()進行處理 然而傳回來的結果的也是圖片路徑(裁切或旋轉過的)
最後再賦值回imageFilePath.
getImage()裡面取得的(ImageSource source) async {
final _picker = ImagePicker();
XFile? pickedFile = await _picker.pickImage(source: source);
if (pickedFile != null) {
// imageFilePath = pickedFile.path;
// print(imageFilePath);
imageFilePath = await cropImage(pickedFile.path);
}
}
Future cropImage(String pickedFilePath) async {
File? croppedFile = await ImageCropper.cropImage(
sourcePath: pickedFilePath,
aspectRatioPresets: Platform.isAndroid
? [
CropAspectRatioPreset.square,
CropAspectRatioPreset.original,
//CropAspectRatioPreset.ratio16x9
]
: [
CropAspectRatioPreset.original,
CropAspectRatioPreset.square,
//CropAspectRatioPreset.ratio16x9
],
androidUiSettings: AndroidUiSettings(
toolbarTitle: 'Cropper',
toolbarColor: Colors.blueAccent,
toolbarWidgetColor: Colors.white,
initAspectRatio: CropAspectRatioPreset.square,
lockAspectRatio: false),
iosUiSettings: IOSUiSettings(title: 'Cropper'));
if (croppedFile != null) {
return croppedFile.path;
} else {
return null;
}
}
}
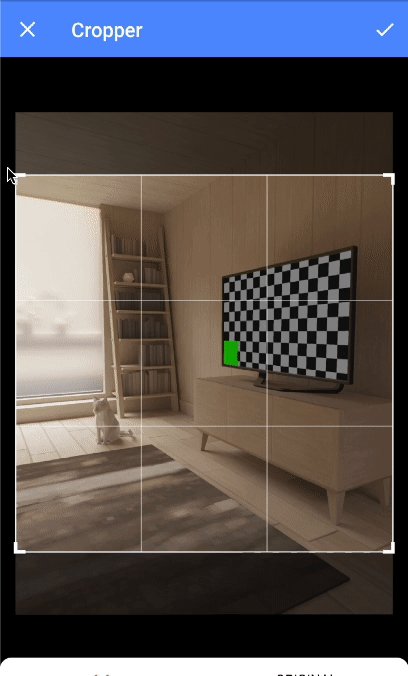
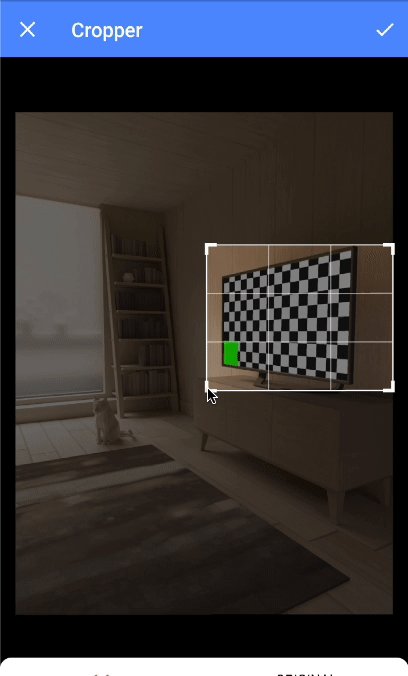
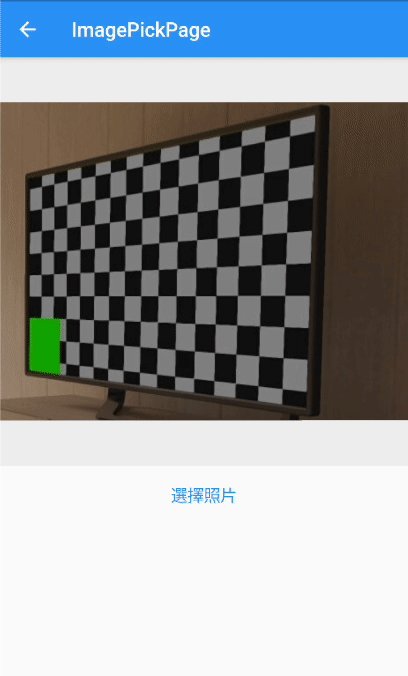
實際結果如下
下一篇為大家介紹 gallery saver
