今天要來說到版面配置的部分!
首先,我們第一個先從”畫面設計”開始說起,還記的我們前面說到的嗎?關於使用者的介面都會在res目錄中,所以關於畫面設計的layout檔就是放置在res/layout目錄底下。
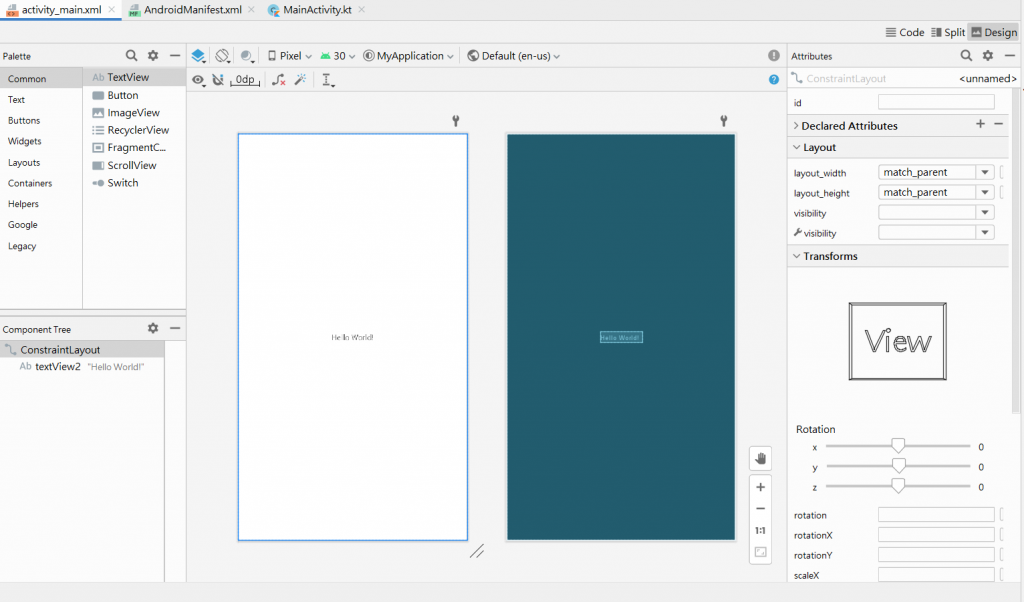
畫面中的左上區塊,就是我們的元件,像是button按鈕或是textview對話框等,我們都可以使用這個元件盤去新增到我們的畫面。
而左下角的元件樹可以讓我們知道各個元間所定位的關係,尤其當畫面複雜的時候,元件樹的層級很可能影響到我們畫面的呈現,其實這種層級關係所贈成畫面的表現,很常在各種人機介面設計或是各種美編軟體上會碰到喔!!
再來看到右側區塊,那就是我們所選到的元件的屬性內容,我們也可以直接透過屬性表更改。
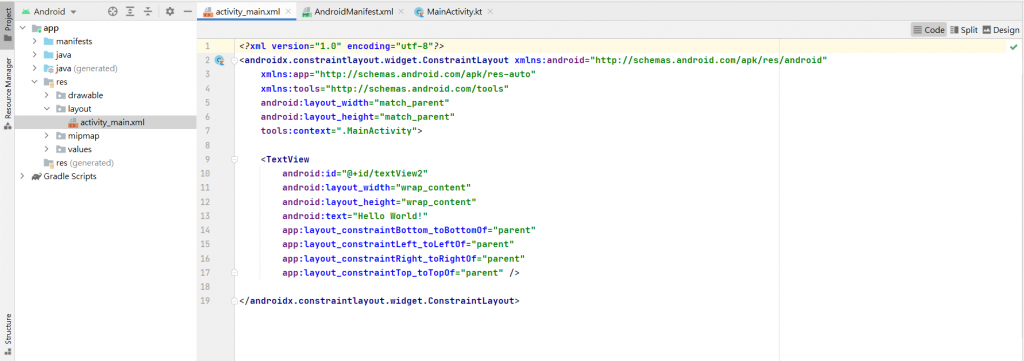
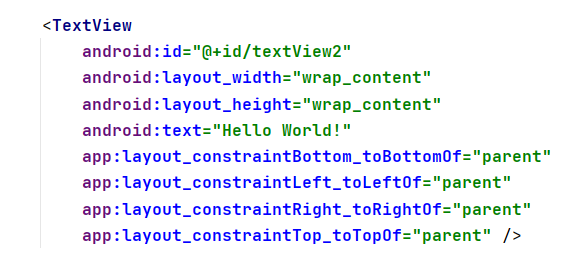
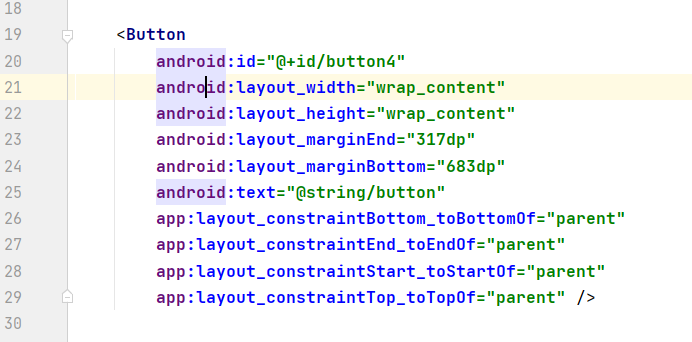
最後我們看到右上角那個區塊,當我們點選”design”我們會看到畫面呈現的樣子,而當我們按code則會呈現xml格式的程式碼(如下圖)。
第二個我們要說到”版面佈局”,首先講到”LinearLayout”依照順序逐一地排列我們所放置的元件,是最常被使用的佈局方式。依照方向不同將分成vertical(垂直排列)及horizontial(水平排列),可以透過Orientiation(屬性)切換。
屬性可以決定LinearLayout或是vertical或horizontial,預設的話是vertical。
我們到了三個版面佈局的方式之後,在我們畫面中所放置的每個元件屬性也可以透過layout:width或layout:height去設定元件的寬與高。
通常我們都是設定為match_parent也就是將元件的常與寬擴展到最大,但最大就是跟父層級相同,或是wrap_content隨著元件包含的文字或圖片去改變。
再來說到FrameLayout是以堆疊的方式,這種介面佈局,子層級皆會重疊,而重疊的順序會依照元件樹,下面的元件會覆蓋上面的元件。
最後一個我們要說到ConstraintLayout這個方法可以解決層級過多的問題,採用堆疊的方式呈現,定位需要明確參考描述對象,非常適合使用圖形化的方式來編輯。
第三個我們要來講到視窗元件,最常用的有四個,
1.Textview
顯示文字的為自元件,我們在開啟專案最一開始的那行Hello,world就是textview。
2.button
為觸發點選事件的按鈕元件,像是我們常按的傳送等等。
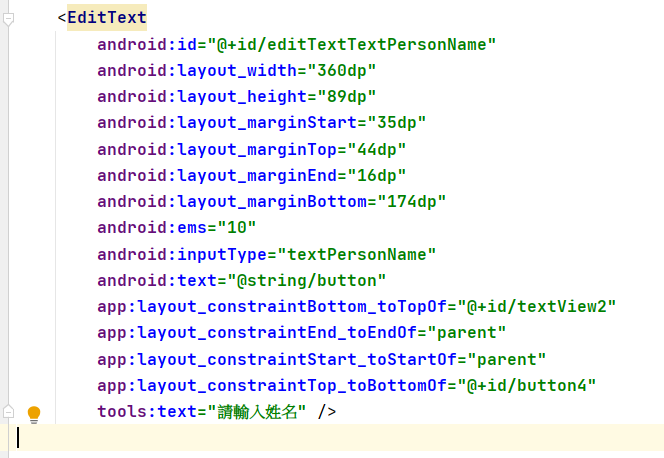
3.EditText
可輸入訊息的元件,當此元件被點選會自動跳出鍵盤,讓使用者能夠針對android:text去做輸入。
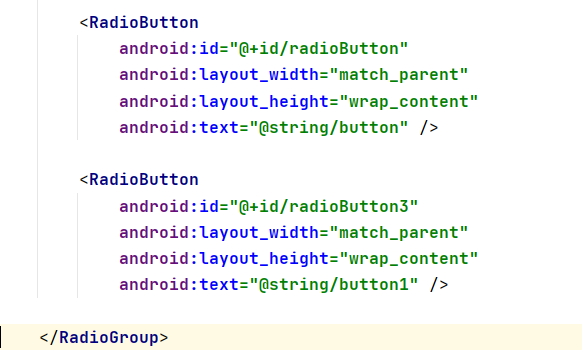
4.radiogroup與radiobutton
單選的群體及單選元件,一個radiogroup可以放置多個radiobutton 。