接下來要做一個簡單的剪刀石頭布的小小實作,會用到上述所介紹到的,那就開始囉!
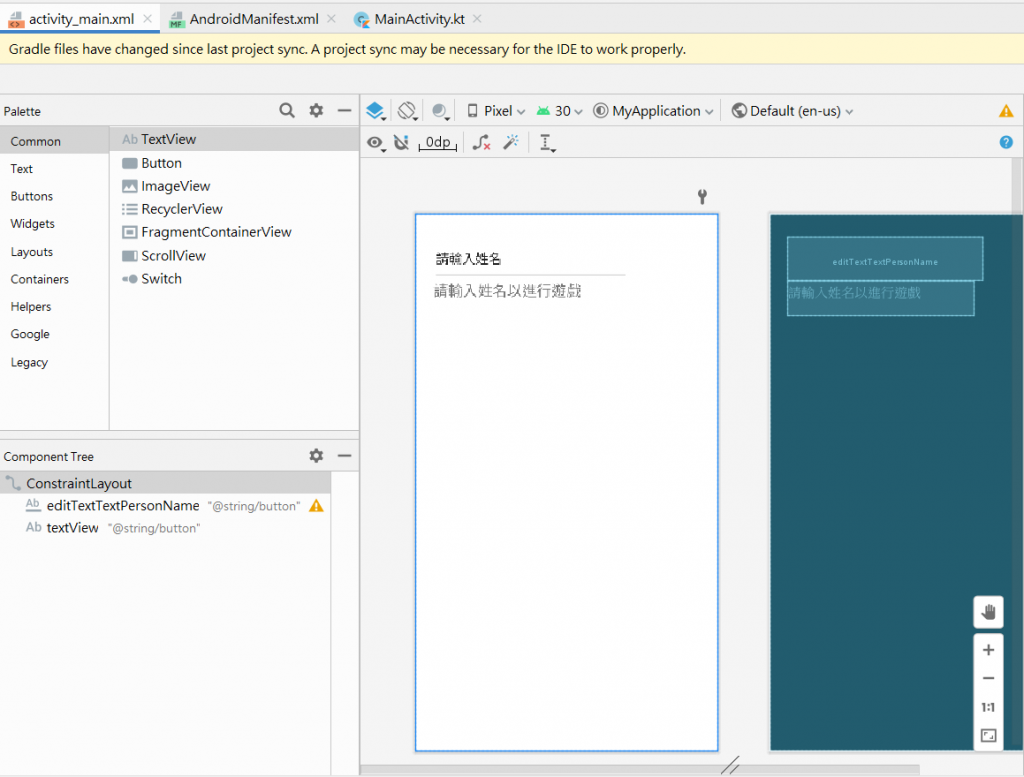
首先,我們要將專案一開啟的”hello world”刪除,再來依序將各個元件加入,首先,先加入一個ExitText跟TextView。
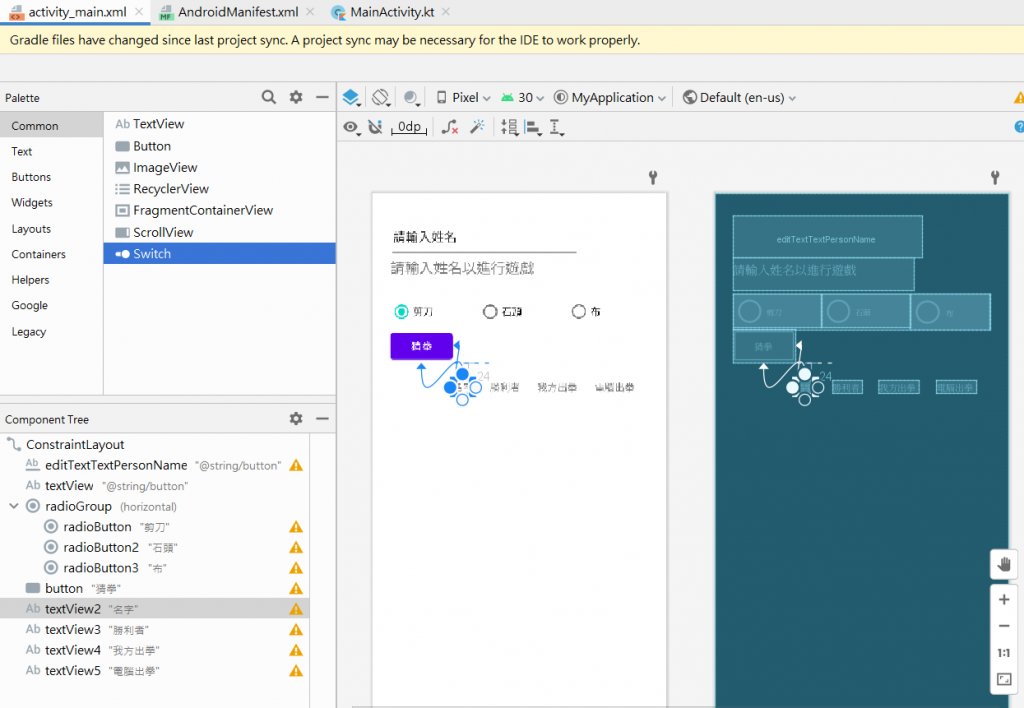
這是拉進了兩個元件以後的畫面
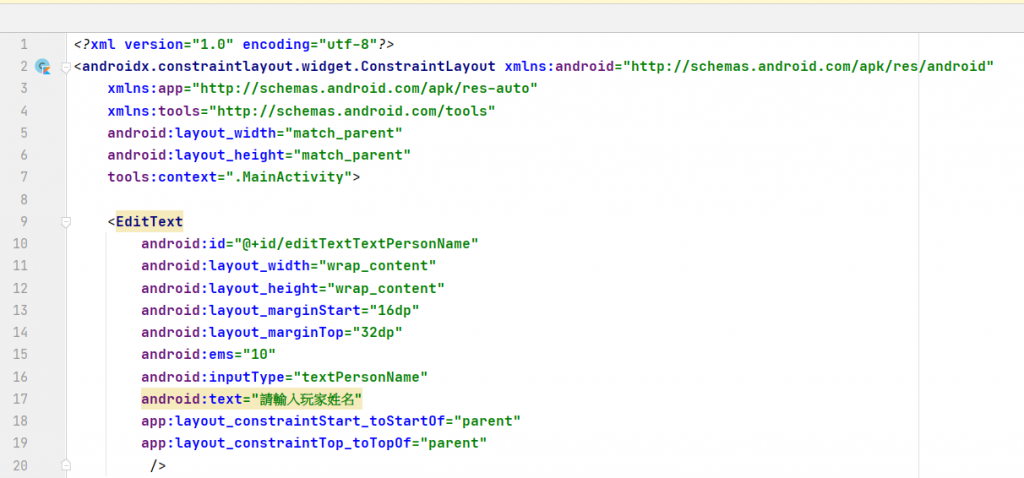
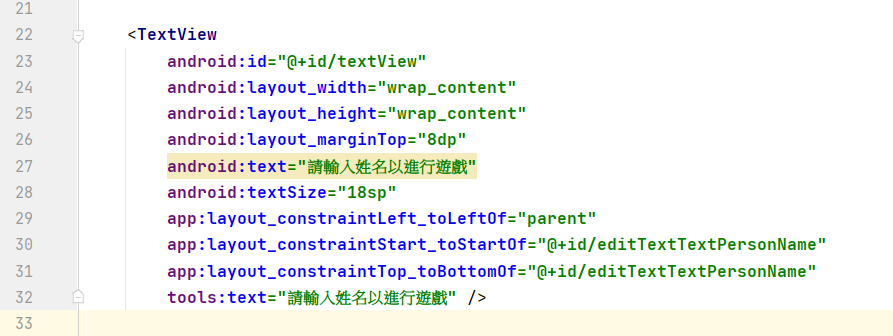
再來這兩張圖是我目前畫面的XML檔

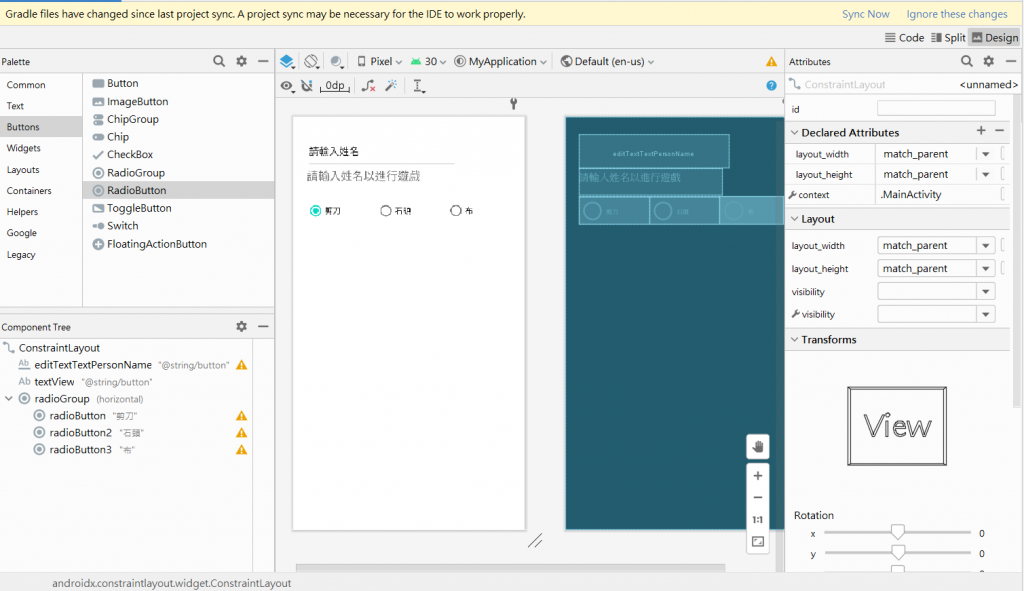
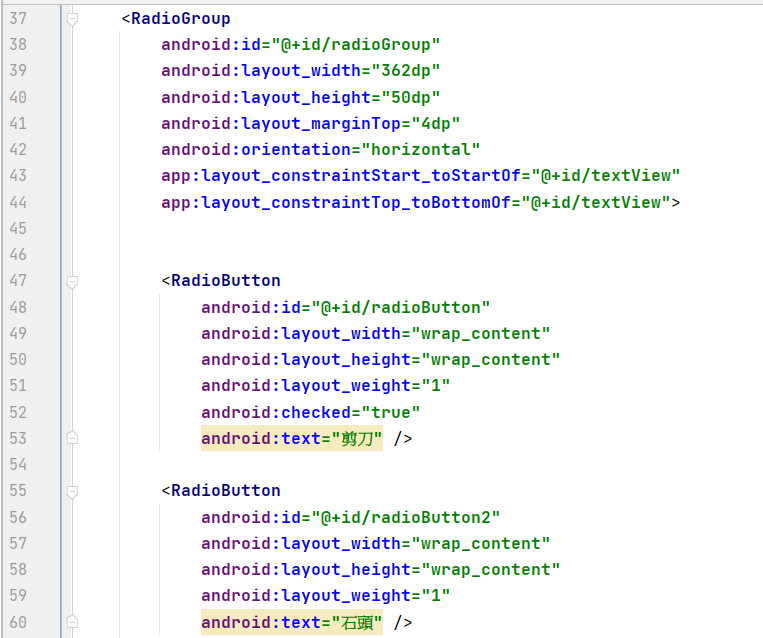
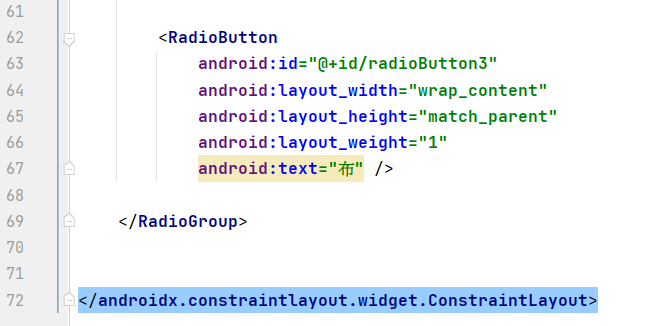
接著,我將在TextView底下加入RadioGroup並在裡頭加入RadioButton。
其中有需要注意的地方則是,在我們RadioGroup裡頭的排序方法就是使用水平的方式,可以透過以下的xml檔得知。


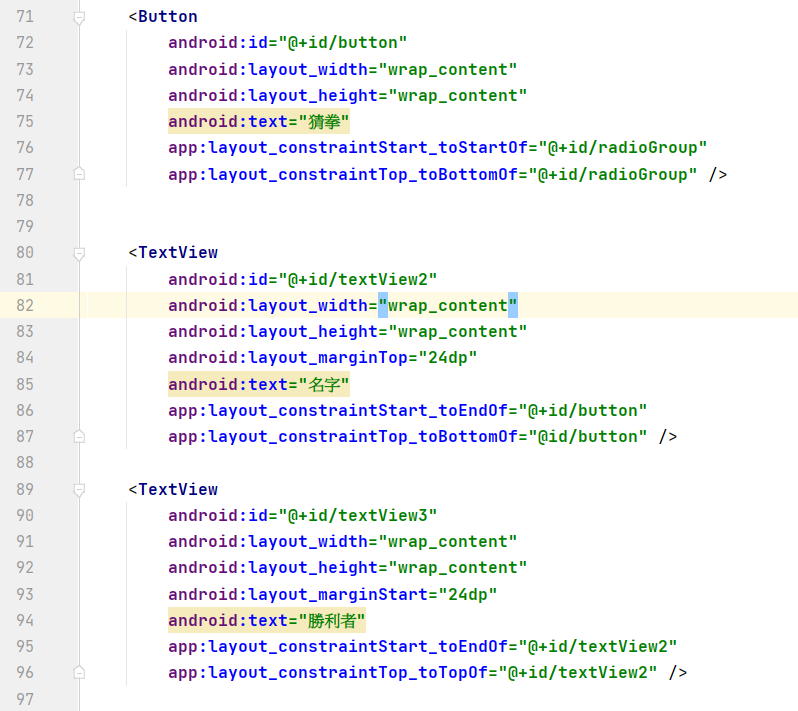
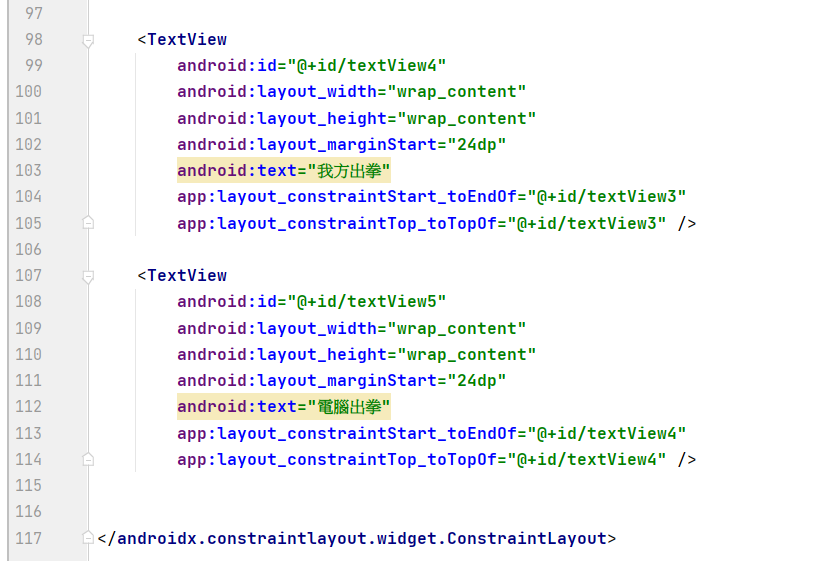
接著,我們要新增一個Button跟四個textview。
以及以下是我的xml檔。

其實這幾個步驟都不難,只是每個元件之間會有關聯,我們必須使元件建立連接,使這些元件連接起來,當然我們也可以用打的方式去建立,兩者皆可!
這也簡單應用了我們前面所介紹的元件。
這個小遊戲的是我第一次使用Android Studio 做出的小小實作遊戲,也剛好在這個遊戲的畫面設計上能使用到前面所學!
