上一篇文章講完 Pod 後不曉得大家會不會有一種疑惑,假如我今天 Pod 越創越多,這樣要如何快速得知每個 Pod 到底在做什麼事情呢?除了 Pod 的命名以外還有第二個方式就是:Label。
謎之聲:工程師表示命名命好就行了,誰還在那邊跟你寫註解加標籤那麼麻煩 XD
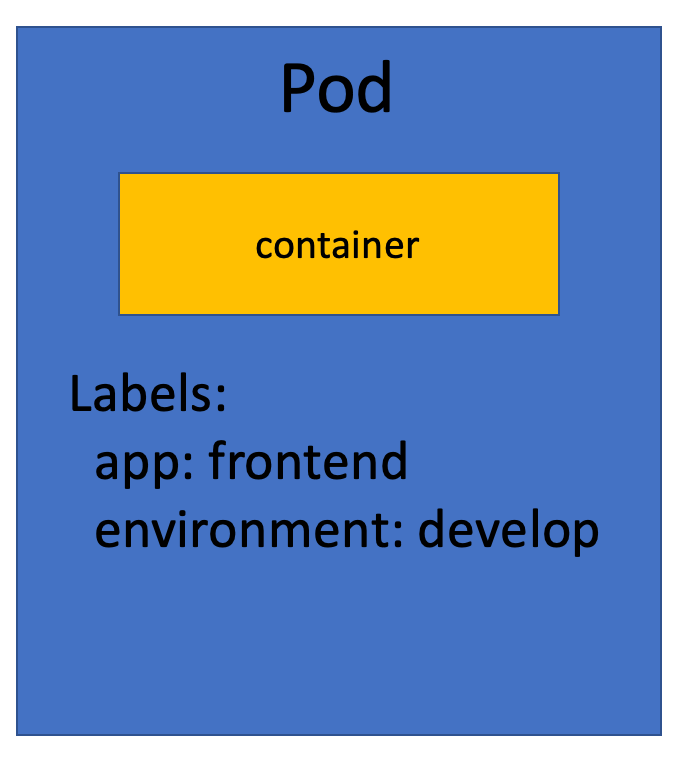
Label 顧名思義就是標籤,簡單來說就是把這個 Pod 貼上標籤讓 K8s 可以方便控管這些 Pod 。
Label 的寫法也很簡單,就是自己新增一對具有辨識度的 key/value pair ,舉例來說:你可以在 Labels 內這樣定義 environment: develop、app: frontend 等等非常彈性,整體寫法就會像這樣:
labels:
app: frontend
environment: develop

講了那麼多 Label 的用意後到底可以在實質上做到哪些事情呢?這邊就要稍微提一下 Selector 了,假如讀者有寫過前端的話應該對這個字不陌生,其實 K8s 的 Selector 做的事情也差不多,目的就是要選取對應到的物件,為了要方便選取到我們設定好的 Pod 所以 Label 就派上用場啦!而 Selector 的寫法也很簡單就只要把我們 Label 定義好的 key/value pair 一五一十的複製進去就可以了,像底下這樣:
selectors:
app: frontend
environment: develop
至於為何要選取這個後續的文章會提到所以就稍微賣個關子吧XD
講完 Label 後來講點跟 Label 有點關聯的孿生兄弟:Annotation 吧!
前面提到 Label 是給 K8s 看的那有沒有辦法是我們也想貼標籤但是不想給 K8s 知道的,這時候就可以利用 Annotation 了,透過 Annotation 我們可以將這些標籤單純給開發人員看,聽起來 Annotation 好像也沒有實質上的意義畢竟 K8s 並不會採用此標籤,但其實 Annotation 也是有用的喔!這邊筆者在後續的文章也會講到也稍微賣個關子吧XD
既然 Annotation 跟 Label 是孿生兄弟,想必寫法應該也差不了多少,沒錯 Annotation 也是一組具有辨識性的 key/value pair 所以寫法會像這樣:
annotations:
author: Andy Chen
contact: w5151381guy@gmail.com
接下來就讓我們把上面提到的 Label 以及 Annotation 加到上一篇文章設定好的 Pod 中吧~
由於 metadata 是用來擺放描述性資料地方,所以這邊要記得不管是 Label 還是 Annotation 都要擺在 metadata 中喔!
apiVersion: v1
kind: Pod
metadata:
name: helloworld
labels:
app: frontend
environment: develop
annotations:
author: Andy Chen
contact: w5151381guy@gmail.com
spec:
containers:
- name: helloworld
image: w5151381guy/helloworld
imagePullPolicy: IfNotPresent
ports:
- containerPort: 8080
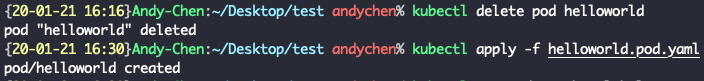
由於我們 Pod 並沒有更改 spec 內的內容只是新增 Label 以及 Annotation 而已,因此沒辦法直接用 kubectl replace -f fileName.yaml 的方式替換原本的 Pod ,這邊只能刪除再重建了。

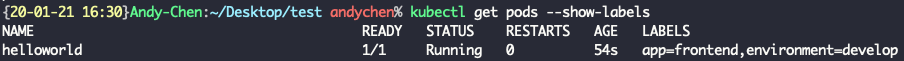
建立完後為了確保 label 真的有成功貼到 Pod 上,這時候可以下 kubectl get pods --show-labels。

今天介紹了 Label 以及 Annotation ,相信大家應該更了解 K8s 的分類機制,這個分類機制相當重要在之後的文章會常常使用到這個技巧,畢竟一個專案肯定會越來越複雜沒有做好這些分類的動作日後可是很難去追朔的。
如果對於文章有任何問題都歡迎留言給我,下一篇文章會提到 Service,那我們就下篇文章見嘍~
