今天來到第 20 天!
然後仍然是 Codecademy 學 React 系列,
今天進度是 Components,
事不宜遲,讓我們馬上開始吧!
昨天的文章的結尾斷在初步介紹 React Components,
老實說學得滿困惑的,
昨天文章提到 React 有 3 種 Component 的寫法:
- 最簡單的 extends React.Component 開始
- 再來是不用this的createClass
- 最後是我很少用的stateless component
我之前是直接學 stateless component 的寫法,
所以現在是學 extends React.Component 的寫法,
對我來說反而多好多字要打XD
例如 class MyComponentClass extends React.Component,ReactDOM.render,
這些都是我之前不曾碰過的寫法,
我覺得我有種我之前已經直接走到第三階段「看山又是山」,
又突然被拉回第一階段「看山是山」的階段學習一樣XD
但是這也是我先前提的,
網路上很多範例還是採用這個寫法,
所以我不趁這個機會學的話,
之後我覺得我看到這種寫法還是會下意識逃避吧XD
這邊先貼程式碼讓大家感受一下:
import React from 'react';
import ReactDOM from 'react-dom';
class ProfilePage extends React.Component {
render() {
return (
<div>
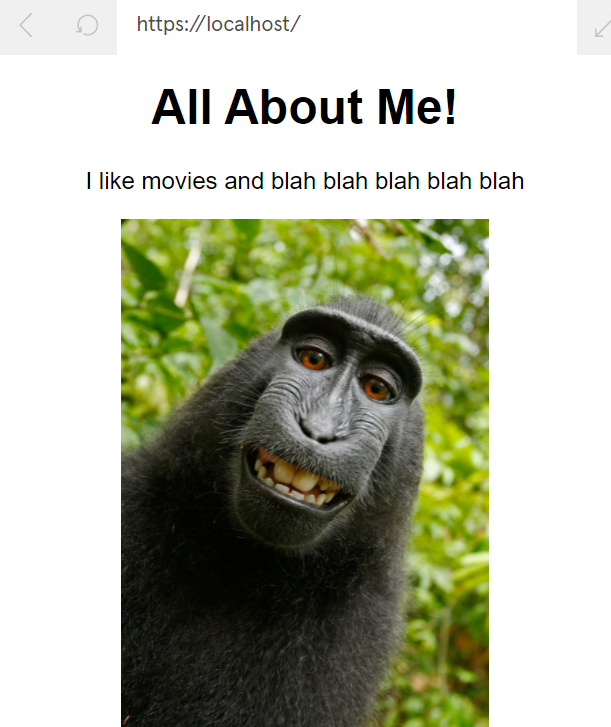
<h1>All About Me!</h1>
<p>I like movies and blah blah blah blah blah</p>
<img src="https://content.codecademy.com/courses/React/react_photo-monkeyselfie.jpg" />
</div>
);
}
}
ReactDOM.render(
<ProfilePage />,
document.getElementById('app')
)

class ProfilePage extends React.Component 的意思就是我宣告了一個叫 ProfilePage 的 component,
所以下面用 tag 的方式 <ProfilePage /> 去使用它。
如果覺得上面程式直接來一大段好像有點複雜,
那這邊再簡化一下讓大家感受一下:
import React from 'react';
import ReactDOM from 'react-dom';
class ProfilePage extends React.Component {
render() {
return (
<h1>All About Me!</h1>
);
}
}
ReactDOM.render(
<ProfilePage />,
document.getElementById('app')
)

故意只留 <h1> 的部份,應該好看多了?
這樣的話,其實上面那段就跟之前寫這樣(如下方這段程式碼)是一樣的意思:
ReactDOM.render(
<h1>All About Me!</h1>,
document.getElementById('app')
)
只是因為現在那邊我們要放很多個網頁元素,
不是像之前只有單一個 <h1> 或 <div> 這樣,
所以才會用 component 的方式把它們包在一起。
現在假設我們想要在這頁上面放一個 NavBar (導覽列),
那麼首先我要先另外新增一個 NavBar.js,
在裡面宣告一個 NavBar 的 class,
並在最前面加上 export。
這邊先放一下檔案架構,
不然只看下面可能會不知道我在講什麼XD
在 NavBar.js key 以下程式碼:
import React from 'react';
export class NavBar extends React.Component {
render() {
const pages = ['home', 'blog', 'pics', 'bio', 'art', 'shop', 'about', 'contact'];
const navLinks = pages.map(page => {
return (
<a href={'/' + page}>
{page}
</a>
)
});
return <nav><a href="/">關於我們</a><a href="/">回首頁</a></nav>;
}
}
這邊作用就是要先 export 這個 component,
其他地方才能 import 這個 component 使用。
再來到主要頁面 ProfilePage.js 做以下三件事:
import { NavBar } from './NavBar.js';
<NavBar /> 的 tagimport React from 'react';
import ReactDOM from 'react-dom';
import { NavBar } from './NavBar.js';
class ProfilePage extends React.Component {
render() {
return (
<div>
<NavBar />
<h1>All About Me!</h1>
... (略)
</div>
);
}
}
ReactDOM.render(
<ProfilePage />,
document.getElementById('app')
)
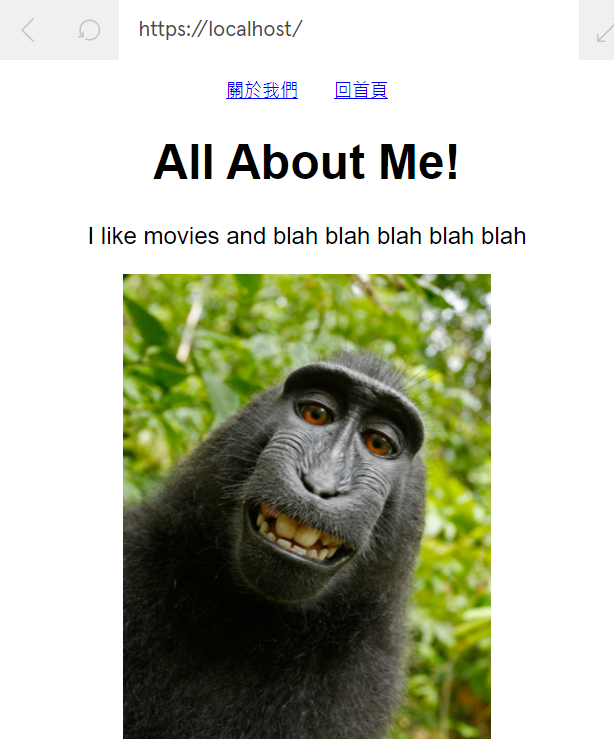
再來我們就按下 Run 來看看成果吧!
這邊要說明一下,
像 NavBar 是每個頁面都會有的 component,
因此把 NavBar 包裝成一個 component,
之後要放導覽列只要 <NavBar /> 就完成了,
而且萬一 NavBar 選單上面的項目需要做改變,
這時候我也只需要到 NavBar.js 去進行修改就好,
所以這是包裝成 component 寫法的好處~~~~~
(PS.如果沒有用這個寫法,
而是在每一頁上面都放 NavBar 的語法,
那麼你如果網站有 10 個頁面,
你只要之後 NavBar 有變動,
你就得手動改 10 次= =")
這幾天都沒有放程式碼是因為這些在 Codecademy 上直接練習就可以了,
另外一方面是,
其實今天原本有想試著把 Codecademy 的程式放在 CodeSandbox 上,
但不知道為什麼一直有問題,
只好先這樣了orz
等我有機會解決後再補放上來~~~~
原本今天還想多推 this.props 的XD
可是發現文章打完發現比想像中花時間,
所以 this.props 跟 this.state 我就留到明天好了XD
終於來到倒數 10 天!!!!!!!!!!!!
衝啊~~~~~~~~~