前幾篇的互相比較來比較去的,是不是都有點亂了思緒,今天來做個小複習,從DAY5: node 的內部機制(一)到DAY10: setTimeout和setImmediate的比較做個簡單總整理。
不會去一直檢視內核狀態會不斷地檢視內核的狀態。
總共有六個不同階段,每個階段都有自己的回調函數,處理著不同的事件,依序是:
1. timers:
setTimeOut()、setInterval()的回調。2. I/O callbacks:
3. poll:
setImmediate()):當定時時間到,就執行定時的回調方法與setImmediate(),事件循環會跳出poll階段,進入check階段執行setImmediate()的回調方法。setImmediate(),事件循環進入等待新事件產生。4. idle,prepare:
5. Check:
setImmediate()
setImmediate() 的回調,而佔據事件循環的一個階段。6. Close callbacks:
Process.nextTick():setImmediate():setTimeout():setImmediate()一同出現的話,setImmediate()先被執行。三者優先順序:process.nextTick > setTimeout > setImmediate
實際例子:
//大亂鬥
process.nextTick(()=>
{
console.log("nextTick!! I'm NO.1 ");
},);
require('fs').readFile("butterfly.txt",function(Nicole)
{
setImmediate(function(Nicole)
{
console.log("immediate !! I'm NO.2");
});
setTimeout(function(Nicole)
{
console.log("Timeout I'm NO.3");
},0);
});
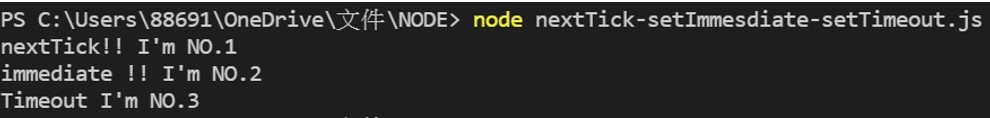
執行結果: