在實作的過程中,原本想把這篇省略掉,但在往後的實作中,偶而會利用到這些模塊與知識,放在這篇,之後文中若有提到的話,就可以大概知道這些是甚麼,在Node中扮演什麼地位,而這篇只是我的重點整理,所以可能沒有敘述的這麼詳細或是準確,請多多包涵!若有敘述錯誤的地方在請指教。
Buffer就是一個緩衝區,當前端將數據流(Stream)發送到後端時,會被分割成好幾等分,Nodejs會有這個緩衝區用來儲存這些被分割的數據,它可以控制Stream的流速。
當Stream傳到後端的速度比程序讀取的速度還來的快時,還沒讀取或來不及讀取的Stream,就會先暫存在Buffer;
若Stream到後端的速度比程序讀取慢時,也會暫存在緩衝區等達到一定的量之後再給程序讀取。
通常用陣列來儲存,在某些時候也可以限制緩衝區的大小。
Buffer是用來處理二進位的數據,是Node特別設置。Node有String之外還有Buffer這類的數據,是因為它在進行Web開發時常需要與前端數據通信,二進為數據是很常見的,所以Buffer處理完二進位的數據後,所表現出來的是十六進位的字串。
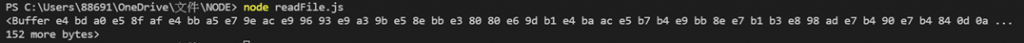
//Buffer讀取
var fs=require("fs");
fs.readFile("butterfly.txt",(err,result)=>
{
console.log(result);
});
執行結果:
就是文字由二進位又被Buffer轉換成十六進位,其中應該也是因為二進位太難了,
讀取時又臭又長的,改成十六進位是不是明瞭許多。
encodin配置,會出現Buffer格式的字符串。encoding或toStrin轉換成文字。//readFile異步讀取
var fs=require("fs");
var data=fs.readFileSync("butterfly.txt",{encoding:"UTF-8"});
console.log(data);
執行結果:
與butterfly.txt內容是相符的!
若是沒有設定encoding,會輸出Buffer的格式!! 所以可以透過tostring作轉換!
//readFile 異步讀取/文字傳換
var fs=require("fs");
var data=fs.readFileSync("butterfly.txt");
var data = data.toString('UTF-8',0,100);
console.log(data);
toString(encoding,start,end)
如此一來,也可以轉換成文字!但當然會選擇第一個直接設置encoding更方便一點!
write()、open()、read()前可以先調用stat方法,來判斷文件狀態。//stat判斷文件是否存在
var fs=require("fs");
fs.stat("butterfly.txt",(err,result)=>
{ //假設不存在的檔案為butter.txt
if(err)
{
console.log("error!!!");
console.log(err);
}
console.log(result);
});
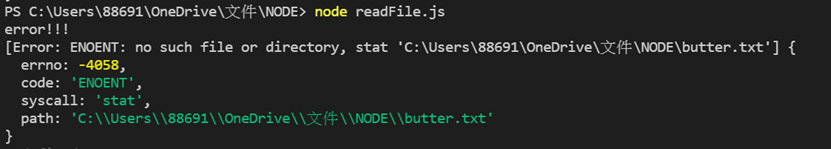
當文件是不存在時(butter.txt),
執行結果:

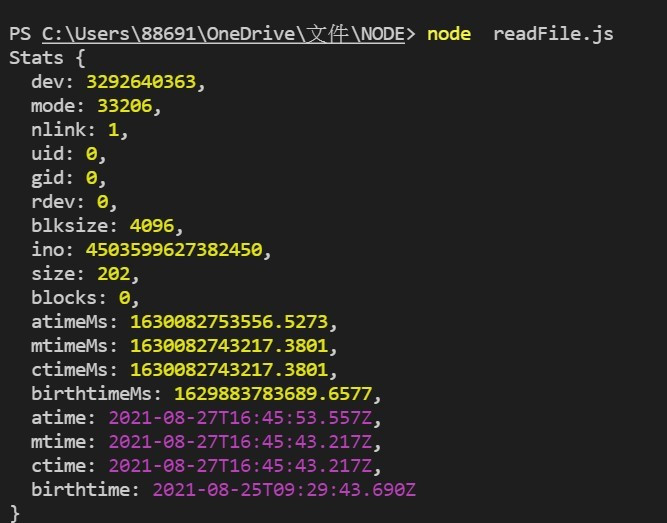
當文件存在時,
執行結果:
首先要獲取請求的URL、method之類的訊息,這些訊息都封裝在require中。
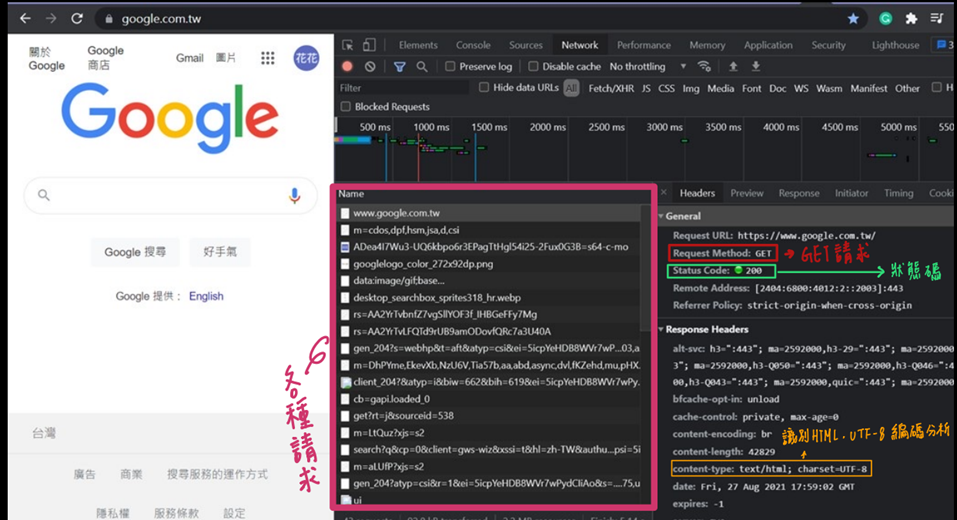
get、post。index.html?name=Lear。可以在Google中,按[右鍵]->[檢查]->[Network],接著在網址處輸入goole.com,按下[Enter]的當下,就會出現以下畫面:
在[Headers]中可以看到各類的請求與響應頭和請求頭。
通常GET請求是從後端服務器裡獲取數據。
而在[Response]中顯示的就是HTML的原始碼。
