點菜單已經成為我們日常生活中不可或缺的東西之一了,
那我們在開始設計菜單的樣式之前,我們先來整理一下菜單需要有哪些元素。
點菜單在我們日常中應該已經成為一個不可或缺的要素之一了,
那我們在開始設計我們的點菜單之前,我們先來思考平常時我們是如何點餐的?
在點餐的時候第一個會注意到的應該就是商品名稱,
之後可能會去看一下每項商品的單價和我今天口袋的深度來決定要點甚麼餐,
因為並不是每一次都只是購買一個人的份量,
所以可能會對同一個商品有不同數量的需求。
最後把單子給老闆的時候,老闆可能會需要我們寫上桌號或是給我們號碼牌,
方便老闆知道這個餐點是屬於誰的。
這樣就完成了我們一次的點餐。接著解析一下這個流程,
我們可以得到點菜單所需要的元素:
因為我們是網頁點菜單,不像實體店面可以看到招牌,
所以我們必須在我們的畫面上加上店家名稱,
也因為我們用網頁還可以順便幫顧客直接計算好這次的消費金額,
另外怕餐點被誤取或是記錯號碼,
我們也將號碼牌改成手機號碼方便來取餐的時候才不會弄錯。
點完餐點之後,還需要讓顧客有一個送出的按鈕讓他可以提交他的餐點。
所以就變成了:
根據上面的元素,在腦海中大概構思了一下我們菜單的樣子。

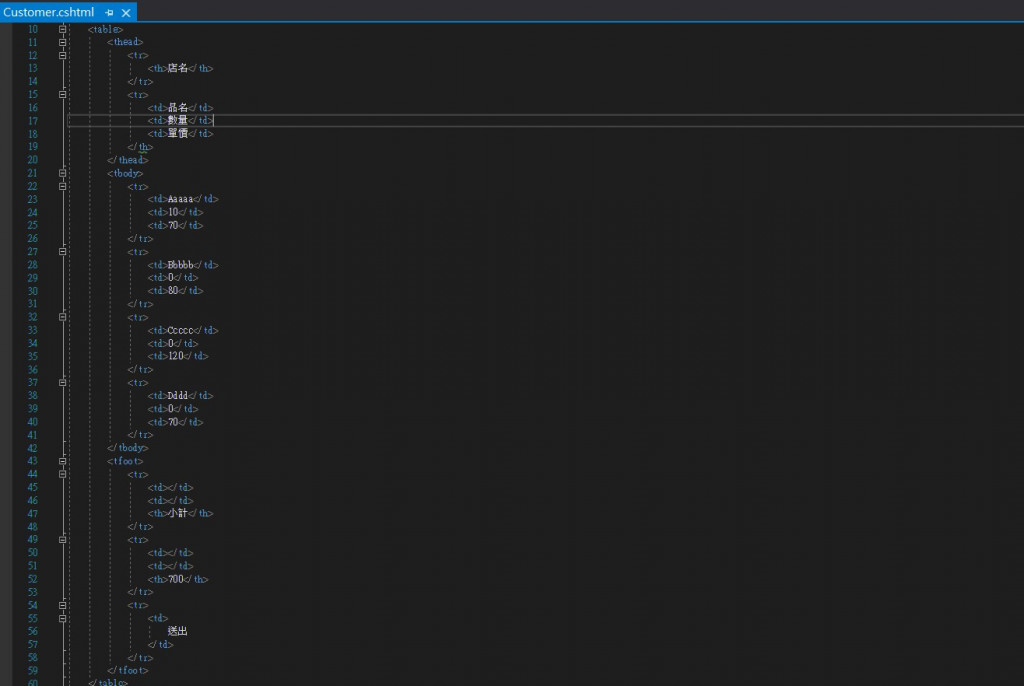
<table>
<thead>
<tr>
<th>店名</th>
</tr>
<tr>
<td>品名</td>
<td>數量</td>
<td>單價</td>
</tr>
</thead>
<tbody>
<tr>
<td>Aaaaa</td>
<td>10</td>
<td>70</td>
</tr>
<tr>
<td>Bbbbb</td>
<td>0</td>
<td>80</td>
</tr>
<tr>
<td>Ccccc</td>
<td>0</td>
<td>120</td>
</tr>
<tr>
<td>Dddd</td>
<td>0</td>
<td>70</td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td></td>
<th>小計</th>
</tr>
<tr>
<td></td>
<td></td>
<th>700</th>
</tr>
<tr>
<td>
送出
</td>
</tr>
</tfoot>
</table>

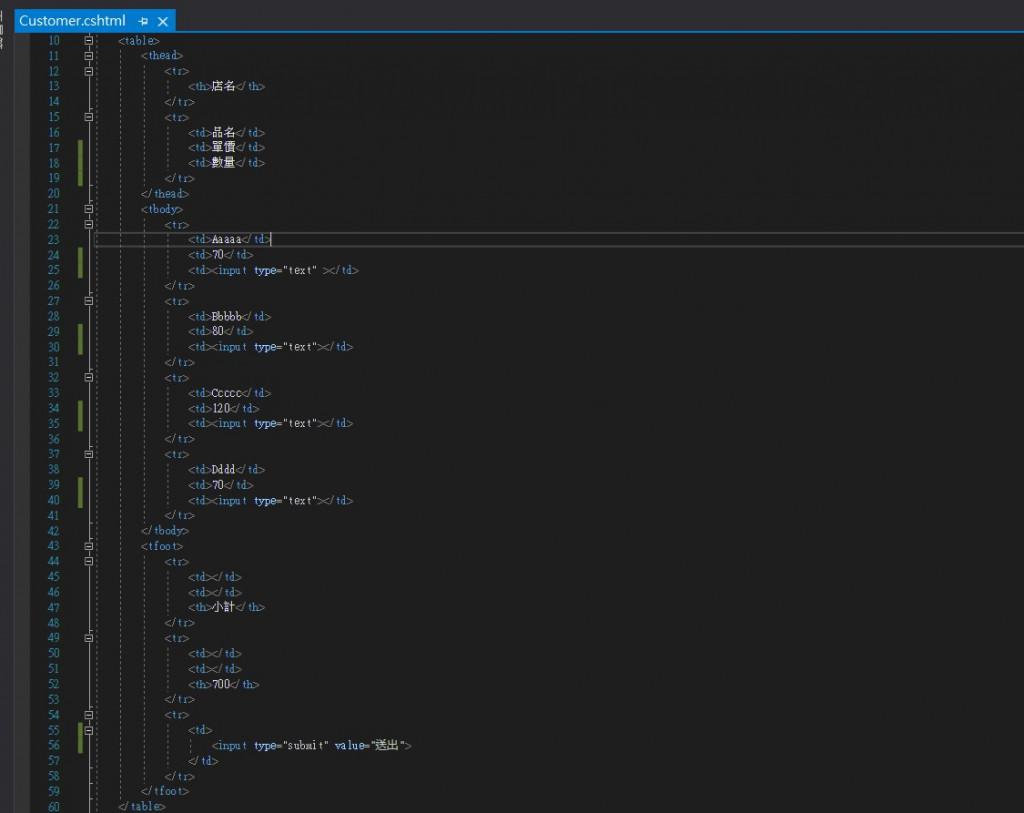
3. 接著我們把數量變成可讓顧客輸入的文字框,
然後把送出變成按鈕
文字框語法:
<td><input type="text"></td>
提交語法:
<input type="submit" value="送出">


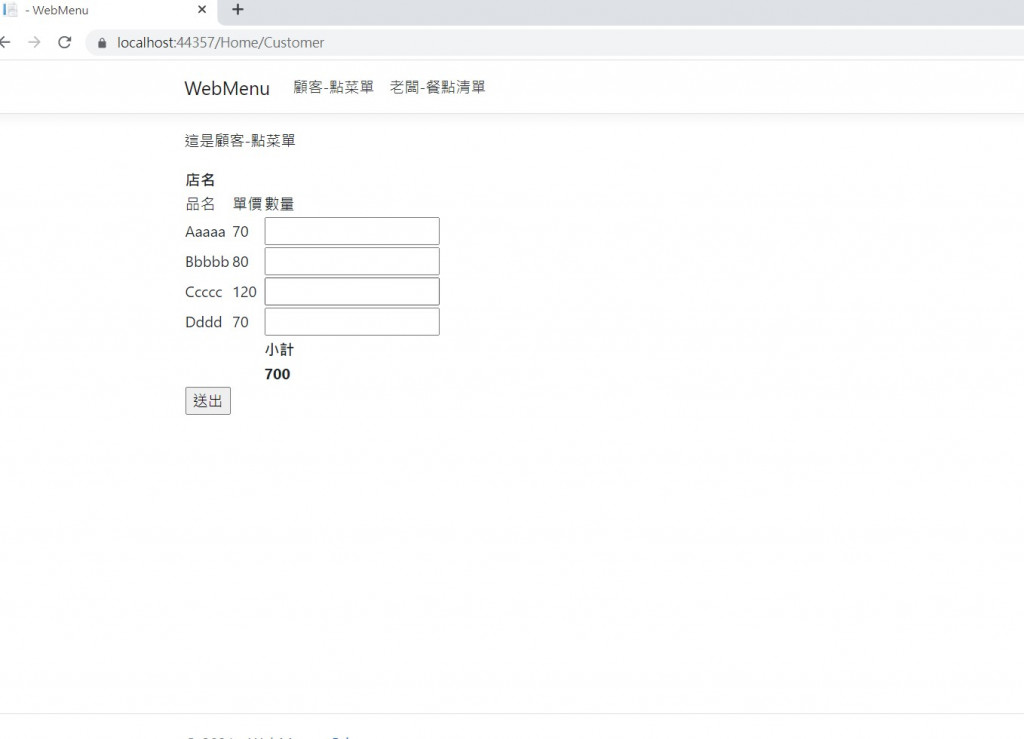
基本上整個畫面到這邊就完成了。
有些小夥伴可能會問為什麼腦袋裡的想像很豐滿,做出來的現實確很骨感,
怎麼不添加一些css屬性、稍微排版一下?
這邊剛好可以引出一個小觀念,就是每次都以最快的速度把核心功能開發出來。
專案是由含有測試人員的團隊來開發時,當你花大把大把的時間再把所有細項都開發出來,
你們家的測試人員只能在那邊發呆等你的程式,若我們每一次都有交付一個核心功能給測試人員,
不僅讓他們專注測試核心功能,也能夠減少他們的閒置時間。
(絕對不是因為偷懶而不做)
