最近有位小夥伴在工作上遇到了一些問題。
小夥伴問: 我在一家公司裡工作了九年了。公司最近招了一個新的員工,
感覺是要趕我走,我該怎麼辦?
(這年資都比我高了,你問我,我問誰啊?)
在職場上常常聽到類似的問題,所以分享一些看法給大家:
調整心態
當一個人處在負面情緒的時候,容易看到的事情都是負面的,
而且一家公司的運作需要不同的人才來完成,即便是同一個職稱,
你們的職務內容也不盡相同。所以即便有人應徵同一個職位,
也不代表他可以取代你。
找出自己的定位
既然已經在公司一段時間,那一定有擅長的項目,
找出擅長的項目,然後把它做好。
保持競爭力
我們可以不斷的去精進自己,例如做Side Project,
不僅能提升自己的能力,也能夠增加自己的曝光率。
最後真的不行,就記住一句...公司找合適的人才,我們也在找適合的公司。
昨天已經框架畫好了,今天想把畫面稍微調整一下,
讓整體看起來更像是菜單一些,這時我們就可以請出我們的Bootstrap了。
Bootstrap是一個前端的套件,主要提供很多樣式跟元件可以使用,
讓我們在開發的時候可以省心一些。
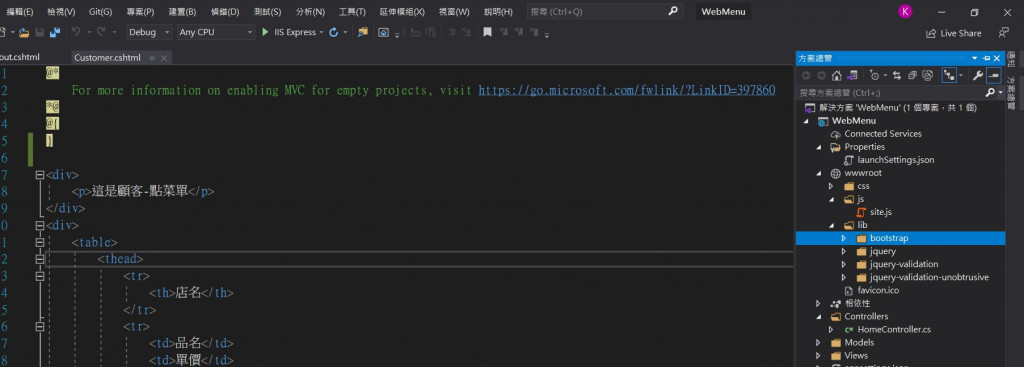
Visual Studio在幫我們建置專案的時候也很貼心地幫我們把Bootstrap引進來了,
所以我們再寫的時候也就不需要再去另外安裝Bootstrap了。
這一步驟非常簡單,先上Bootstrap的官網找到Table。
接下來選一個喜歡的class加進去就OK囉。
<table class="table table-bordered table-dark">
我選的是這一個,
給大家看一下效果。
因為店名在旁邊感覺不太顯眼,所以幫她加入colspan屬性和text-center讓他跨欄置中一下。
<th colspan ="3" class="text-center">店名</th>
可以直接用h1~h6 或是 p 來決定字體大小,
這邊就選用<h1>
<th colspan ="3" class="text-center"><h1>店名</h1></th>

只要將原本table-dark屬性改成table-warning就可以全部變成淡黃色了
<table class="table table-bordered table-warning">
接著把標題的顏色變成灰色
<th colspan ="3" class="text-center table-active"><h1>店名</h1></th>
再來把副標題改成白色
<tr class="table-light">
<th class="bg-warning">小計</th>
可以到Bootstrap的按鈕畫面找自己喜歡的樣式
<input class="btn btn-primary" type="submit" value="送出">
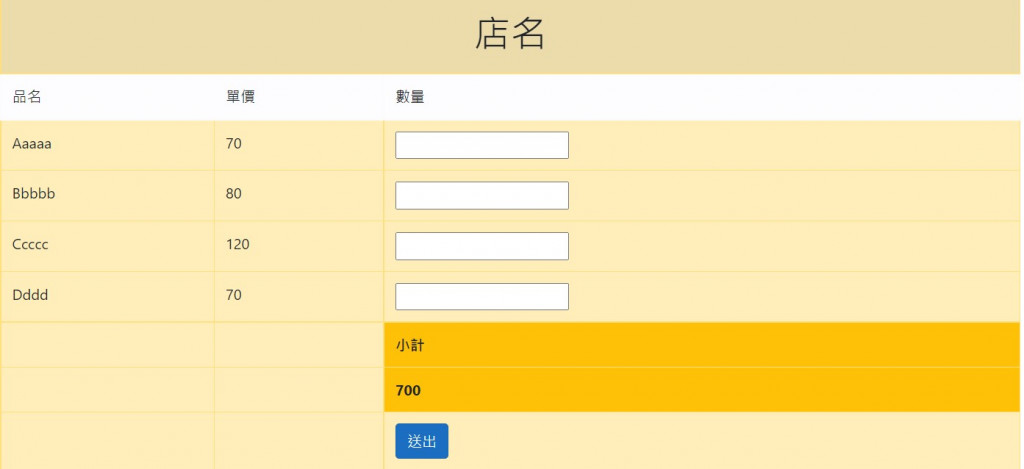
最後的成果:
Bootstrap在使用上有一些限制,
但也提供給我們開發時很大的便利性。
如果沒有美工協助或是一些美術底子的話,直接用Bootstrap開發不失也是一個好方法。
