進入前端啦~
因為原本比較著重於購物車系統的部分,所以前端可能做的比較不好,還請見諒![]()
以下內容有參考教學影片,底下有附網址。
(內容包括我的不專業解說分析及在實作過程中遇到的困難與解決)
go go~
首先刪除及清除一下frontend資料夾裡不會用到的檔案,這樣才不會混淆
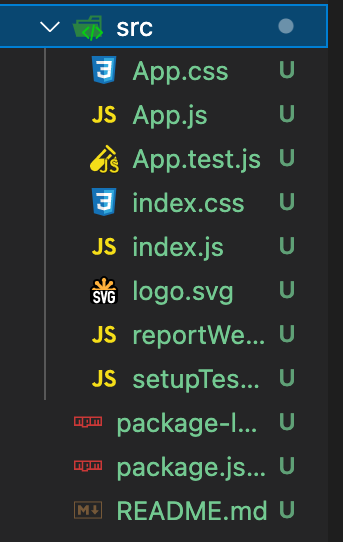
先把forntend資料夾裡src資料夾中,將不會用到的檔案刪除
圖片中app.test.js、logo.svg及setupTest.js都能刪除
再來將檔案中預設的程式碼清除
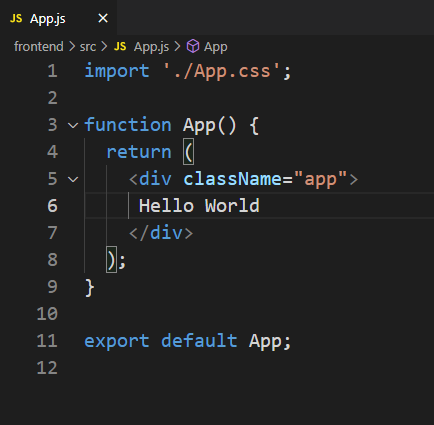
例如將index.css內全部程式碼清除、在App.js中清除import logo from './logo.svg'及底下一大段header的部分、將App.css內程式碼全清除等
接下來在App.js檔的div中輸入Hello World
開啟終端機,切換到frontend,輸入npm run dev會出現
以上都完成後,現在就開始設定架構啦
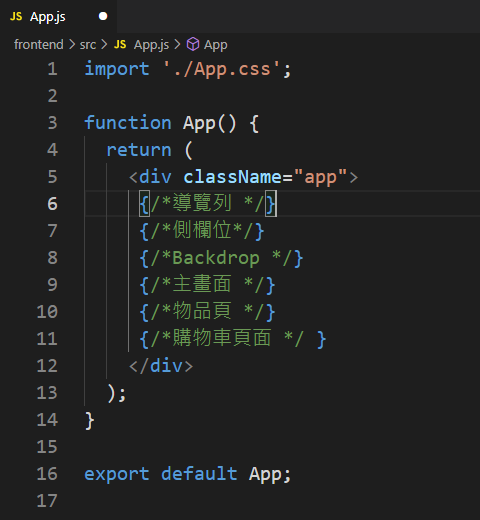
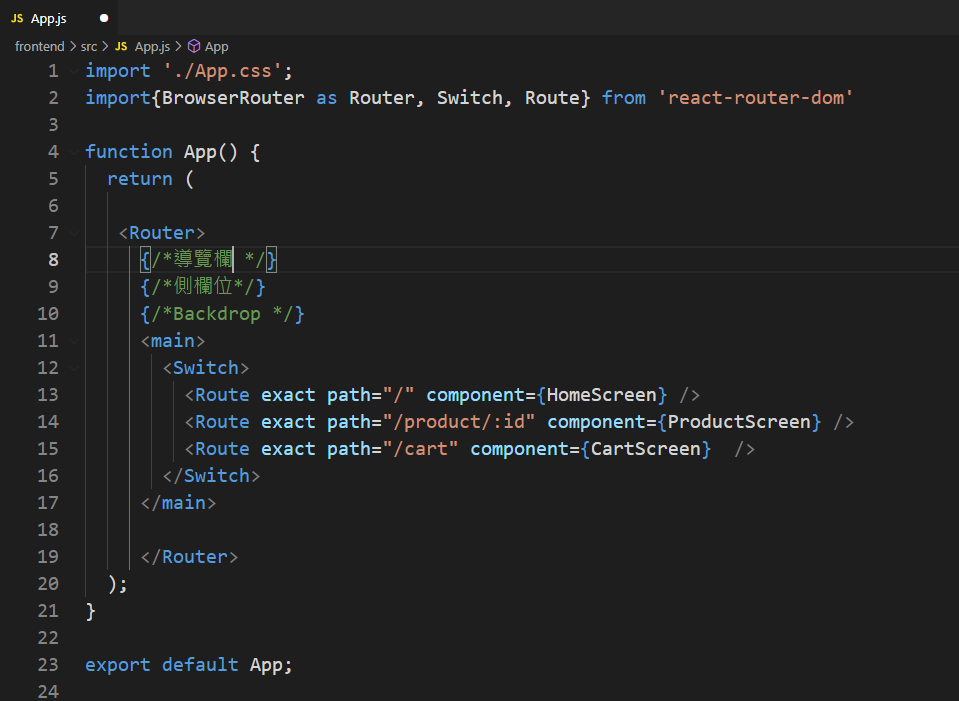
先在App.js打出大概要的結構
導覽列=>Navbar(電腦版需要)、側欄位=>SideDrawer(手機版需要)、主畫面=>HomeScreen、物品頁=>ProductScreen
購物車頁面=>CartScreen
首先要來建立Navbar、SideDrawer、Backdrop這三個components
在frontend的src中,新增components資料夾
並在裡面新增Navbar、SideDrawer、Backdrop這三個的js及css檔
打開終端機來下載DOM
圖
有axios、react-router-dom、redux、react-redux、redux-thunk及redux-devtools-extension。
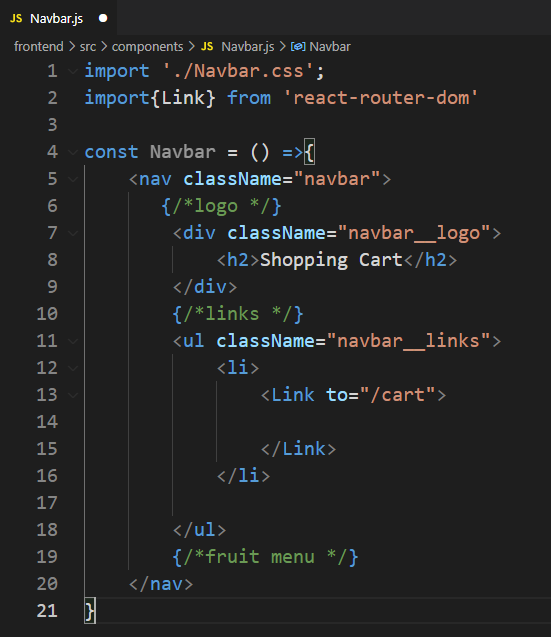
打開Navbar.js,開始設定
而為了要讓Navbar.js的第15-17行links可以使用,需將應用程式與瀏覽器router連線
打開App.js開始設定browser router與 Route path
接著就是建立HomeScreen、ProductScreen、CartScreen
一樣在src資料夾裡,新建一個screens資料夾,並建立HomeScreen、ProductScreen、CartScreen的js、css檔
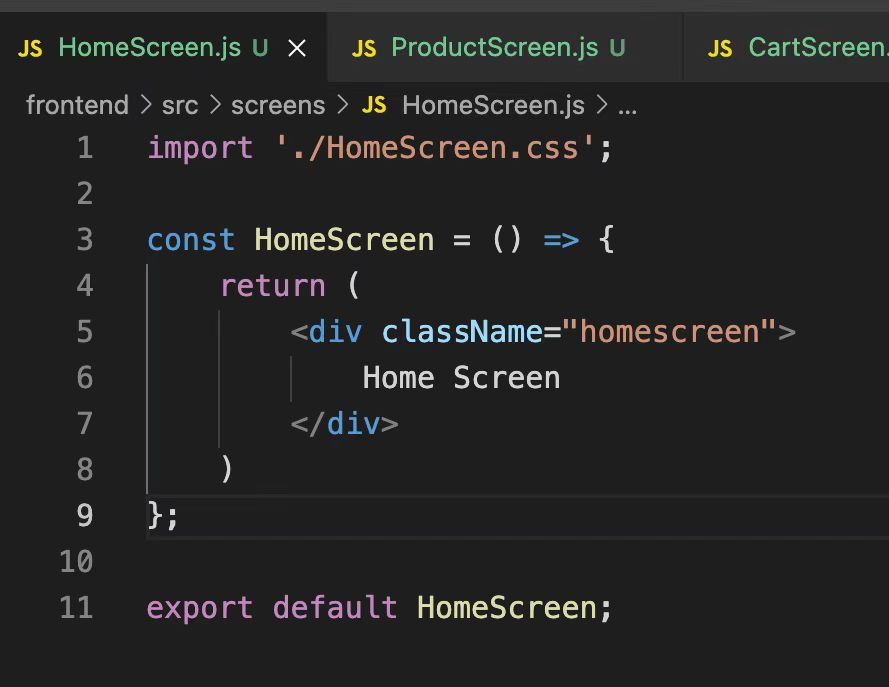
然後再三個js檔中皆import各自的css檔,例如:HomeScreen.js:
第3-9行:是自訂義函式rafce,如何自訂義,要先下載React snippets extension。
第11行:輸出上面函式HomeScreen。
ProductScreen.js、CartScreen.js也跟HomeScreen.js類似
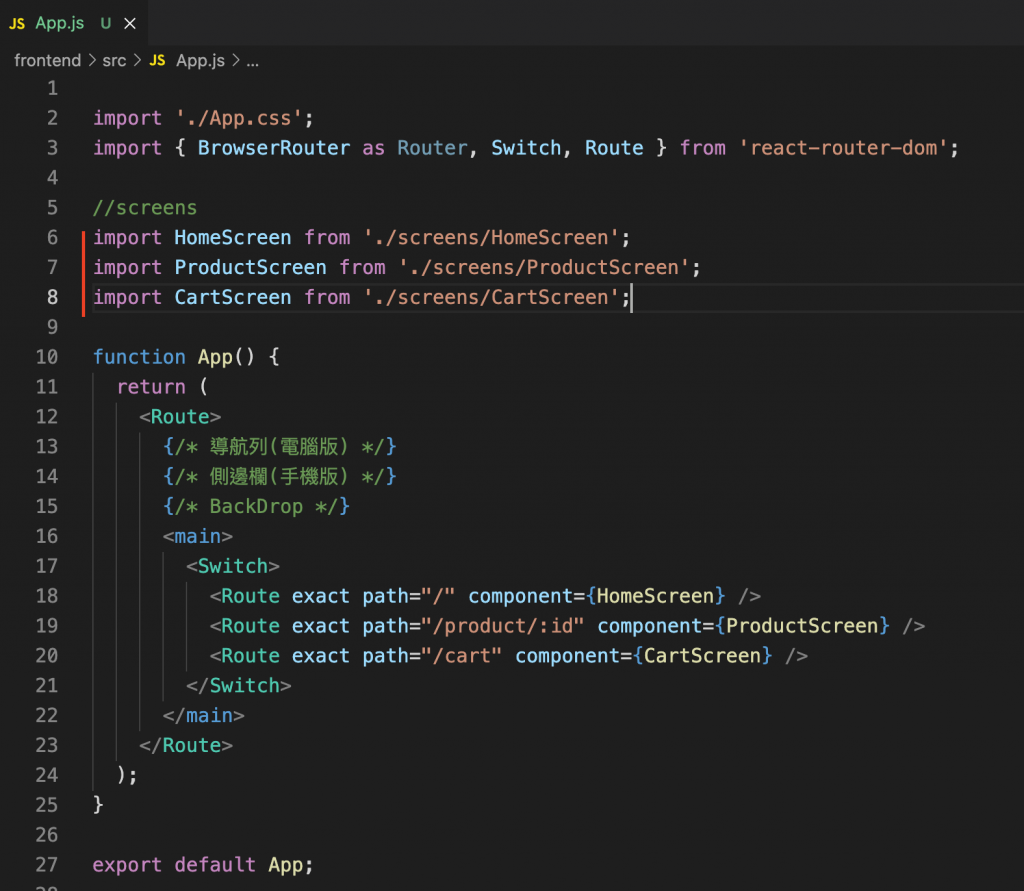
完成之後,把HomeScreen.js、ProductScreen.js、CartScreen.js import到App.js
參考教學網站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
redux、react-redux、redux-thunk:https://segmentfault.com/a/1190000037437347
