昨天把laravel 環境都裝好了
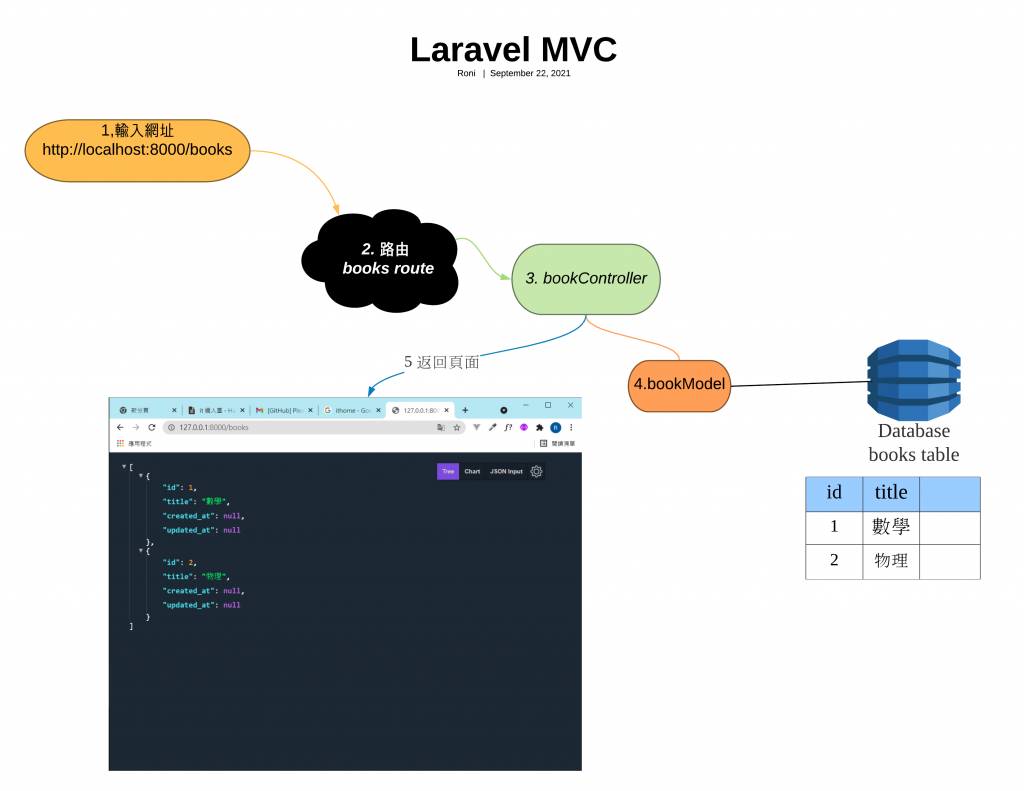
今天來介紹laravel mvc架構吧![]()

PS如果在瀏覽器用不同的方式比如說ftp或是file://會依照不同協定打開不同檔案路徑喔(這是題外話)
大家都很熟,那中間發生了什麼事呢??
首先我們輸入想看的網址後
3.controller程式的邏輯控制器
透過laravel路徑我們可以快速建立CRUD
C:create 建立資料 通常是用http methods 中的post方法
R:read 讀取資料 通常是使用get方法
U:update 更新資料 通常是使用put 或是patch方法
D:delete 刪除資料 就是使用delete
這邊要注意的是為什麼我是用 通常呢!?
因為其實這些方法通常全部都可以用post全部搞定~比如說寫graphql的服務
接者談到laravel controller 會有預設的定義直對應這些方法
這邊我們會先用到controller裡的index function
來實現get方法把資料庫的書籍資料取出
這邊是定義book model的地方
通常是laravel要做資料型態的定義
比如說哪些是protected或是建立一對一、多對一、多對多的關聯可以在model定義喔!!
還有對應的table名稱也可以這邊決定!!
通常會建立前端介面來呈現
不過我們這邊以簡單json呈現(可以在chrome 安裝json viewer來呈現)
不知不覺時間過真快
今天先簡單介紹一下laravel MVC觀念
明天再把建立資料庫>建立資料>設定route>controller>model>view做完吧!!
如果有想法或是觀念需要補充的都可以留言喔
