在 WordPress 上架設的 Blog 已經完成了,也寫了數篇的文章,在 Google 上已經可以搜尋到網站的文章,除了繼續寫出更有價值的文章之外,很想知道到底網站的流量如何,別人喜歡看那一篇文章,別人又是從那裡連過來的呢?
想要完整知道網站的經營成效,最值得安裝的就是 Google Analytics 了,這是 Google 推出的免費工具,它不會因為免費而功能就少一半,而是完整的提供網站分析該有的功能。
以下將會介紹 Google Analytics 及如何申請並安裝在 WordPress 上面
Google Analytics (GA) 是一個非常強大的網站流量分析工具,只要是行銷人必備學會的技能,如果你是網站管理者,那你更需要把 Google Analytics 安裝起來,觀察一下網站流量數據。
Google Analytics (GA) 主要可以回答幾個常見的問題。
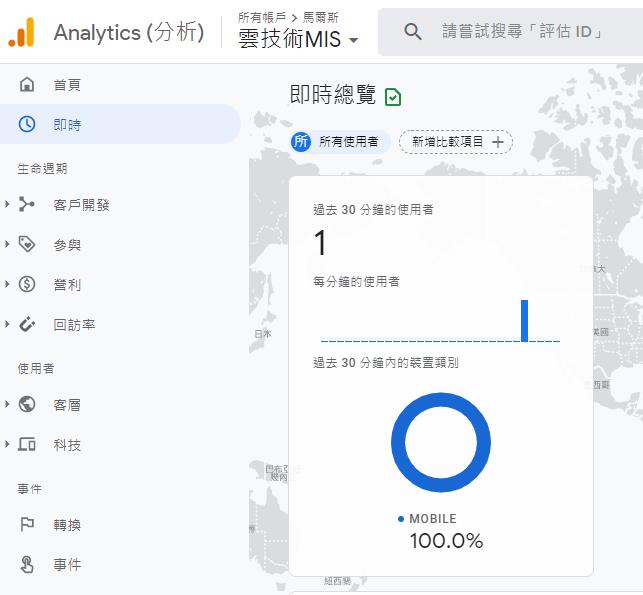
GA 報表裡面有一個「即時」的區域,可以看到當下多少流量正在網站上,而這些人正在看什麼頁面,又是從那裡連過來的。如果我們把文章分享到社群平台上或新聞媒體上,可以當下檢視網站流量成效。
從 GA 上可以觀察每一天流量的變化,有多少人進來網站?平均看了多久?
讀者的年齡、性別、興趣、地區都可以看到。還可以知道讀者在站內看完文章之後,又看了那一篇文章的行為流程。
如果網站文章或頁面有對外打廣告,就可以針對廣告帶進來的流量做分析,了解廣告是否打中客群,還可以建立目標頁面,觀察進來的流量中,有多少人確實到了目標頁面,目標頁面可以設定為成交頁面或是註冊頁面。
Google Analytics (GA) 是透過一組追蹤碼放在網站上每一個頁面,GA 才可以分析網站的流量,接下來我就會介紹如何申請 Google Analytics 服務。
Google Analytics 申請頁面連結: Google Analytics

點擊「開始測量」
在「帳戶名稱」位置輸入你的名字,或是公司名稱也行。

接下來設定「資源名稱」,這個可以輸入網站的名稱比較好識別。

接下來是商家資訊,依照實際上的狀況來設定,下方 GA 用途也依照實際上的需求來勾選。

服務申請完成之後,要設定追蹤的類別,因為是 WordPress 所以選的是「網站」

輸入網站網址及串流名稱,串流名稱可以輸入網站的名稱,跟剛剛的資源名稱設定一樣。

完成之後按「建立串流」
這裡就會看到申請好的畫面,接下來就要找網站追蹤碼了。
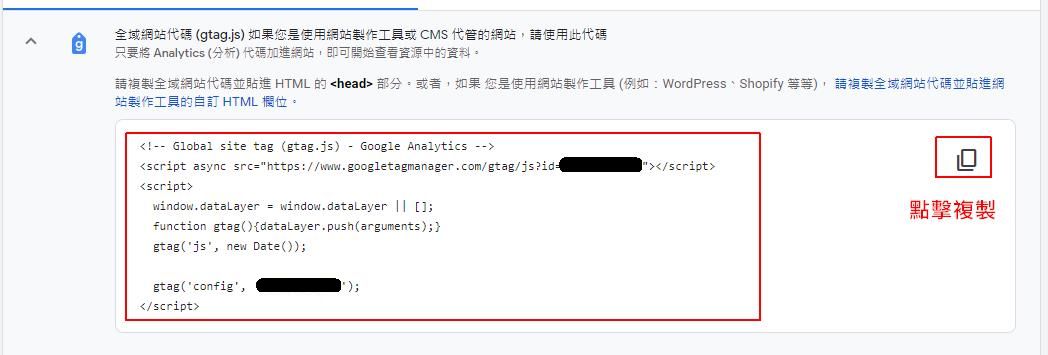
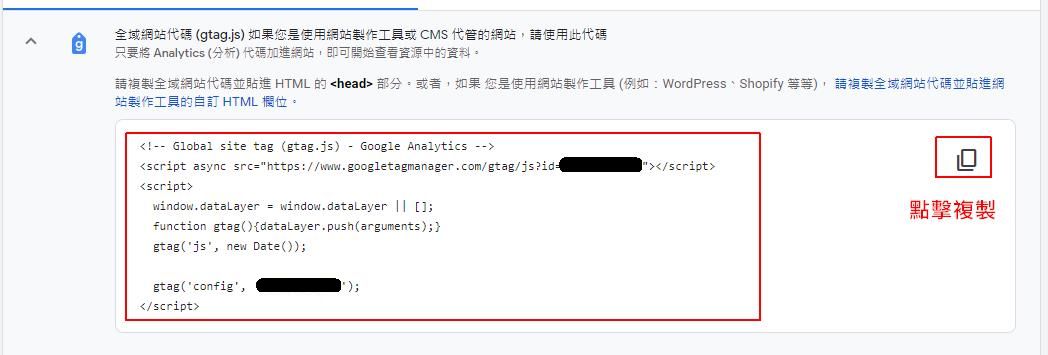
網站追蹤碼在下方的「全域網站代碼(gtag.js)」裡面。

畫面上看到的一串代碼是接下來要複製放到網站上面的。
右邊有一個複製鈕可以按,這個畫面就先停下來,我們另開一個網頁回到我們的 WordPress 後台去。

要在 WordPress 上寫入 GA 追蹤碼有幾種方式,可使用外掛 「Quick Adsense」或是「Insert Headers and Footers by WPBeginner」,不安裝外掛的話,可以直接修改 head.php 檔案。
但我推薦的做法是使用外掛寫入比較好,因為直接修改 head.php 的話,會因為下一次更新 WordPress 版本時而覆蓋過去,造成 GA 追蹤碼不見。
這裡我就示範如何安裝「Insert Headers and Footers by WPBeginner」外掛並寫入 GA 追蹤碼
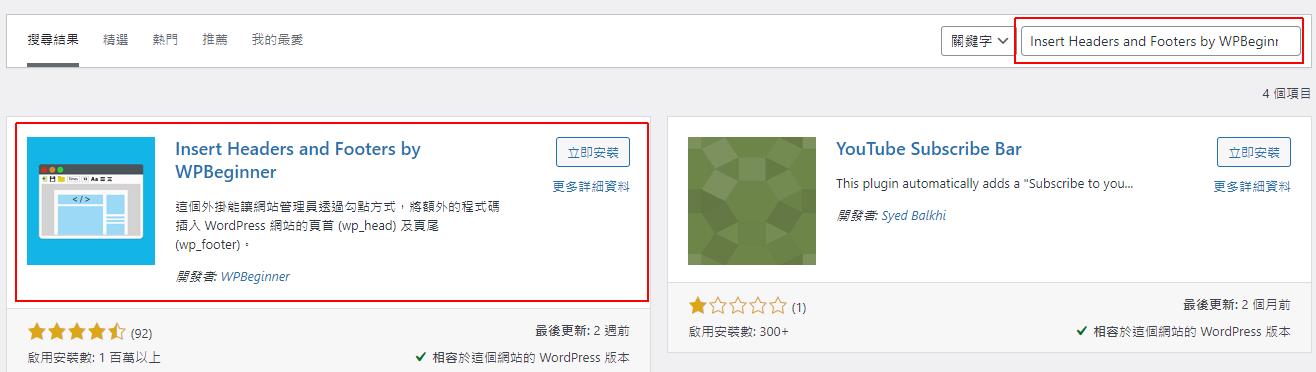
在後台安裝外掛的地方輸入「Insert Headers and Footers by WPBeginner」後安裝外掛

Insert Headers and Footers by WPBeginner 官網介紹連結: 點這裡
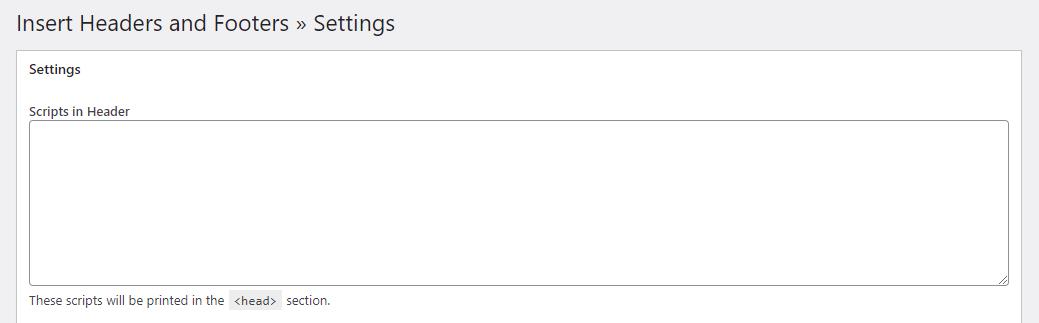
安裝之後在左邊的設定裡面會增加「Insert Headers and Footers」選項

打開功能之後就會看到可以輸入的位置

接下來回到剛剛 GA 產生追蹤碼的頁面。按下右邊的複製鈕。

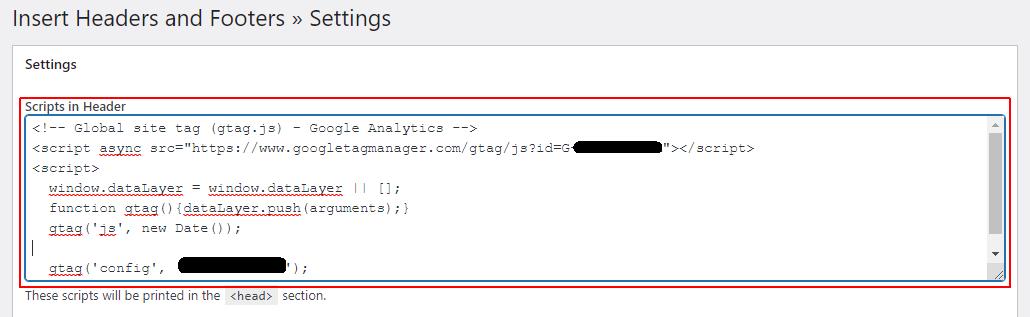
將 GA 追蹤碼貼到 「Insert Headers and Footers」裡面的「Header」區

完成後下方記得要按「Save」。
做到這裡,我們申請的 Google Analytics 已經安裝到 WordPress 上面了。
這時候如果你有在瀏覽自己的 WordPress 的話,在 Google Analytics 上的「即時」區域就可以看到流量開始統計了喔。

Google Search Console 安裝教學 讓新文章馬上列入搜尋名單
如何在 WordPress 放上 Google AdSense 廣告 - 為網站增加被動收入
WordPress 顯示最後更新日期的 3 種方法 (外掛、程式碼、Post Meta Data) – 提高 SEO 排名
