
呼~到今天為止 9 天過去了,Libraries 之間的比較篇章也到今天告一個段落。
今天就來對這個章節做個小小總結。(言下之意就是準備來水一篇
首先先用 table 對前面提到的各個 libraries 做統整比較:
Name | Type | 唯一真值表示法( SSOT )| Document Model | Customizability | Provided apis | See contenteditable as | Bundle size from BUNDLEPHOBIA | Repository Type |
----------------|---------------
CKEditor | editor | HTML Document | none | weak | DOM api 語法糖 | Complete editor | MINIFIED: 280.6 (ckeditor5-core@29.0.0) | multi-repo |
TinyMCE | editor | HTML Document | none | weak | DOM api 語法糖 | Complete editor | MINIFIED: 399.7KB | monolithic |
Quill.js | editor | Document Model | Parchment | middle | 實質性對 Data Model 的操作 | pluggable implementation | MINIFIED: 209.5KB | multi-repo |
Draft.js | editor-framework | Document Model | ContentState ( Based on Immutable.js ) | strong | 實質性對 Data Model 的操作 | pluggable implementation | MINIFIED: 217.3KB | monolithic |
Slate.js | editor-framework | Document Model | Plain JSON Object | strong | 實質性對 Data Model 的操作 | pluggable implementation | MINIFIED: 64.8KB | mono-repo |
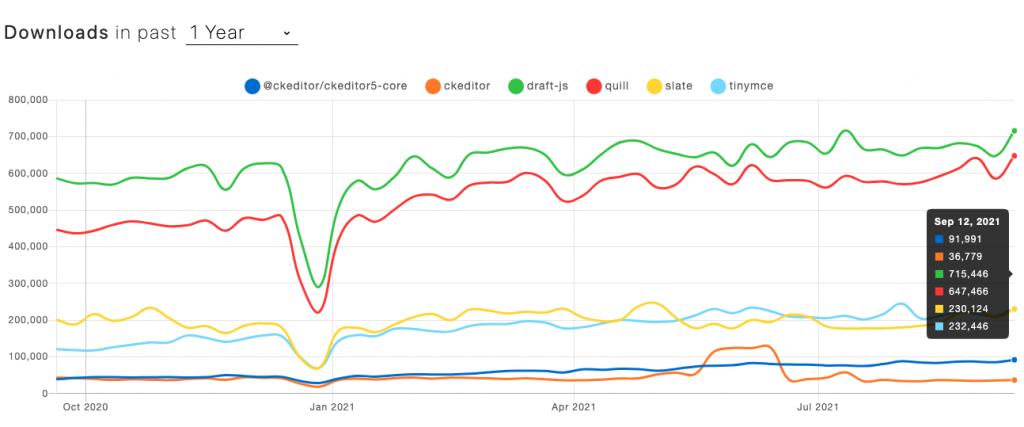
再來看看目前市場上的使用趨勢比較:

可以清楚看到 Quill 與 Draft 仍是目前市場上主要活躍的 libraries , CKEditor 出了 version 5 以後使用率還是不見提升,反而是 tinyMCE 一直維持在一個穩定的下載數上與 Slate 爭前後。
雖然說這類的 library 最主要還是依照開發上的需求去做抉擇的,但筆者自己還是很看好 Slate 的!網頁科技的發展日新月異,我們很難去猜測未來 WYSIWYG 市場上主要的需求是什麼,今天是 markdown 語法,明天哪個來路不明的功能突然紅了起來也未可知,也因此這種高度可延展性的工具正符合開發者所需要的。
同時,與 DOM 的高度相似也降低了開發難度,至少我們能確定在近幾年內 DOM 還不會輕易地被網頁科技所淘汰。但目前看來還是需要給它一些時間成長的,畢竟它目前還在 beta 版本,希望作者有什麼大招趕快放一放,讓整個社群能開始穩定經營。
但這一點也不影響我們的旅程!接下來就讓我們直搗黃龍,開啟 Slate 的核心模型: slate package 的深度學習之旅。
咱們明天,新的篇章見!
