大家好,我是YIYI,今天我要來製作日記部分的介面。
日記的部分是點選像是筆的icon來進入畫面,分別有三個地方可以進入這個頁面。
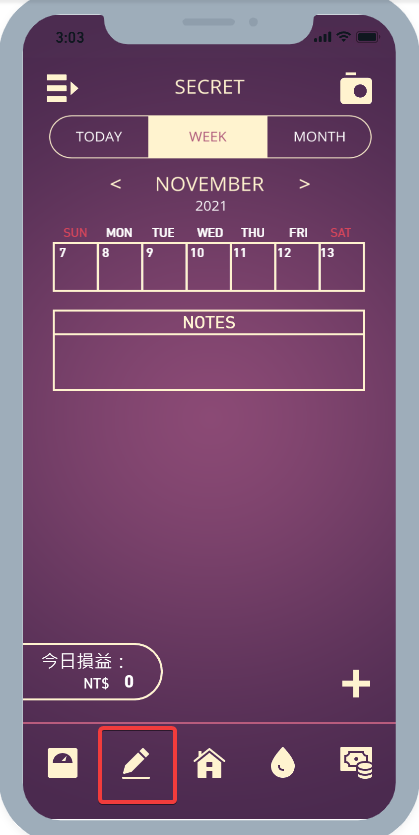
第一個是HOMEPAGE左下角~
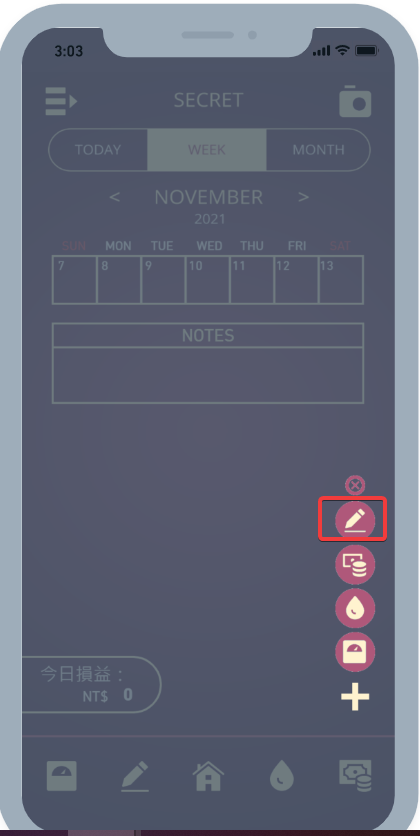
第二個是點擊右下加號後點擊第一個ICON~
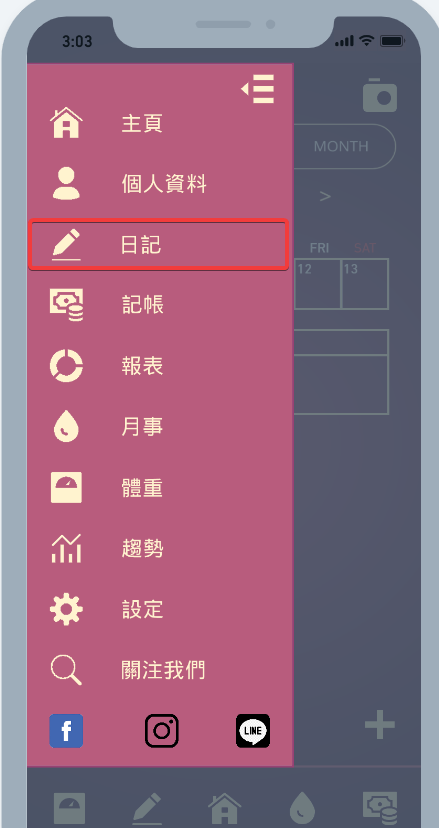
第三個是點擊LIST,選擇第三個日記~
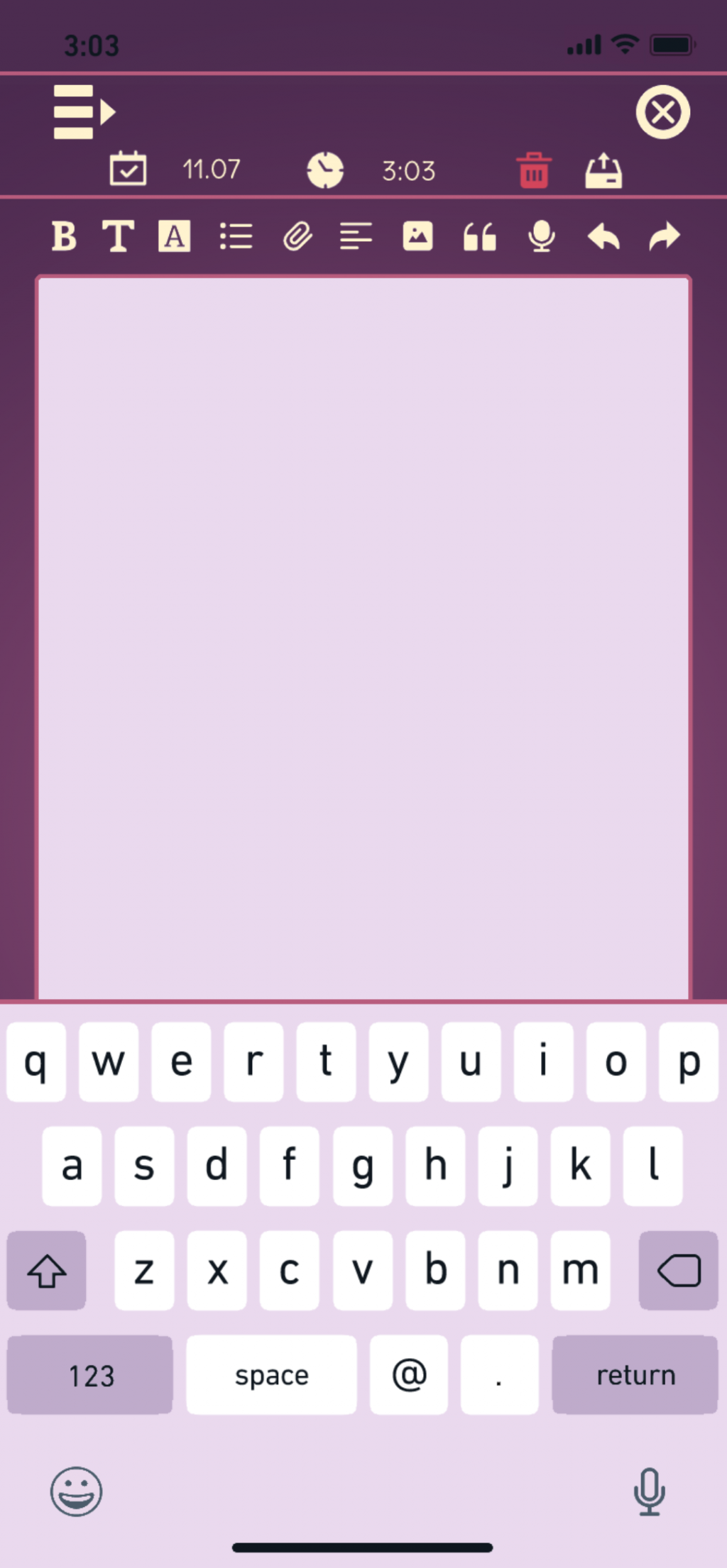
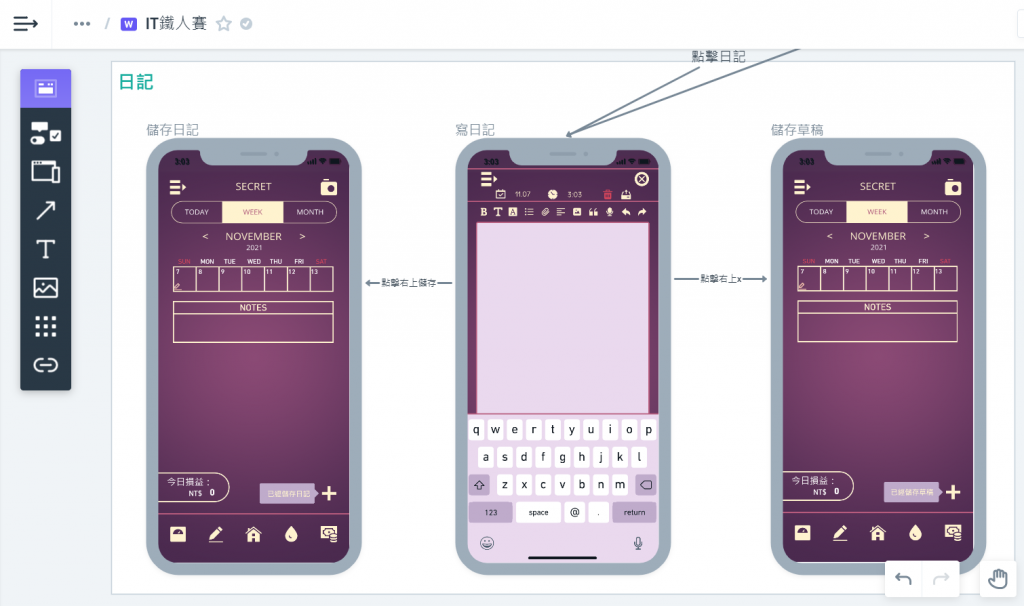
我在頁面的右上角設計了一個XX,按下那個ICON可以保存日記的草稿,按下XX左下角的ICON則是保存日記。至於XX的左邊就是刪除日記。
在輸入文字的區塊上方,我放了一些文件常用的字形、文字大小、插入圖片、錄音、上一步...等。
完成後的頁面如下圖所示~![]()

在這邊先給大家看未調色的版本。
在儲存日記和儲存草稿的頁面右下角多了一個文字方塊,匯出後放到PHOTOPEA調色。
大家可以猜猜看文字方塊是做什麼的~![]()
3
2
1
猜到了嗎?答案就是儲存提示~
今天就到這邊~![]()
謝謝大家的閱讀![]()
