RadioButton多選一的單選按鈕
聽到名字很多人都會以為RadioButton本身就提供單選
但其實他並不提供"單選的機制"
也就是說你放多個RadioButton,每一個RadioButton都可以點選
尚未達成單選的功能!!
那如何達成單選的功能了
那就必須請到我們的RadioGroup
把需要單選的RadioButton放到RadioGroup裡
RadioGroup會去控制RadioButton
當其中一顆按下,它會把其他顆取消
讓在RadioGroup裡面的RadioButton只會有一個被選取!!!
今天做一個判斷男女的單選按鈕
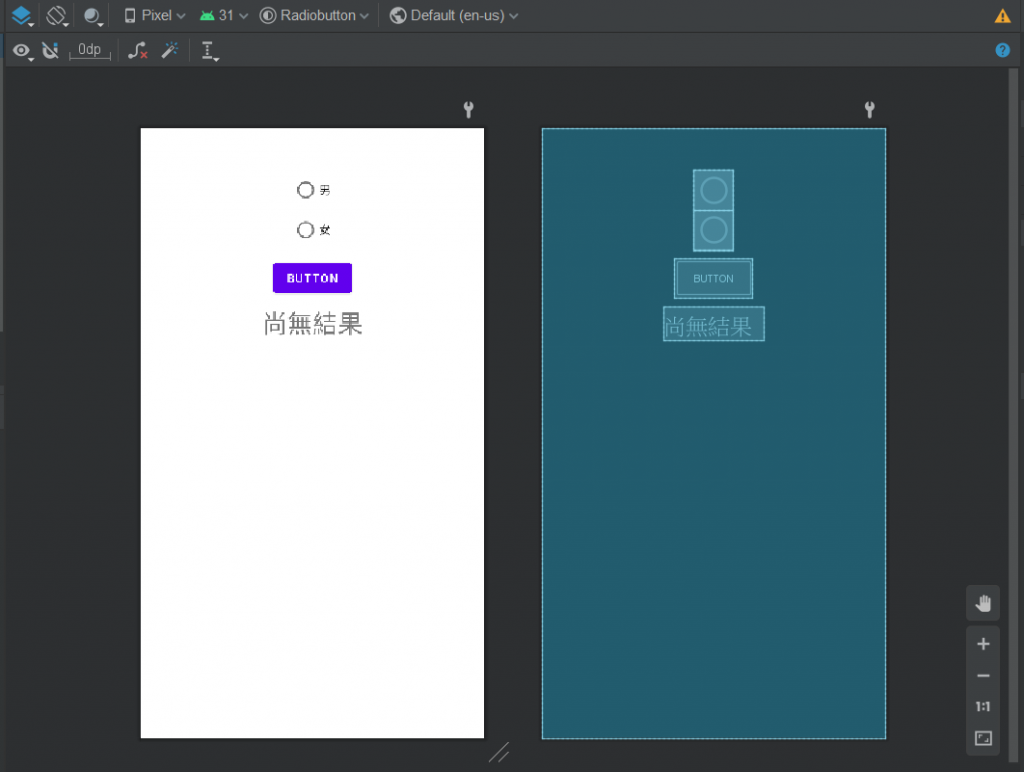
我們要先拉一個RadioGuroup
RadioGroup裡放2個RadioButton(1男1女)
再拉一個Button判斷目前是點在哪顆RadioButton
一個TextView顯示結果
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RadioGroup
android:id="@+id/rg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<RadioButton
android:id="@+id/rb_boy"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="男" />
<RadioButton
android:id="@+id/rb_girl"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="女" />
</RadioGroup>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/rg" />
<TextView
android:id="@+id/tv_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="尚無結果"
android:textSize="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
</androidx.constraintlayout.widget.ConstraintLayout>

需要先去抓RadioGroup、RadioButton、Button、TextView物件
我們是先點選Button後,才去判斷RadioGroup目前是哪個被選取
所以要將判斷的程式碼放在Button單擊事件內
Button點擊後會先去判斷RadioGroup目前是哪個被選取
這邊用switch..case實現
switch(rg.getCheckedRadioButtonId())判斷RadioGroup裡是選到哪個id
package com.example.radiobutton;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private RadioGroup rg;
private Button button;
private TextView tv_result;
private RadioButton rb_boy,rb_girl;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rb_boy = findViewById(R.id.rb_boy);
rb_girl = findViewById(R.id.rb_girl);
rg = findViewById(R.id.rg);
button = findViewById(R.id.button);
tv_result = findViewById(R.id.tv_result);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
switch (rg.getCheckedRadioButtonId()){
case R.id.rb_boy:
tv_result.setText("你是:"+rb_boy.getText()+"的");
break;
case R.id.rb_girl:
tv_result.setText("你是:"+rb_girl.getText()+"的");
break;
}
}
});
}
}
執行結果:
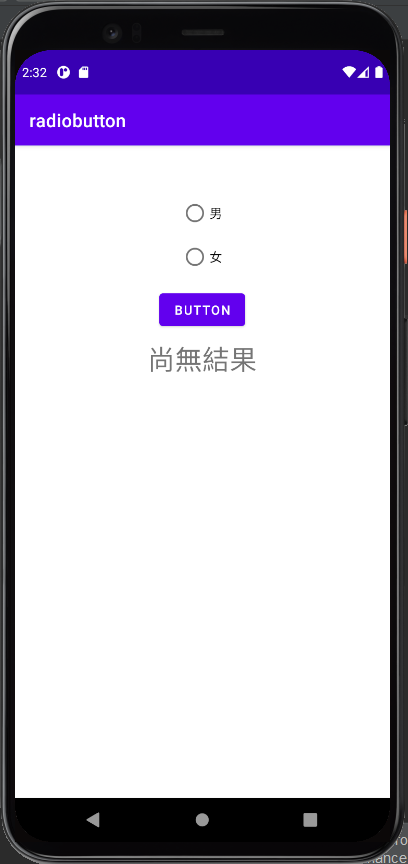
初始畫面
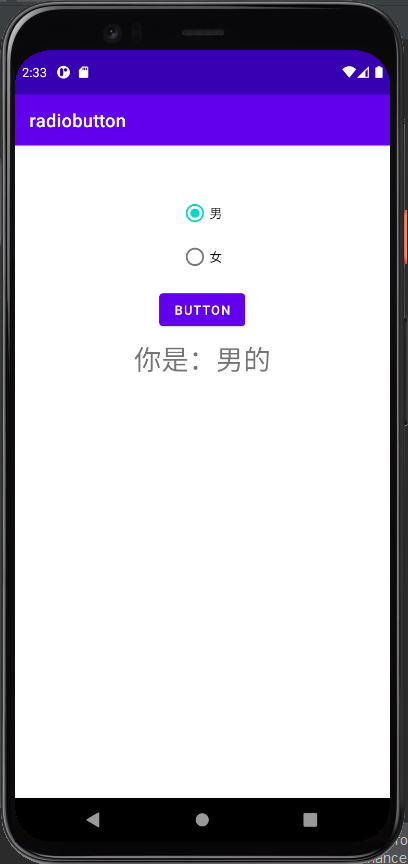
點擊男生
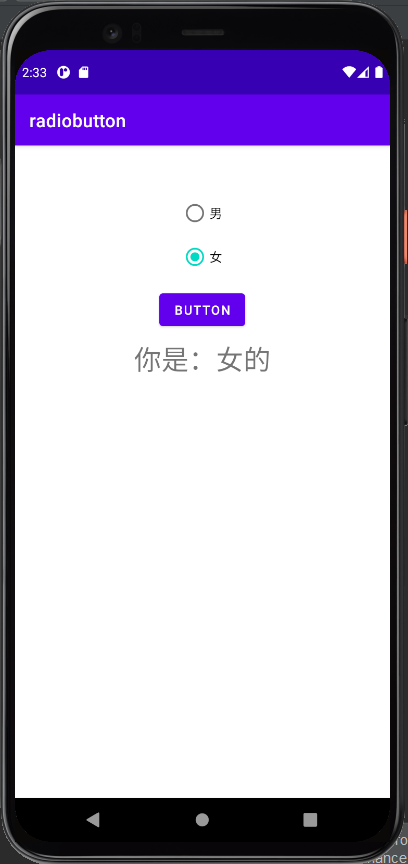
點擊女生
明天學習點擊RadioButton後直接變更TextView的值
不須透過一個按鈕
![]()
