一般來說日期、時間幾乎都同時出現
既然昨天學了Android的日期交談視窗
今天就來學時間的交談視窗TimePickerDialog八
TimePickerDialog也是Android提供的喔
昨天只透過Toast顯示結果
很多人不知道TextView其實也可以設定點擊事件
所以今天我們多拉一個TextView出來
並且設定點擊事件
完成後,把設定的時間顯示在TextView上面
今天一樣拿昨天的專案來改
把Button元件刪掉,今天用不到
拉一個TextView出來
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="點我選擇時間"
android:textSize="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
宣告一個TextView物件
並跟Button點擊事件一樣
新增setOnClickListener()監聽器
tv_dialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
在點擊事件new一個TimePickerDialog()
new TimePickerDialog(MainActivity.this,MainActivity.this,
calendar.get(Calendar.HOUR_OF_DAY),
calendar.get(Calendar.MINUTE),
true).show();
new TimePickerDialog(MainActivity.this,MainActivity.this,預設小時,預設分鐘,是否使用24小時制).show();
預設小時:
預設分鐘:
是否使用24小時制:
一樣第二個MainActivity.this有紅色毛毛蟲
照昨天方式做就行了
加入onTimeSet()方法
public void onTimeSet(TimePicker timePicker, int h, int m) {
}
這方法是:當選完時間執行的程式
完整程式:
package com.example.listview;
import androidx.appcompat.app.AppCompatActivity;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity implements TimePickerDialog.OnTimeSetListener {
Calendar calendar = Calendar.getInstance();
TextView tv_dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv_dialog = findViewById(R.id.tv_dialog);
tv_dialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
new TimePickerDialog(MainActivity.this,MainActivity.this,
calendar.get(Calendar.HOUR_OF_DAY),
calendar.get(Calendar.MINUTE),
false).show();
}
});
}
@Override
public void onTimeSet(TimePicker timePicker, int h, int m) {
tv_dialog.setText("時間:"+h+":"+m);
}
}
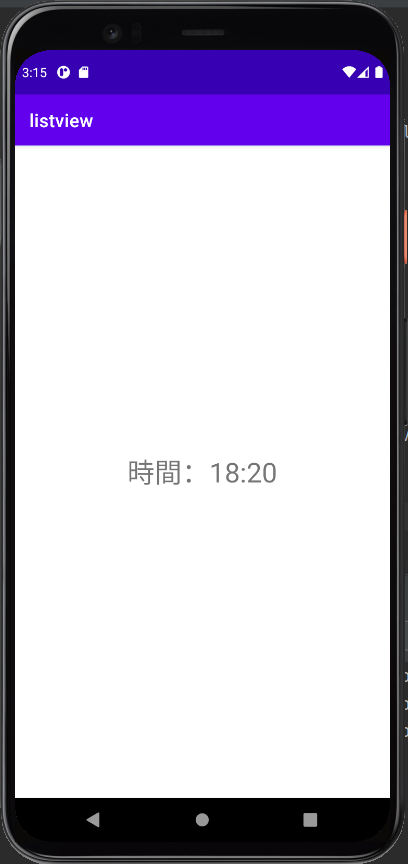
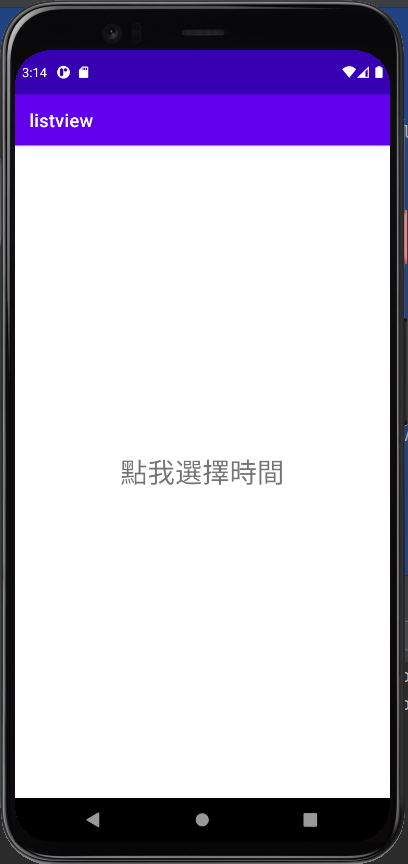
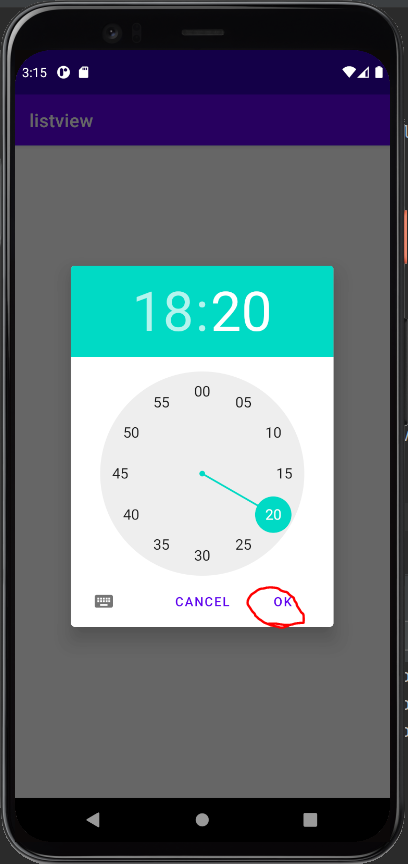
執行結果:
初始畫面
點選進入時間交談視窗
選好案OK後