Everything you can do with other types you can do with functions.
你能對別的型別(比如字串、數值、布林、物件等)做的事情,都可以對函式做。
例如指派函數給一個變數,此外,函數還可以當作參數再傳到另一個函數中。
事實上,JavaScript函數就是一種特殊的物件。
簡單介紹一下函數,函數就是把要程式碼封裝在一起,如此利於重複使用。
function 函數名稱(參數1,參數2,....){
你要函數做的事情
}
*如果函數要返回一個值,就用return關鍵字
*有的函數不用參數,看你的需求而定
例如這裡有一個返回 "你好!" 的函數,函數名叫greet
function greet() {
return "你好!";
}
如果要呼叫函數:
函數名稱()
以上面為例:
greet();
我們可以在函數內定義任何變數,但是只有在函數裡面才可以存取
這叫做 local variable(局部變數),相對的就是 global variable(全域變數)
例如:這樣外面存取不到 a函數 內的c
function a(){
var c=12;
}
console.log(c);//Uncaught ReferenceError: c is not defined
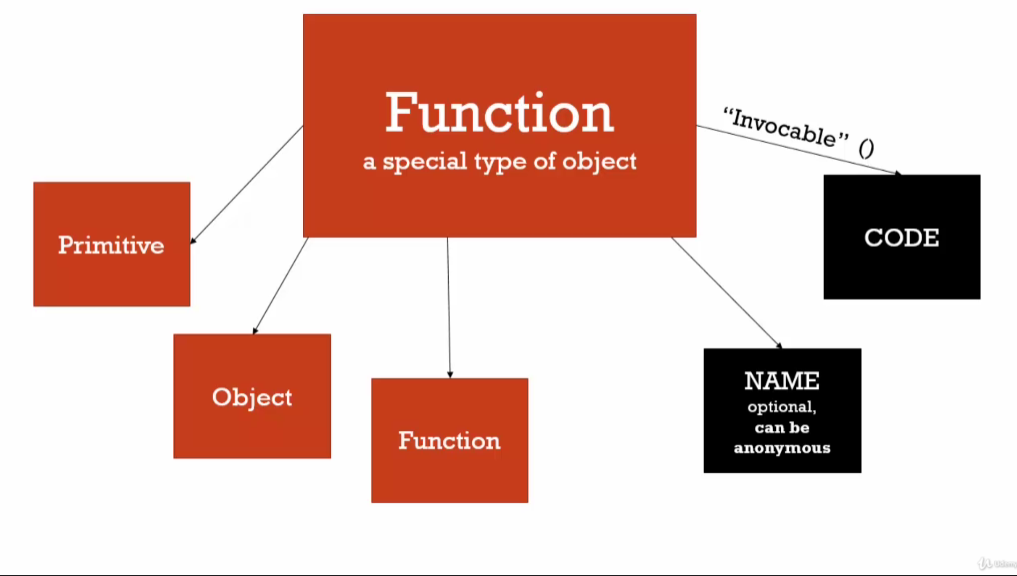
函式是一種特殊的物件,除了有所有物件的特色外,還有自己的屬性。
既然函數是物件,那麼它就會有屬性與方法。
例如,函數可以有一般物件有的屬性:
純值、物件、函數等
此外,函數本身的特殊屬性有:
1.名稱屬性(不一定要有,有的函數是匿名)
2.code(程式)屬性,你在函數裡面寫的程式也是該函數的屬性之一,這個屬性是可以呼叫的,用 ()呼叫,呼叫函數就會執行程式。
可以看這張圖:(取自克服JS奇怪部分)
也因為可以對函數做很多事情,比如複製、移動、傳值,所以函數使用彈性非常大。
EX: 因為函數是物件,所以我們可以用.來為函數新增屬性
function hello(){
console.log('hello');
}
hello.lang='eng';
console.log(hello.lang);// eng
上面這個函數
*Name 屬性為 hello
*code 屬性為 console.log('hello');
而一但我們 呼叫函數hello() ,
執行環境就會被創造,並執行程式
參考:
Fooish JavaScript Function (函數)
MDN 函式
