挑戰目標: MockNative Camp前端
昨天嘗試refactor時遇到了來不及解決的Bug,今天專心的在看一遍官方文件,這次注意到了
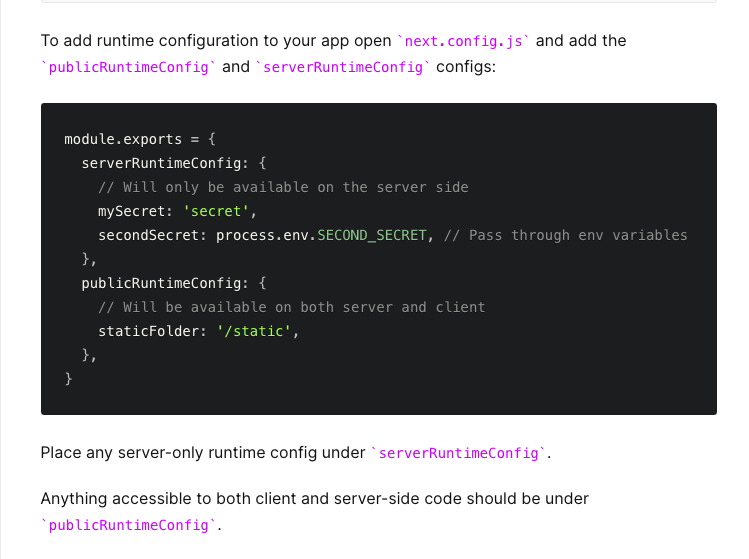
當時我使用的是serverRuntimeConfig,註解裡寫著
// Will only be available on the server side
代表無法在client side使用,而這個error拿去餵狗後發現只會在server side render中發生,我就在想是不是我使用錯config了,我將serverRuntimeConfig改為publicRuntimeConfig,果然是如此!
next.config.js
module.exports = {
images: {
domains: ['nativecamp.net']
},
publicRuntimeConfig: {
navTab: [
{ name: "首頁", image: "https://nativecamp.net/user/images/gnavi/ic_home.svg", imageHov: "https://nativecamp.net/user/images/gnavi/ic_home-h.svg" },
{ name: "指南", image: "https://nativecamp.net/user/images/gnavi/ic_guide.svg", imageHov: "https://nativecamp.net/user/images/gnavi/ic_guide-h.svg" },
{ name: "學習", image: "https://nativecamp.net/user/images/gnavi/ic_study.svg", imageHov: "https://nativecamp.net/user/images/gnavi/ic_study-h.svg" },
{ name: "搜尋・預約講師", image: "https://nativecamp.net/user/images/gnavi/ic_search.svg", imageHov: "https://nativecamp.net/user/images/gnavi/ic_search-h.svg" },
{ name: "其他", image: "https://nativecamp.net/user/images/gnavi/ic_etc.svg", imageHov: "https://nativecamp.net/user/images/gnavi/ic_etc-h.svg" },
]
}
}
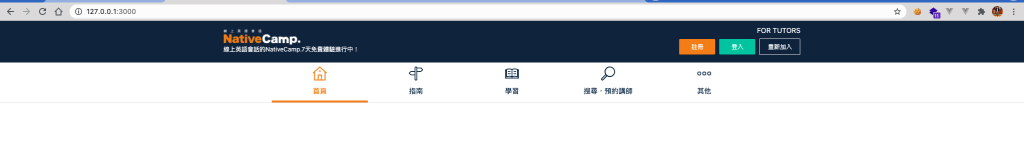
改完之後重新啟動後就正常了,完成了昨天應該完成的目標,對Nav做refactor以及解決hover bug,
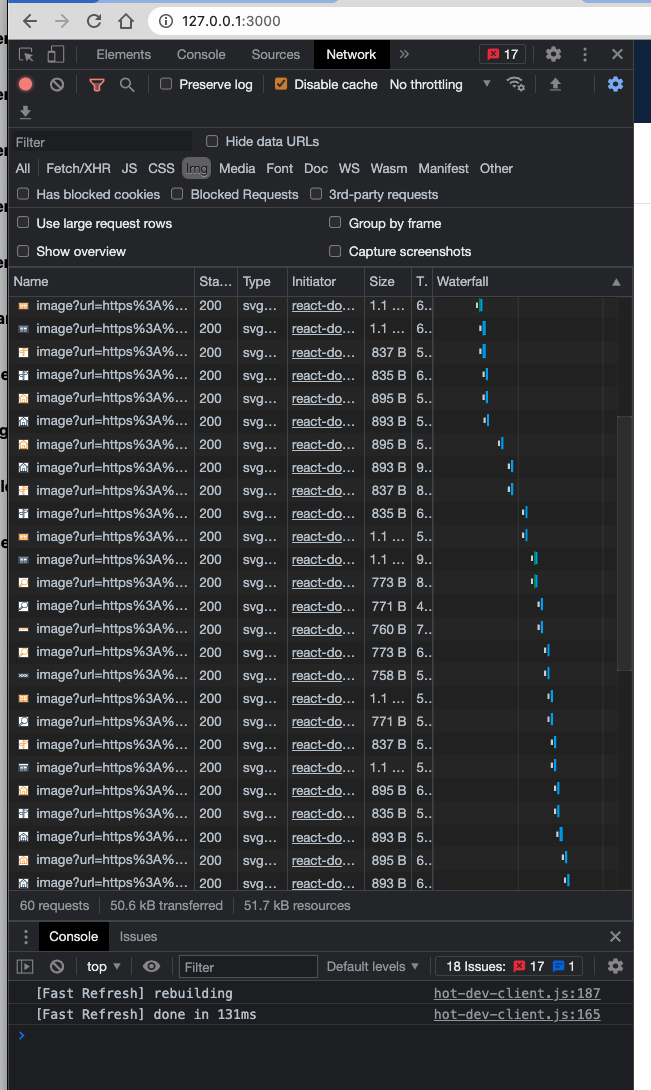
但其實有發現一個可以優化的地方,就是Image的scr是使用外部圖片,在每次hover時因為會改變圖片,所以hover時會抓取hover後圖片然後離開hover時會抓取一般圖片,導致可以從開發者工具的Network中看到隨著滑動下載圖片的次數激增。
主要是因為是使用url去抓圖片,所以會造成這個問題,在一般開發中圖片都會存放在專案中,所以不會有這種問題,此次挑戰是能使用外部素材就使用,所以才會有此種狀況。
明天要來實作nav detail,
