今日文章目錄
- 前言
- 參考文章
昨天只有講到一點點function component,這是我們撰寫React最重要的零組件,可以將常用的邏輯抽成共用重複使用,一起來看看吧!
我們目前有談到的渲染畫面的方法:ReactDOM.render(element, container)。而我們現在要來滿足第一個參數條件:element。創建React element有幾種方式:
const element = <h1>Hi, I am Joanna.</h1>;
function component
function App() {
const greeting = "Glad to see you!";
return (
<>
<h1>Hi, I am Joanna.</h1>
<span>{greeting}</span>
</>
);
}
export default App;
我們可以發現,function component就是
(1) 擁有一般 function的功能,讓我操作JS。
(2) 回傳 React element,滿足上面render()第一個參數。
網頁的 零組件外觀知道了,但是每個零組件要怎麼組裝在一起呢?
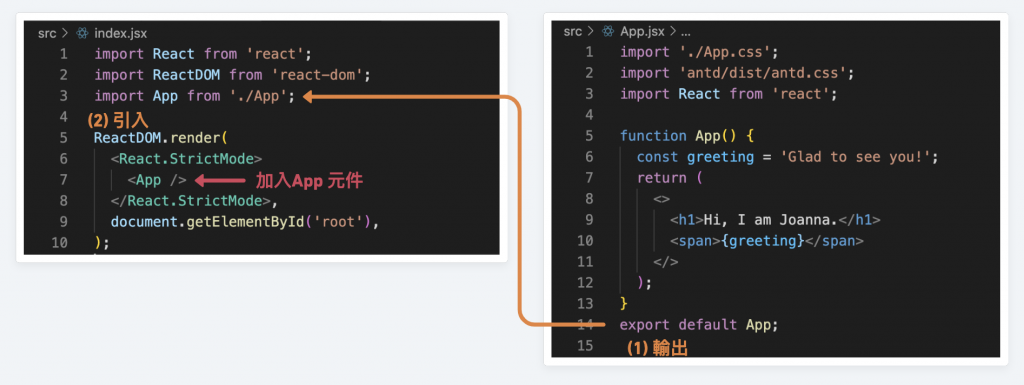
使用 import/ export (default),想怎麼裝,就怎麼裝!![]()
建立元件後輸出 export,需要使用其他元件時引用 import
在這裡,你可能會看到幾種寫法:
(寫法ㄧ)
// App.jsx (輸出)
export default App;
// index.jsx (引入)
import App from './App';
export default : 一個文件檔內只能一組。import 元件名稱同 輸出名稱,不能修改。(寫法二)
// App.jsx (輸出)
export App;
// index.jsx (引入)
import { App } from './App';
export : 一個文件檔內可以有多組。import { App } : 引入元件要加入 {}。import { App as ABC } : 接受引入時改名,改名只在當前引入文件內有效。(寫法三) export 撰寫的位置
function App() {
return()
}
export default App;
export default function App() {
return()
}
換成箭頭函式:
const App = () => {
return()
}
export default App;
export const App = () => {
return()
}
知道怎麼組裝之後,來看看component零組件的內部構造吧!
React component 的核心概念:是將相關的UI與操作邏輯組合在一起。
所以component 可以小至 按鈕顯示+點擊後的執行動作,也可以大至 一個網頁畫面+所有操作(但通常你不會想要一個這麼龐大的元件,適度拆分有助於聚焦每個畫面區塊與邏輯)。
但是,我們不能直接在HTML標籤內直接操作JS,是要怎麼把UI與操作邏輯組合在一起?
在文章最開頭,我們看到了單一element的寫法:
const element = <h1 className="greet">Hi, I am Joanna.</h1>;
這樣的寫法稱作「JSX」,是Javascript的語法擴充,我們可以同時找到對應 element node,並直接在它身上套入變入或判斷,UI與邏輯完美相遇。
不過瀏覽器不認識JSX,所以在發布網頁前,會先使用Babel使用React.createElement()方法,將JSX編譯成Javascript。像是這樣:
const element = React.createElement("h1", {className: "greet"} , "Hi, I am Joanna.")
所以,在React裡面並不一定要撰寫 JSX,也可以用上面的方式建立React element。但考量易讀與維護性,還是建議使用JSX。
JSX 寫法規則:
< /> 關閉標籤。JSX只接受 expression,故不能在JSX內寫if-else(statement),判斷可以改用 && || 或 三元運算子替代。