這篇我要介紹如何實作新增一個英雄到列表中,為了簡化情境,這功能只需要輸入英雄的名字。
首先要增加 UI 元件:<textbox>、<button>
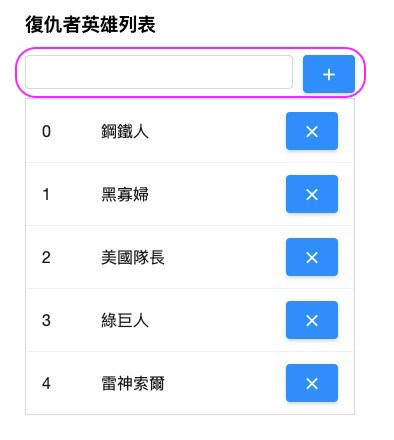
<h:h3>復仇者英雄列表</h:h3>
<div style="margin: 5px 0">
<textbox id="newNameBox" hflex="1" style="margin-right:10px"/>
<button id="add" iconSclass="z-icon-plus"/>
</div>
style直接寫 css 語法來覆寫或調整元件的外觀。hflex 是代表 horizontal flexibility,用來控制怎麼分配同一層元件(或說兄弟元件)的寬度,以上面的例子就是 <textbox>跟 <button>。它的值並不代表長度單位,而是一個比例,因為 <button>並沒指定 hflex 的值,因此 <textbox> 會佔滿除了 <button> 寬度以外的剩下的空間。(底層以 CSS flexbox 實作)。iconSclass 屬性中,前綴要把 fa- 改成 z-icon,例如要使用 fa-plus,必須寫 z-icon-plus。所有繼承 LabelImageElement 的元件都支援這個屬性。我需要實現的是:當按鈕點擊,要把textbox 中的值(英雄名字)加到清單中。因此要做兩件事:
因為我的控制器繼承 SelectorComposer,我可以用 @Listen加上元件選擇器語法(類似 CSS selector)來指定傾聽事件的元件,語法規則如下:
@Listen([事件名稱] = [元件 selector])
public class HeroController extends SelectorComposer {
...
@Wire
private Textbox newNameBox;
@Listen("onClick = #add")
public void add(){
heroList.add(HeroService.create(newNameBox.getValue()));
newNameBox.setValue("");
}
@Wire 取得頁面上 textbox 的參照,因此要宣告變數 newNameBox,其名稱要等同該元件 ID@Listen 那行的意義就是:傾聽 ID是 add的元件所發出的 onClick 事件。對照前一節的 zul,你會發現我同樣指定 button 的 ID 為 add。因此當有使用者點了該按鈕,ZK 就會呼叫這個控制器的 add()。newNameBox.getValue()。HeroService.create() 代表呼叫後端服務類別,會回傳一個新的英雄物件擁有你傳入的名字。heroList.add():把新的英雄加入清單中,因為 ListModelList 扮演 Model 負責儲存資料,當你呼叫任何更改內容的method,如 add(),內部會發出事件通知 Listbox,然後 Listbox 會繪製出新的英雄到瀏覽器上。當然,繪製的方式就是依照先前所定義的範本。setValue(""):為了避免新增之後,前一個英雄的名字還在 textbox,我要清除它,方便可以立即輸入下一個名字。設定輸入元件點值就靠 setter,設成空字串就等於清除。以上這段新增在zul 中的元件跟程式碼搭配就完成了「新增英雄」的功能。
