現在網頁應用程式越來越朝向「mobile first」設計,代表網站都要能支援不同裝置下的瀏覽器瀏覽。ZK 框架本身能偵測瀏覽器是否為行動裝置瀏覽器而自動改變元件的外觀,這個行為不需要任何額外的程式與設定。
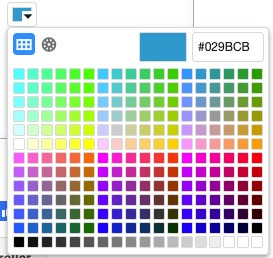
例如以 <colorbox> 元件來說,桌面瀏覽器會顯示一個小 popup:

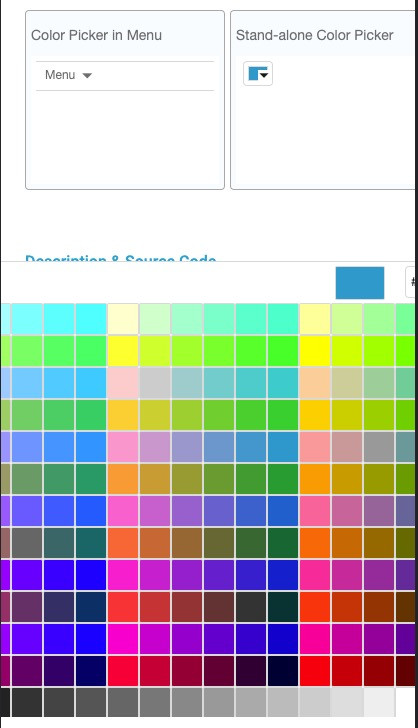
手機上會顯示則會顯示在底部成一大片色盤可供點選:

所以就元件本身來說,大部分可以倚靠這個自動變更外觀的能力,減少你需要額外設計給手機瀏覽器的成本。
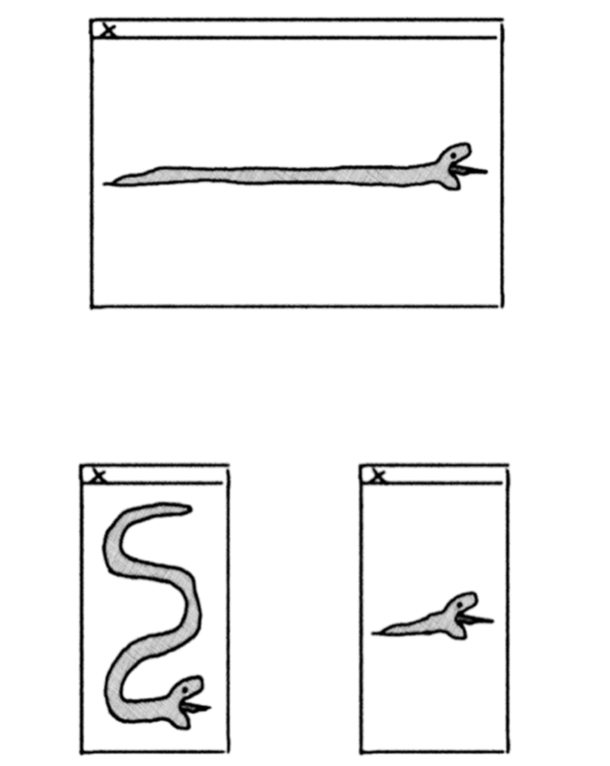
也許有人夢想用了某個框架或工具就能自動把你的網頁程式變成響應式設計,但這是不可能的!例如說,你在畫面上設計了一支長蛇,當小裝置瀏覽時,到底是要變成「短短的蛇」還是「彎彎曲曲的蛇」,沒有程式可以幫你自動決定。這不是從技術角度來訂,而是一種設計上的決定。因此響應式設計,首先要有人先「設計」,再由工程師實作出來。

因此 ZK 框架提供各項功能讓你能實作出各種響應式設計,本文提供一個概略的介紹。
先前文章曾提過每個元件都支援的 hflex/vflex 屬性,可用來設定元件的尺寸比例分配,不需指定固定尺寸,就很適合用來實作響應式設計。不管寬度多少的螢幕,都能維持相同比例的排列。

<div id="menuitem1" hflex="1" sclass="box content1">
MenuItem 1
</div><div id="menuitem2" hflex="2" sclass="box content2">
MenuItem 2
</div>
如果 ZK flex 不夠用,你可以直接使用 flexbox 語法來做最細節的尺寸控制。
<div class="panel">
<div style="flex:2;" width="200px">MenuItem 1</div>
<div style="flex:1;" width="200px">MenuItem 2</div>
<div style="flex:0;" width="200px">MenuItem 3</div>
</div>
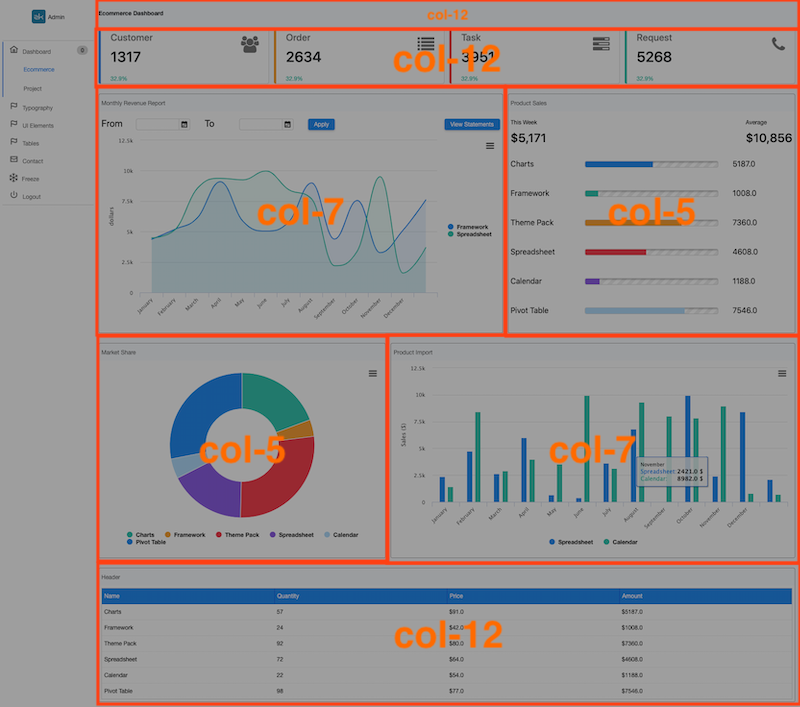
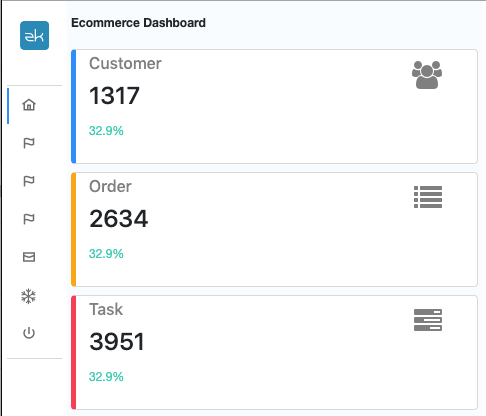
Bootstrap 是套廣泛流行、簡單易用的前端框架,它內含一套「12 欄位格狀排版」系統,只要指定特定的 css class 在 <div> 上,就能夠使用它內建的響應式設計,可以大大簡化實作響應式設計的過程與成本。因為它的用法只是在 <div> 上加上 css class,所以可輕易跟 ZK 整合,我非常推薦使用。例如以下這種流行的 admin template 就是整合 Bootstrap 做成。

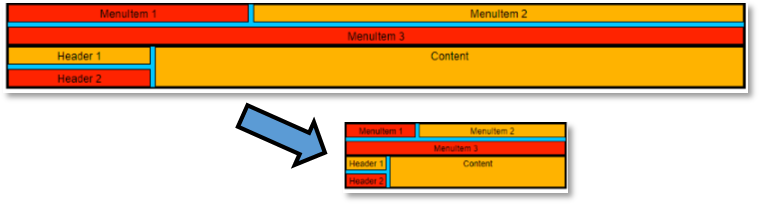
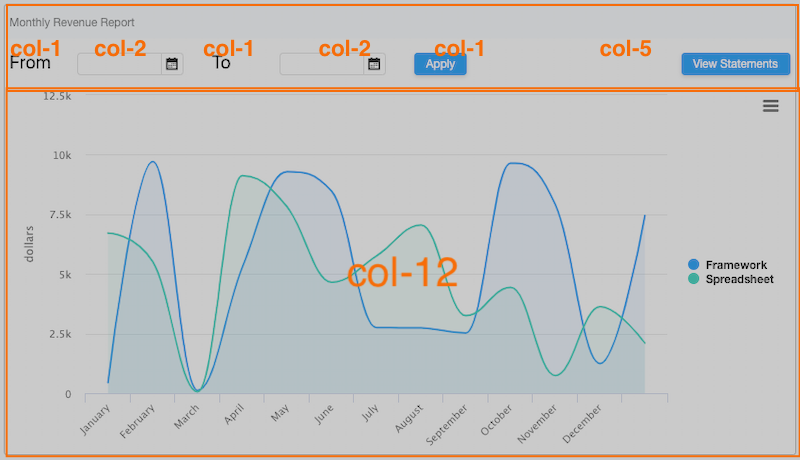
基本設計原則就是要把畫面切成一個一個 row,然後決定每個 row 中,每個區域要佔多少 column 寬(每 row 共 12 columns),因此通常你會把頁面做如下排版設計:

一個 column 中可以再巢狀切分為多個 row,例如以下就是再分為2個 row,並各自切成不同的 column 數:

以上這個整合範例程式碼請看 https://github.com/zkoss-demo/admin-template
不過有時不只是尺寸變化,元件可能得改變功能、消失、換成別的元件,例如側邊欄要變成小漢堡選單時,這就不是單純 css 能做到。
例如以下是寬螢幕畫面:

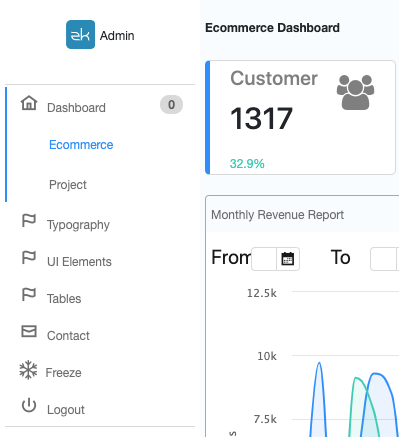
窄螢幕畫面要把側邊欄變成只有小圖示,而且 Admin (使用者名稱)要消失:

這就牽涉要呼叫元件(navbar) API 來改變元件功能,以及移除 Label 元件。
ZK 讓你能註冊 ClientInfoEvent 傾聽器,當畫面載入時,或瀏覽器狀態改變,例如手機本來直向變成橫向,ZK client 就會將瀏覽器端資訊如寬度、高度、畫面旋轉方向透過 onClientInfo 事件發到伺服器,你就可以在你的傾聽器來實作要怎麼處理。例如根據寬度來決定是否要增加/移除某些元件等,或是顯示某些資訊等,因此你可以再傾聽器中實作各種變化。
comp.addEventListener(Events.ON_CLIENT_INFO,new EventListener<ClientInfoEvent>() {
public void onEvent(ClientInfoEvent event)throws Exception {
...
});
利用以上功能與 <template> 就能在一個頁面上實作出符合多種裝置的設計。
