ZK 元件的配色與設計都有經過設計師制定,但我想你仍有你自己特定的需要,當有需要改變元件外觀時,有幾種做法:
每個元件都支援這個屬性,直接把 CSS rule 寫上來覆蓋預設屬性,用來客制某個特定元件。
<button style="font-size: 20px" label="大字體"/>
每個元件都支援這個屬性,可讓你外加 css class 到元件上。例如我可以引入 bootstrap css 並套用它提供的 button css,就可以產生同樣的效果:

這主要是用來套用既有設計的 CSS class,並小幅修改元件既有外觀:
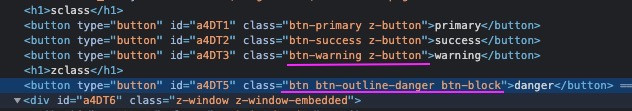
<button sclass="btn-primary" label="primary"/>
<button sclass="btn-success" label="success"/>
<button sclass="btn-warning" label="warning"/>
這個屬性除了讓你加上你額外的 CSS class 外,同時把元件內建的 class 移除,等於是完全套用你自訂的外觀,如果你想要完全自訂外觀不想被元件內建樣式影響,就要使用這個屬性。

<button zclass="btn btn-outline-danger btn-block" label="danger"/>
如果你打開 developer tool 觀察,比較兩個有畫線的 class 內容

你就會發現最下面那個按鈕的 class 中,z-button 已被移除。
但對於結構比較複雜的元件,你需要提供多個相關 CSS class,因為元件每個部位都有獨立的 css class 來決定外觀。例如一個 <window> 預設的 DOM 結構如下:
<div id="a4DT6" class="z-window z-window-embedded">
<div id="a4DT6-cap" class="z-window-header">my window
<div id="a4DT6-icons" class="z-window-icons"></div>
</div>
<div id="a4DT6-cave" class="z-window-content"></div>
</div>
你可以注意到這個元件由數個 <div> 組成,每個都有其 css class,都以 z-window 為前綴。
如果我指定 zclass 為 dialog:
<window title="my custom window" zclass="dialog" border="normal">
</window>
那 dialog 就變成元件 css 的前綴取代內建的 z-window,而產生的 DOM 就變成:
<div id="a4DT7" class="dialog dialog-embedded">
<div id="a4DT7-cap" class="dialog-header">my custom window
<div id="a4DT7-icons" class="dialog-icons"></div>
</div>
<div id="a4DT7-cave" class="dialog-content"></div>
</div>
因此你會需要提供 dialog, dialog-embedded, dialog-header, dialog-icons, dialog-content這些 class。
如果要一次調整所有同類型的元件,則可以覆寫元件內建 CSS class。
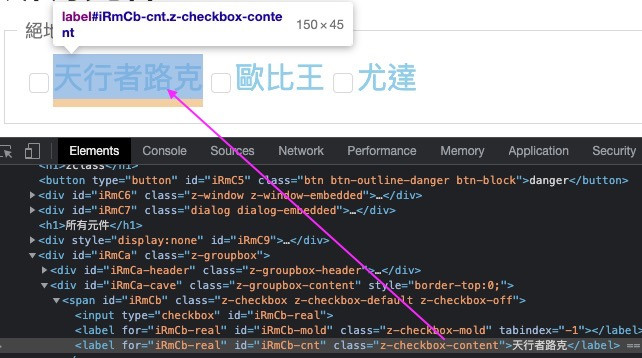
例如我想要把 <groupbox> 內的所有 <checkbox> 文字都調大、變色:

內建元件的 css 可從 developer tool > Elements 頁,並檢視 DOM element 來得知:

在了解其結構後,就可以覆寫內建 class:
<style>
.z-groupbox .z-checkbox-content{
font-size: 30px;
color: skyblue;
}
</style>
<groupbox title="絕地武士">
<checkbox label="天行者路克"/>
<checkbox label="歐比王"/>
<checkbox label="尤達"/>
</groupbox>
完整說明請看 ZK Style Customization Guide
ZK 元件並不是個別設計外觀,而是整體符合一套佈景主題(theme)來設計,有一致的顏色、字型、留白等。如果你要改變整體設計,一個一個覆寫未免也太麻煩,因此 ZK 提供一個範本專案,讓你基於預設佈景主題來建構一個客製化佈景主題。你會需要先學 LESS 語法。
這個範本專案在 Github 公開儲存庫 zkThemeTemplate。
jedi
_custom.less
_header.lessmvn clean packagejedi.jar
zk.xml 中指定使用該 theme建議用新檔放客製化內容而不是直接修改 ZK 內建 less 的原因是:易於升級維護。用 git 的好處就是可以透過 git 比較檔案的差異與合併,如果你直接改在內建 less,未來若是 zkThemeTemplate 修 bug或升級,你就可以輕易合併修改的內容到你的 forked repository而不會產生編輯衝突。
zkThemeTemplate 內含一個小網頁程式,讓你便於預覽你客製化的成果,而不須每次都安裝到你目標專案上。它也會自動偵測 less 變更並重載,因此你可以邊改邊看。
詳細的細節與指令就都請看 zkThemeTemplate/readme.md
有些主題受限於時間、篇幅無法放在這30 篇中,但我想也是多數人會有興趣,我就列在下面,讀者可自行取用,未來若是有機會再寫:
30天每天發一篇還真不是件容易的事,幾乎用去我所有空閒時間,但能為自己的職業生涯留下一個小小的里程碑,甚感欣喜。感謝上帝保守這過程,感謝妻子的支持、鼓勵、提醒,感謝同事們提供的範例與主管的支持,也謝謝各位所有看到最後的讀者們。

建議使用ZKCE+Spring+Spring Security+Hibernate 開發一個麻雀雖小,五臟俱全的小型CRM系統.
謝謝你的建議。但為何要作 CRM 而不是其他系統?
如果有更多完善的整合SAMPLE, 省去工程師整合與除錯的的時間, 讓工程師專注在商業功能的開發, 快速在2~3個月就能實現一套公司需要的系統, 這樣對ZK的普及度會更有幫助!
有一個 zk +spring +jpa 範例在 https://github.com/zkoss/zkessentials/tree/zk-jpa
可能版本稍舊,之後我們會找機會更新