上一篇我們把菜單的畫面都做好了,但是如果每次要修改菜單、或是添加內容,
都需要工程師從幾千行的程式碼裡面找出來幫忙修改,那工程師豈不是要累死?
所以一般來說會把資料,與程式碼分離開來設計。
一方面這樣的設計比較有彈性,另一方面在之後維護的時候也比較方便。
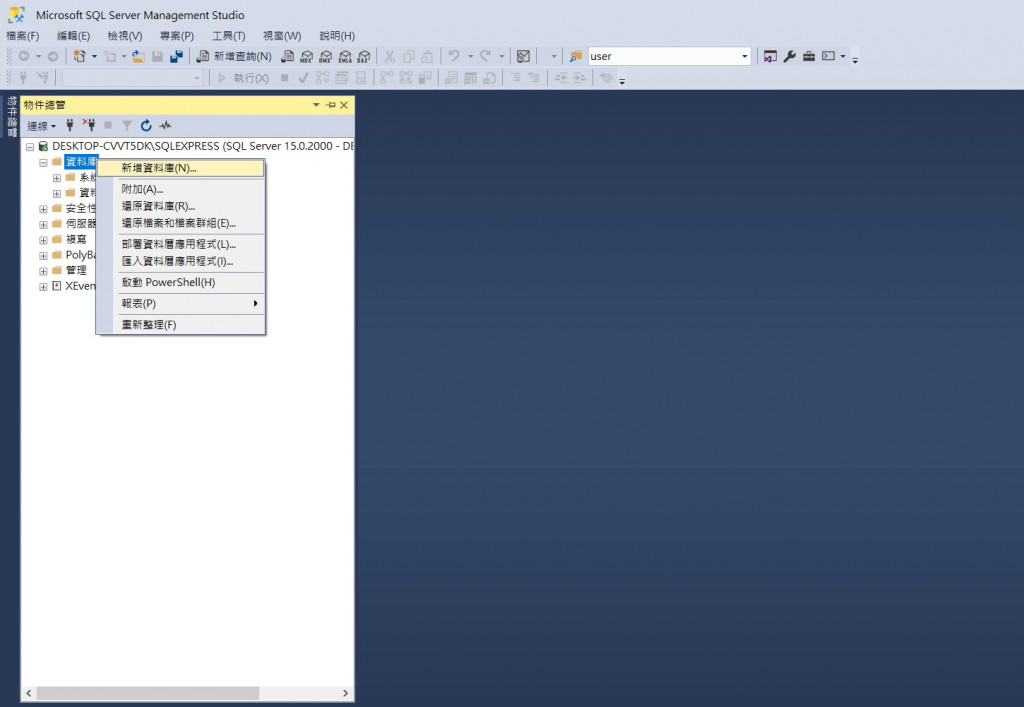
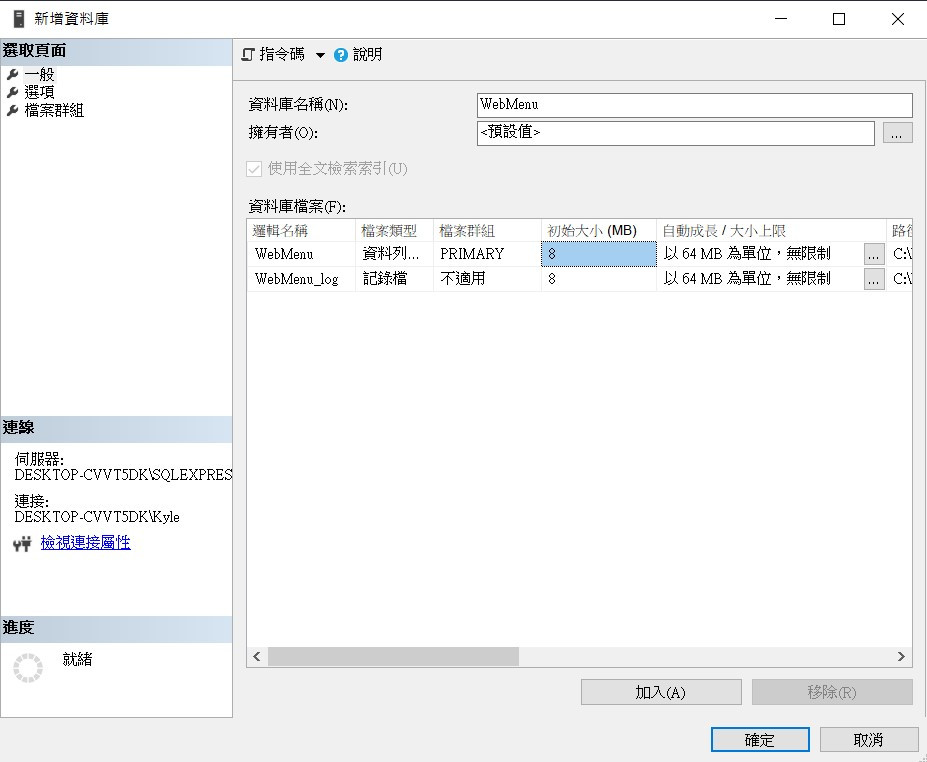
這邊我們就直接使用 SQL Server Express版本(官網載點)
安裝的部分就看官方網站上的教學,這邊就略過了。


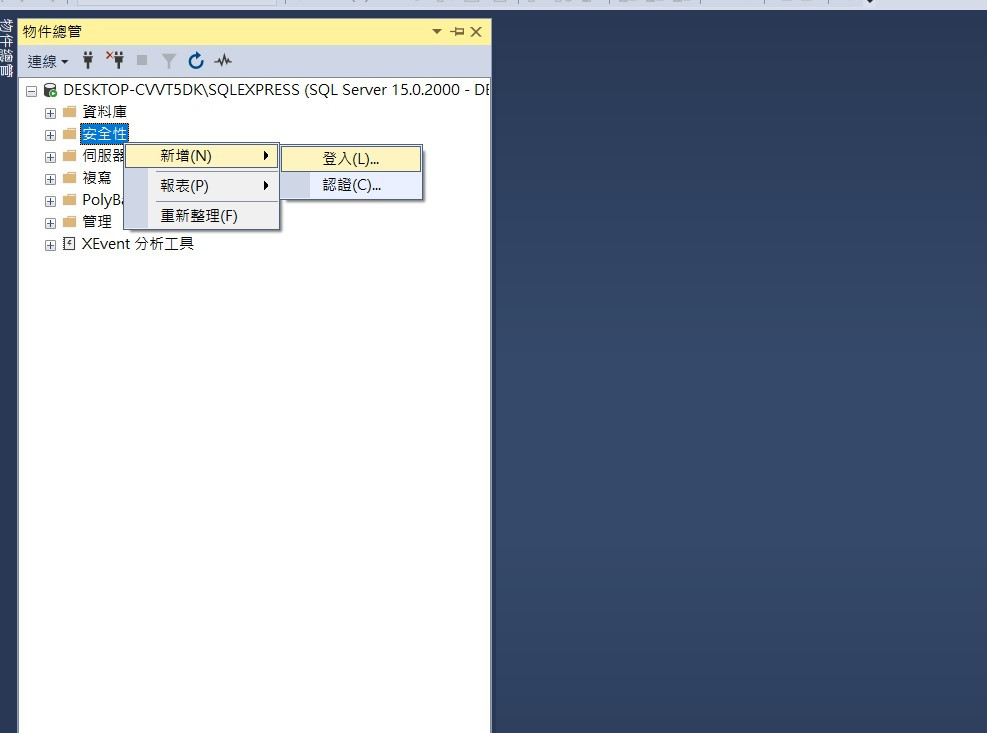
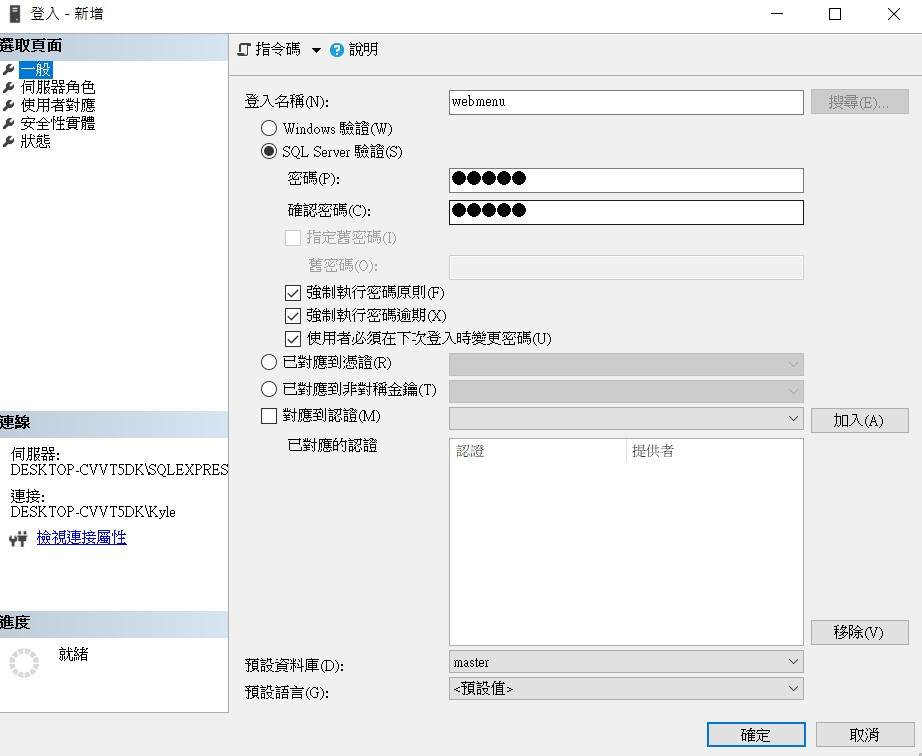
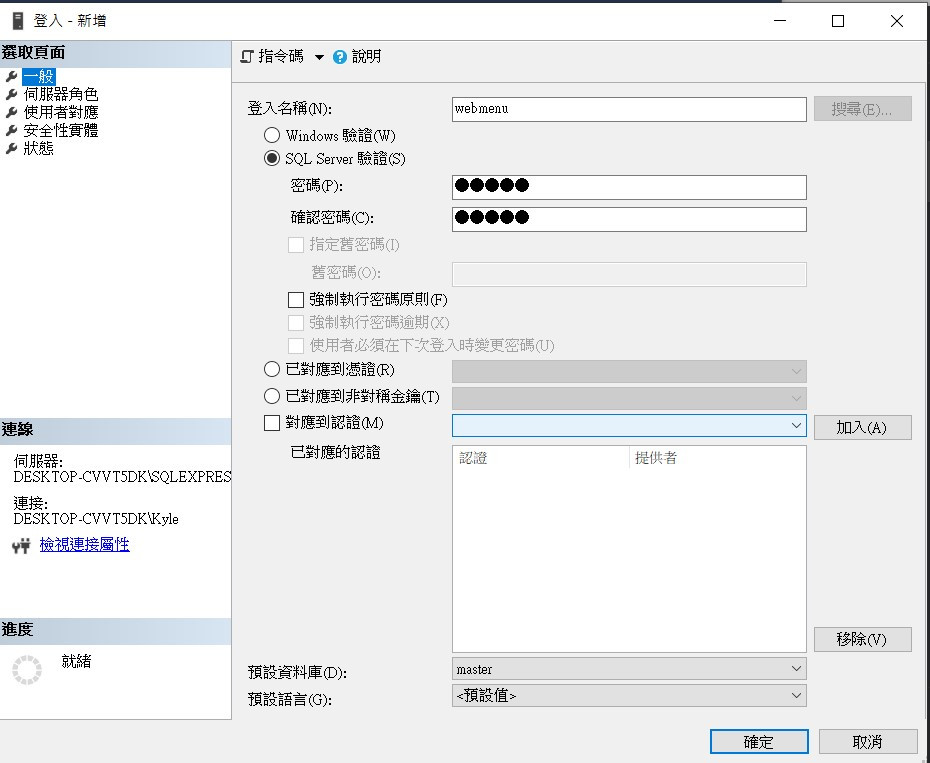
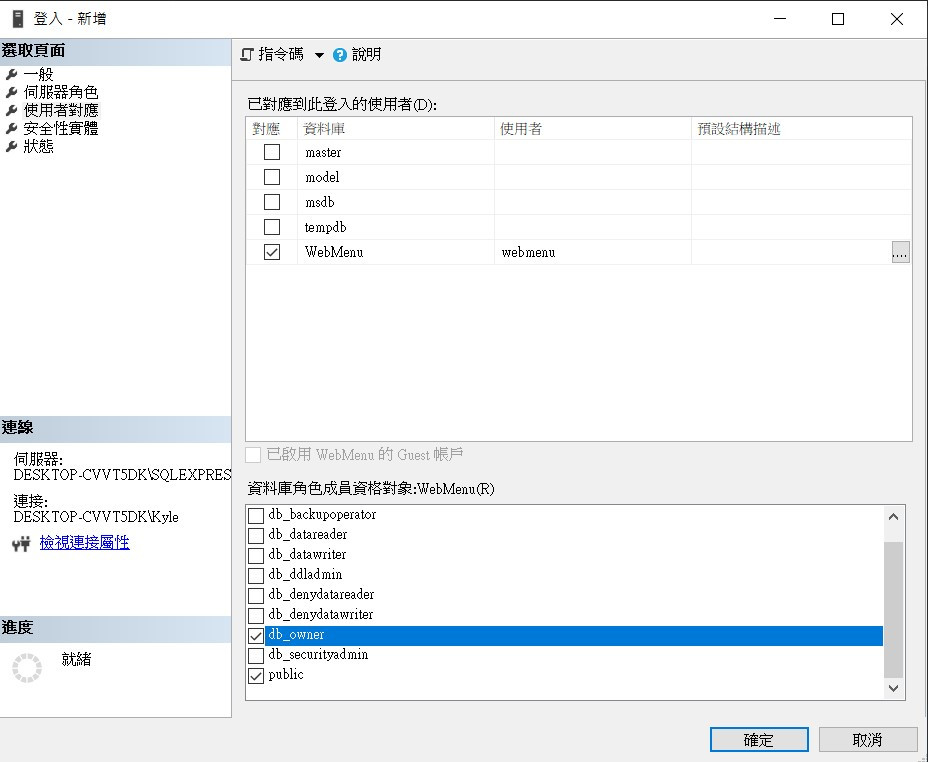
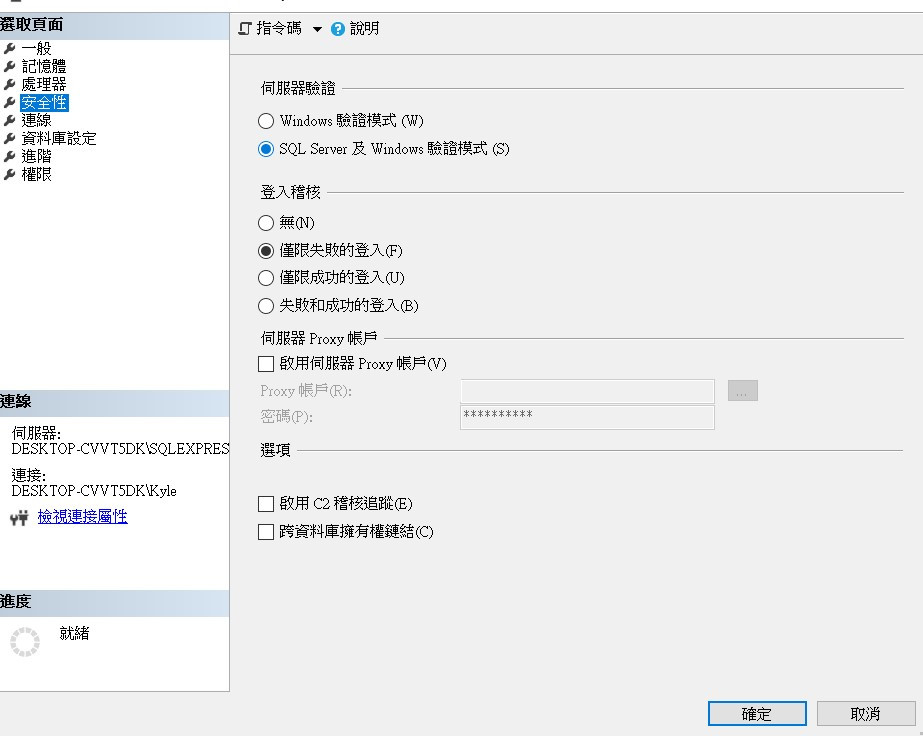
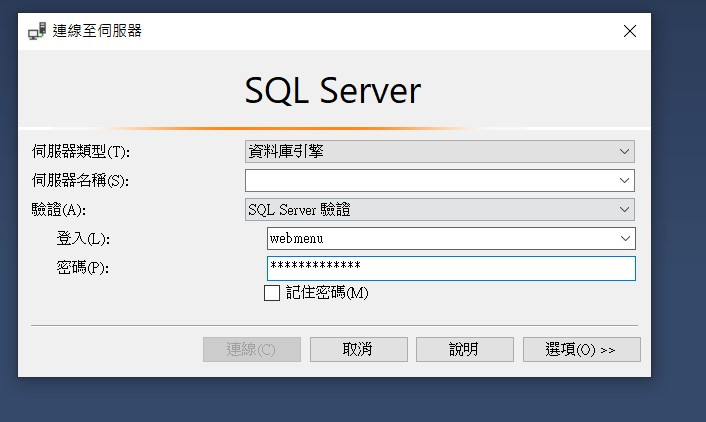
為了讓之後程式可以有帳號登入,所以需要設立一個程式在執行時使用的帳號。





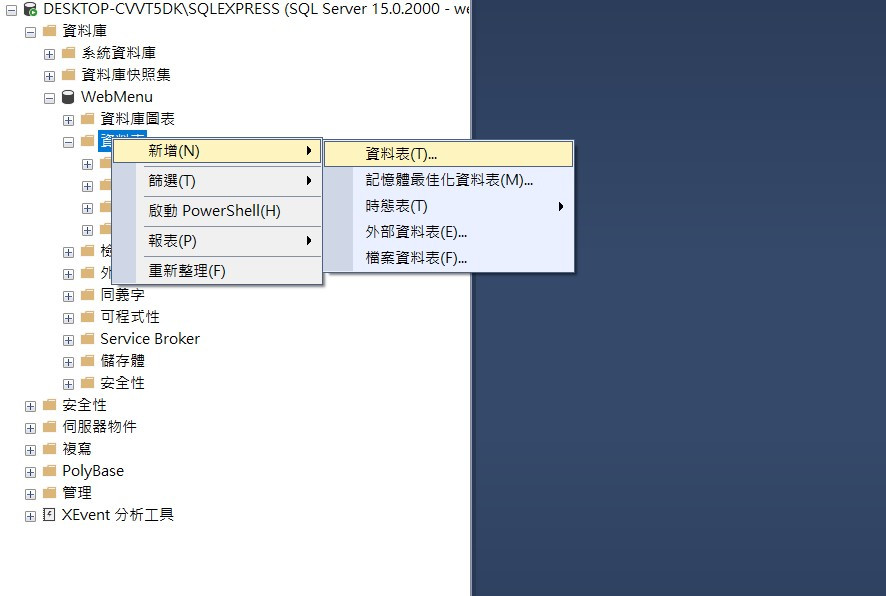
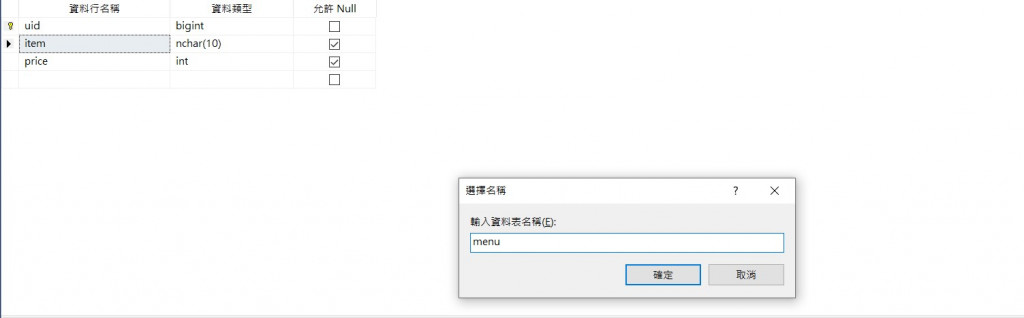
建立表單之前,我們先來思考一下這個表單中應該要有甚麼欄位:
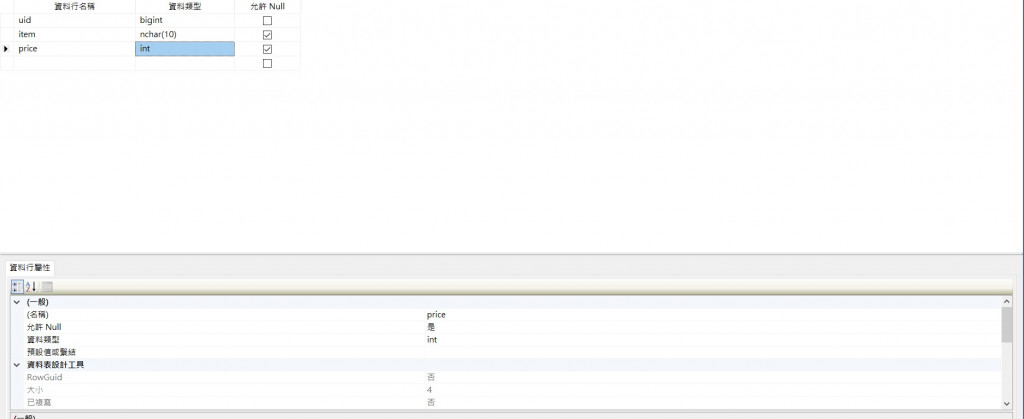
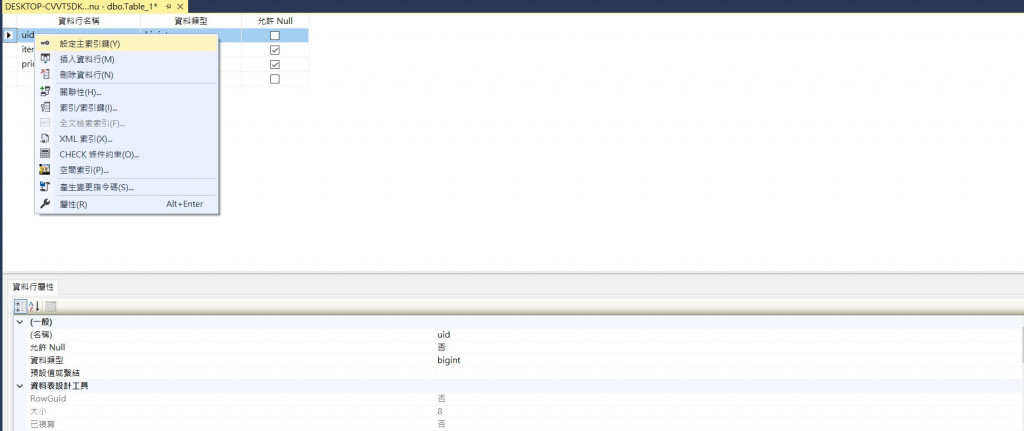
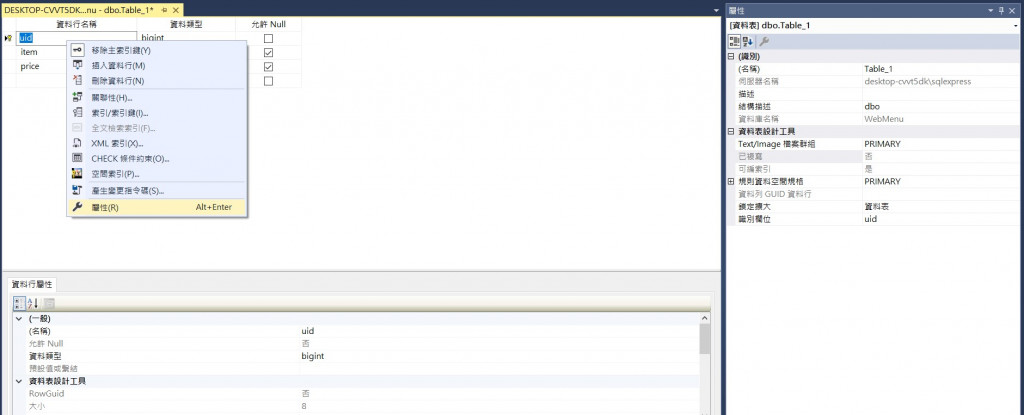
接著把它變成我們想要的欄位






有點經驗的開發者會發現,其實這樣的資料庫設計方式有一點太過簡單了。
雖然有想到需要uid作為商品的代號,
不過資料表中缺少資料的創建日期、修改日期,甚至也沒有對商品做分類...等。
雖然這些應該要在一開始就做好規劃,
不過既然是第一次的Side Project,我們就把這些問題留到最後的檢討吧。
