接下來我們要來介紹滑鼠使用後的互動調整
但你可以依照互動的狀態 去做一些 不同的 樣式設計
function setup() {
createCanvas(windowWidth, windowHeight);
background(100);
}
function draw() {
// ellipse(mouseX, mouseY, 20, 20);
}
// 利用增加 mousePressed的 function
function mousePressed(){
for(let i=0;i< 10; i++){
fill(random(255),random(200,255),random(100,200));
ellipse(mouseX + random(-30,30), mouseY+ random(-20,20), 20, 20);
}
}

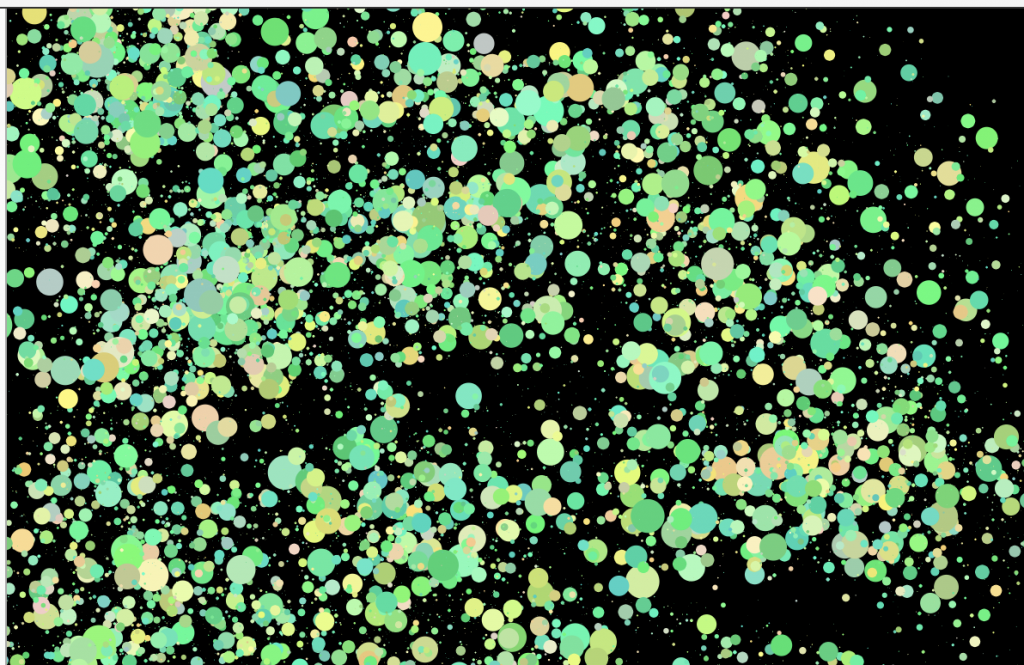
那其實不代表你只能做一種單一的 鍾乳石的設計 或者顛倒 岩石設計 像是我們常在photoshop看到的噴灑設定也可以透過這樣的方式去呈現出來
如果此時我想要讓顏色有更多的變化 可以在fill()上面做一些更大的變化
fill(random(frameCount%255 + mouseY),random(200,255),random(100,200));
function setup() {
createCanvas(windowWidth, windowHeight);
background(0);
}
function draw() {
// ellipse(mouseX, mouseY, 20, 20);
}
function mouseMoved(){ // 更改你的event事件
var count = int(random(100,350)); // 隨機給一些count數字 一定要整數喔
var r = random(2,20)
noStroke();
for(let i=0;i< count; i++){
fill(random(255),random(200,255),random(100,200));
ellipse(mouseX+ random(-50,50), mouseY+ random(-50,50) ,r); // 製造圓型
r *= 0.9;
}
}

介紹 pmouseX / PmosueY
利用之前的mouse的設計 var delta = abs(pmouseX - mouseX) 設定這樣的參數 會有一個比刷的大小判定可以讓滑鼠感覺揮灑感覺在潑墨的感覺
abs() 取得正數
dist() 兩者之間的距離
sqrt() 開平方之後的數字
順便利用以上的參數可以再去做出不一樣滑動效果
https://openprocessing.org/sketch/1254736 範例參考
但我們會有需要 mode去判定他們現在的function動作
就是用最基本的mode直接設定數字去做判定
var mode = 1;
function mousePressed(){
mode++;
if(mode > 2){
mode = 1
}
print(mode)
}
function mouseMoved(){
var count = int(random(100,350));
var r = random(2,20)
// 利用sqrt(前一個mouse 跟 mouseY的 相差開平方之後)可以讓筆刷不會刷得太過誇張
var delta = sqrt(dist(pmouseX , pmouseY,mouseX,mouseY)) * 10
noStroke();
if(mode ===1){
for(let i=0;i< count; i++){
fill(random(frameCount%255 + mouseY),random(200,255),random(100,200));
ellipse(mouseX+ random(-delta,delta), mouseY+ random(-delta,delta) ,r);
r *= 0.9;
}
}else if(mode ==2){
ellipse(mouseX,mouseY,50,50)
}
}
https://openprocessing.org/sketch/1254738 範例參考


中間介紹 pmouseX 但沒有解釋它是什麼,對新手有點不友善><,仔細看了代碼才大概知道,應該是 「previous mouseX」的意思吧?
註解有寫到:// 利用sqrt(前一個mouse 跟 mouseY的 相差開平方之後)可以讓筆刷不會刷得太過誇張
(Y是多打的嗎?剛開始讀的時候有點卡住)
pmouseX 是 previous mouseX 沒錯
感謝提醒 註解寫的意思是
//// 利用dist(前一個 pmouseX 跟 pmouseY 跟 mouseX, mouseY的相差 在用sqrt開平方之後,可以讓筆刷不會刷得太過誇張