p5 中的 color 物件:
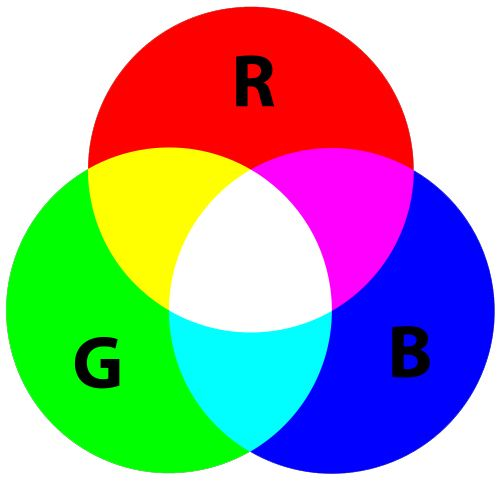
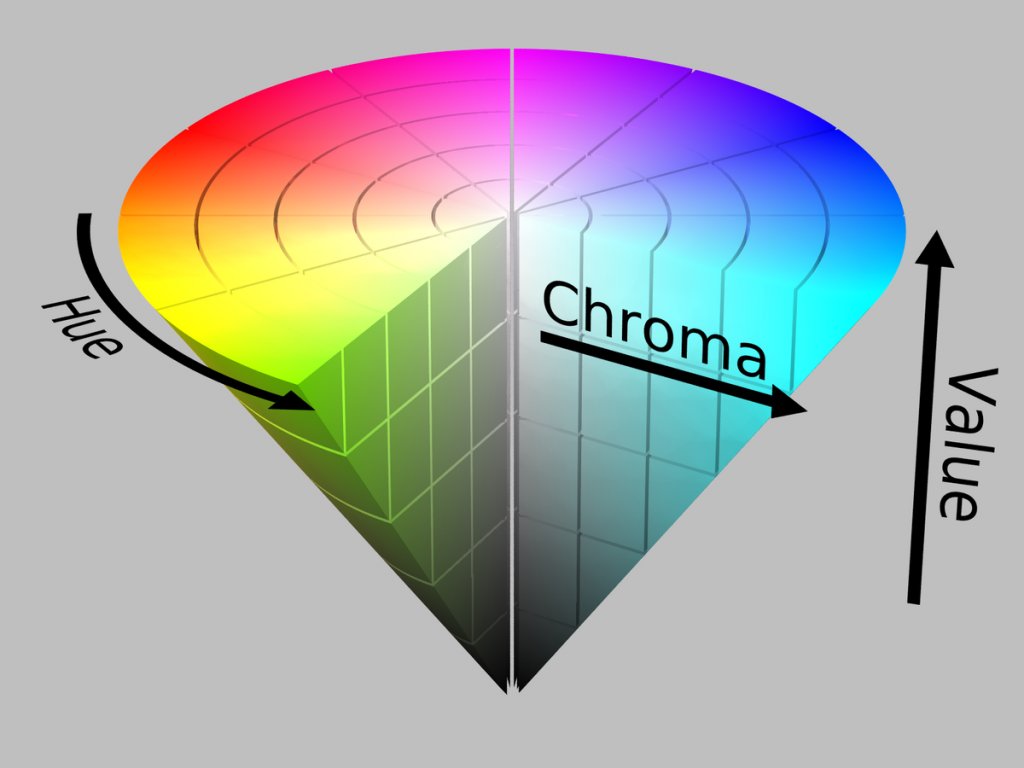
先認識兩個色彩學
可以了解
https://www.instagram.com/a__gilmore/?hl=en
https://www.instagram.com/mattmillsart/
可以透過色彩的交叉使用 可以了解一下到底怎麼去呈現
可以放在 fill()、background()、stroke() 等方法裡面,控制繪圖顏色的物件。
_getBlue()/_getGreen()/_getRed()/_getAlpha(),不論模式回傳 rgb(0-255),alpha(0-100)setBlue()/setGreen()/setRed()/setAlpha()

colorMode(RGB)
var clr )
color(255,0,0) 是純紅色,color(255,255,0)是黃色,color(255,255,255)是白色、color(0,0,0)是黑色,rgb 都相同的話就是灰階,以此類推function draw() {
var clr = color(255 - frameCount,63,63) // 請不要用color會壞掉
var clr = color('#3b52f9') // 使用色票
var clr = color('FireBrinck');// 也可以使用這種名詞去找到相關顏色
fill(clr);
rect(mouseX,mouseY,50);
}
var clr
function setup() {
createCanvas(windowWidth, windowHeight);
background(100);
clr = color(255 - frameCount,63,63) // 請不要用color會壞掉
clr.setAlpha(100);
}
function draw() {
fill(clr);
rect(mouseX,mouseY,50);
}
function mousePressed(){
clr.setBlue(255);
}
由色相(Hue)、飽和度(Saturation)、亮度(Brightness/Value)三要素組成,相對於 RGB 會更容易直接控制想要的顏色與範圍。

透過飽和度 跟亮度 可以讓作品更有層次
function setup() {
createCanvas(windowWidth, windowHeight);
background(0);
colorMode(HSB);
for(var i=0;i<width;i+=40){
var h = map(i,0,width,0,360)
for(var o=0;o<height;o+=40){
var clr= color(h,50,100)
// clr.setAlpha(0.8)
fill(clr)
ellipse(i, o, 20, 20);
}
}
}
透過這個方式我們可以更快速找到我們想要的色彩光譜
https://openprocessing.org/sketch/1257052
轉顏色對應
function draw() {
blendMode(MULTIPLY)
var clr1 = color('#6fdbd7');
var clr2 = color("salmon");
fill(clr1);
rect(0,height/2,50,50);
fill(clr2)
rect(width-50,height/2,50)
// ellipse(mouseX, mouseY, 20, 20);
for(var i=0;i<width;i+=50){
var ratio = map(i,0,width,0,1);
var middleColor = lerpColor(clr1,clr2,ratio)
fill(middleColor);
rect(i,height/2,100,100)
}
}
我們可以學會不同的顏色設定 blendMode 跟 lerpColor 可以做出重疊 跟 漸層效果
function setup() {
createCanvas(windowWidth, windowHeight);
background(100);
blendMode(BLEND)
background(0);
var clr1 = color('#6fdbd7');
var clr2 = color("salmon");
fill(clr1);
rect(0,height/2,50,50);
fill(clr2)
rect(width-50,height/2,50)
noStroke();
// ellipse(mouseX, mouseY, 20, 20);
for(var i=0;i<width*2;i+=100){
clr1.setAlpha(20);
fill(clr1);
ellipse(0,height/2,i)
}
for(var i=0;i<width*2;i+=100){
clr2.setAlpha(20);
fill(clr2);
ellipse(width,height/2,i)
}
}
利用blendMode 可以做出一些不同的設定
var colors = ["#264653","#2a9d8f","#e9c46a","#f4a261","#e76f51"]
function setup() {
createCanvas(windowWidth, windowHeight);
background(0);
}
function draw() {
blendMode(SCREEN);
var clr = random(colors);
fill(clr);
ellipse(mouseX, mouseY, random(0,100));
}

