今天來做第二個實作:購物網站。這也是很容易遇到的專案類型,照原本的做法做一個購物網站都要花費大量的時間在處理頁面與資料間的溝通,透過 Livewire 能讓開發專案的速度快上好幾倍,就算自己一個人做也可以很快就做好一個購物網站!!
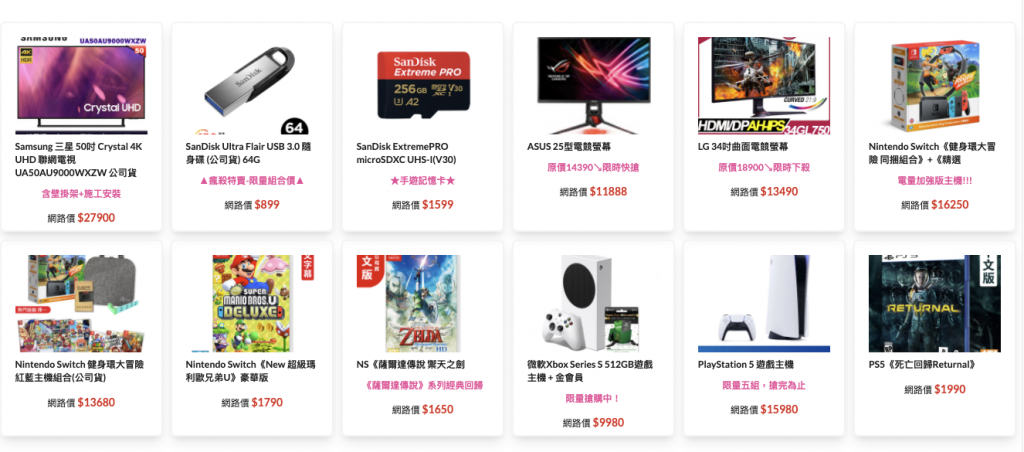
這邊我們參考 某知名24小時配送網站 的樣式,不過購物網站基本上都大同小異!
這邊先把單一個商品項目出來做成一個 Livewire元件,之後透過 @foreach 可以大量帶入要顯示的資料。
先用指令建立一個商品項目的 Livewire 元件:
php artisan make:livewire Shopping/ItemList
而商品列表的項目主體大概就是產品圖片、產品名稱、價格 ,這邊就用 TailwindCSS 稍微仿一下某購物網站,拉一個靜態畫面出來:
<div class="border-2 border-gray-100 rounded-lg shadow-lg px-5 pt-5 pb-2">
<img class="object-cover h-36 w-full" src="{{ asset('/images/mbd.jpeg') }}"/>
<p class="text-sm font-bold mt-2">ISM Codex S 10-238TW(i5-10400F/8G/1T+512G)</p>
<p class="text-center">
<span class="text-xs font-extrabold text-pink-500">▼每日強檔‧瘋殺特賣▼</span>
</p>
<p class="text-center">
<span class="text-xs">網路價</span>
<span class="text-red-600 font-extrabold">$9999</span>
</p>
</div>

這邊也是先用指令建立一個 Livewire 拿來做外層網站的部分:
php artisan make:livewire Shopping/Index
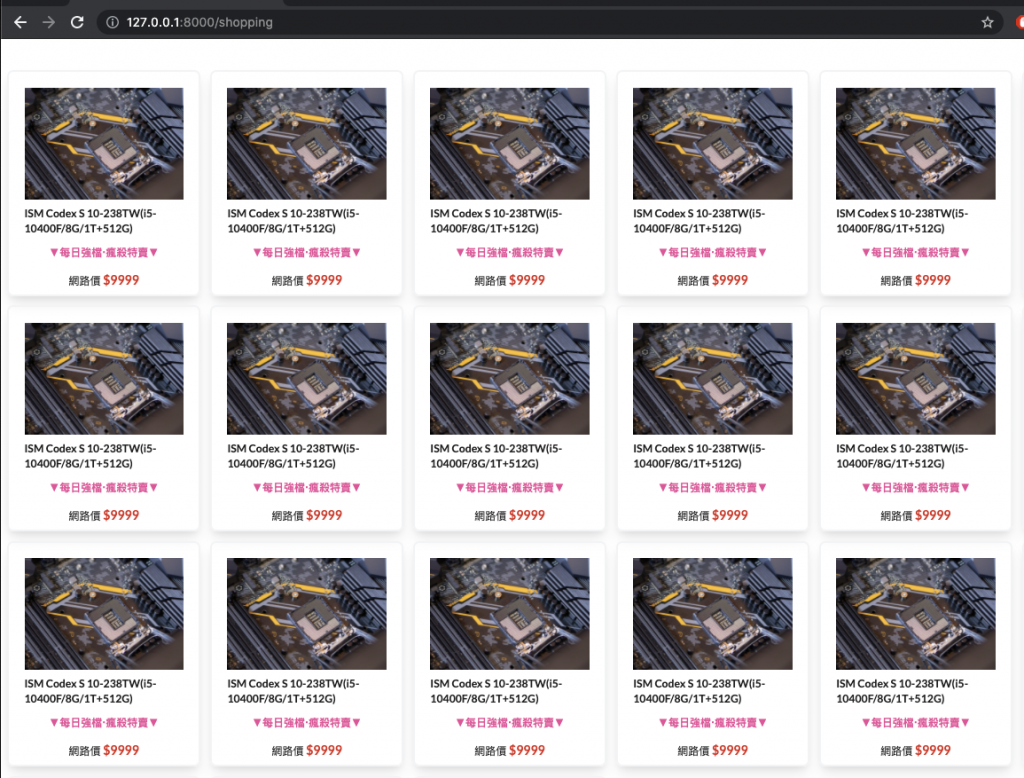
之後用迴圈刷個20次來看看如果有一堆商品的畫面看起會是怎麼樣:
注意:記得設置
:wire:key
<div class="mx-2 mt-2 grid lg:grid-cols-6 sm:grid-cols-4 gap-3">
@for ($i = 0; $i <= 20; $i++)
<livewire:shopping.list-item :wire:key="'list-itme' . $i"/>
@endfor
</div>

因為篇幅太長,所以獨立成一篇 Day 22.5 | Livewire 實作 購物網站: 建立資料表
有了商品資料後就可以從資料庫拿資料出來啦!
我們直接在 Shopping/Index 的 render() 中拉所有的商品資料!
<?php
namespace App\Http\Livewire\Shopping;
use Livewire\Component;
use App\Models\Good;
class Index extends Component
{
public function render()
{
return view('livewire.shopping.index', [
'list' => Good::all(),
]);
}
}
前端畫面也要記得改,在這裡我們會透過 :item="$item" 將值塞給子元件。
<div class="mx-2 mt-2 grid lg:grid-cols-6 sm:grid-cols-4 gap-3">
@foreach($list as $item)
<livewire:shopping.list-item :wire:key="'list-itme' . $item->id" :item="$item"/>
@endforeach
</div>
由於剛剛從父元件的 :item="$item" 把迴圈中每一筆商品的資料傳到子元件中,這時候只要在子元件的 Livewire 檔案中宣告同名的 public $item; 就能夠接到外面傳入的 item 資料:
<?php
namespace App\Http\Livewire\Shopping;
use Livewire\Component;
class ListItem extends Component
{
public $item;
public function render()
{
return view('livewire.shopping.list-item');
}
}
之後把前端頁面的靜態資料清掉,塞入傳進來的 $item 中的資料:
<div class="border-2 border-gray-100 rounded-lg shadow-lg px-5 pt-5 pb-2">
<img class="object-cover h-36 w-full" src="{{ $item->image_url }}"/>
<p class="text-sm font-bold mt-2">{{ $item->name }}</p>
<p class="text-center">
<span class="text-xs font-extrabold text-pink-500">{{ $item->slogan }}</span>
</p>
<p class="text-center">
<span class="text-xs">網路價</span>
<span class="text-red-600 font-extrabold">${{ $item->price }}</span>
</p>
</div>
之後就完成啦!

內容之圖片、品名及價格皆取自網路,此為範例圖片並無販售/代理該產品
