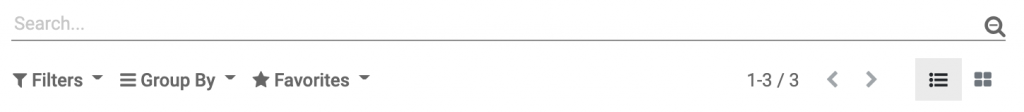
Search View在Odoo內非常常見,可以幫助使用者快速搜尋、過濾、分類需要的資料,因此透過設定好Search View可以在大量的資料底下幫助使用者達到目的地,而設定Search View我們可以從兩個方面設定,第一個是由Code設定,第二個是由Odoo介面設定,我們將會介紹這兩種用法。

<record id="view_res_student_search" model="ir.ui.view">
<field name="name">res.student.search</field>
<field name="model">res.student</field>
<field name="arch" type="xml">
<search string="Student Search">
<field name="name" filter_domain="[('name', 'like', self)]"/>
<field name="nickname" filter_domain="[('nickname', 'like', self)]"/>
<filter name='is_active' string="IsActive" domain="[('is_active', '=', True)]"/>
<group string="Group By">
<filter name='gender' string='Gender' context="{'group_by':'gender'}"/>
</group>
</search>
</field>
</record>
主要結構跟之前介紹的相同,接下來來介紹<search>標籤內代表的意義
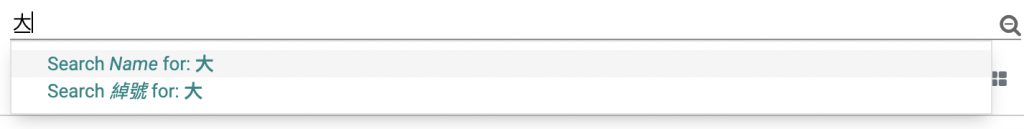
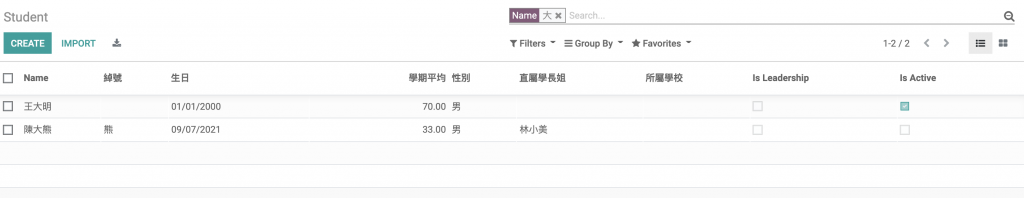
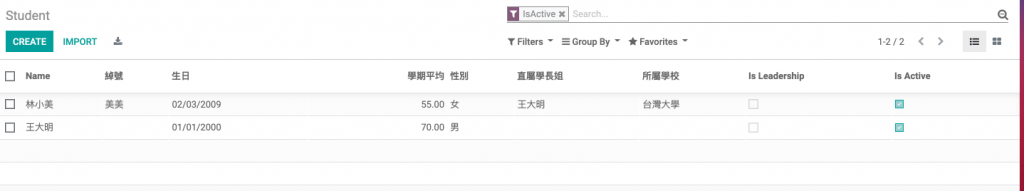
<field> 對應搜尋邏輯,此處我們將name與nickname兩個作為搜尋field,因此當我們搜尋字串時,便會比對名字與綽號是否有相符,如圖所示:

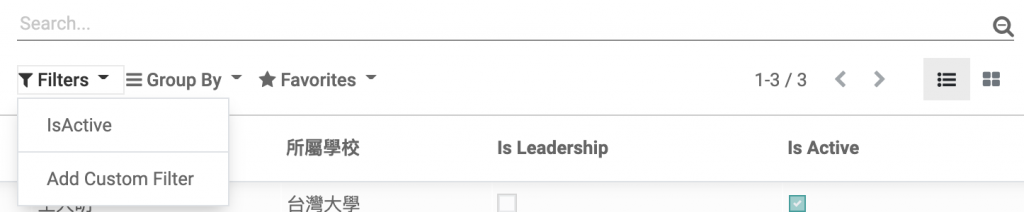
<filter>對應過濾邏輯,我們將is_active欄位作為過濾欄位,domain內是過濾邏輯,string則是顯示的字串,當我們選擇此過濾器只會顯示在學的學生,如圖所示:

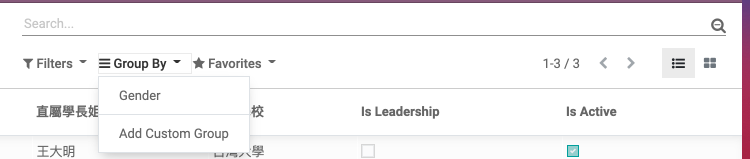
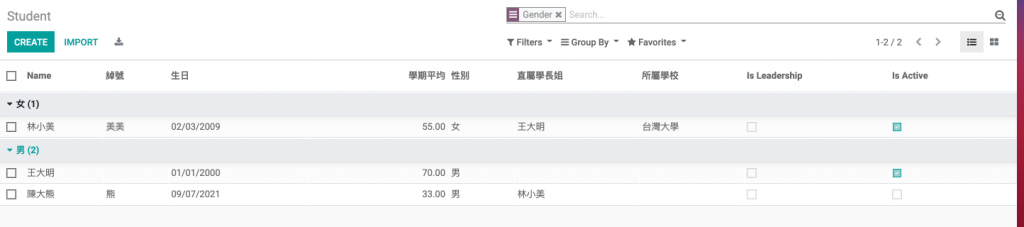
<group>對應分類邏輯,我們將性別作為分類依據寫法就為context="{'group_by':'<Field_Name>'}" ,如圖所示:

這三種方法是可以交錯使用的,例如你可以搜尋過後再做group by,並且Form和Tree內也都會生效。
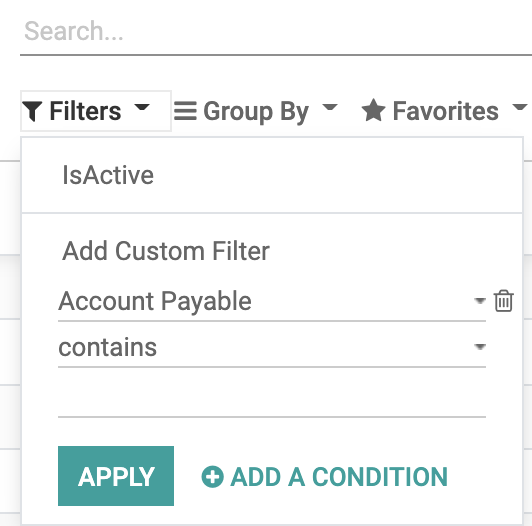
Filter裡有個Add customer filter選項,只要定義好Key和Value就可以簡單做出自己想要的過濾,而Group也有,只要選擇field就會根據value幫你分類。

而第三格favorites可以讓使用者儲存現在定義好的Filter,可以儲存為預設,讓之後進到頁面的時候都會以這個Filter作為起始。另外也可以將自己定義好的Searching分享給其他人使用。

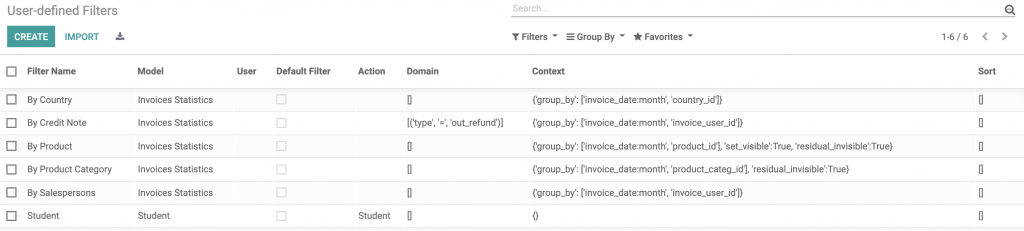
如果後續需要調整Favorites內的參數則需要打開開發者模式,便可以看到之前定義的Filters與對應的Model和Domain,也可以在這裡增刪改。

當自己定義好的filter分享給其他人時,要刪除此filter必須透過Admin權限去刪除。
Search View的介紹就到這裡,明天來介紹ODOO的Controller。
