昨天安裝好Node.js了!所以今天要介紹的是Node.js裡面的一個預設的套件,它叫做npm它有點像是我們在寫python的pip,所以npm就是可以幫助我們管理專案的套件
接下來我們要在terminal中輸入npm的指令
第一個我們會用到的是npm init這是進行npm的初始化動作,在這裡它是會產生一個package.json的設定檔,這是記錄npm做的設定和資訊,裡面有像是我們專案的名稱和版本等等
第二個會用到的是npm i json-server這裡的i指的是install的意思,json-server則是拿JSON檔去當作我們的資料庫進行操作,所以接下來我們需要去建立一個JSON檔,這裡建立的是member.json的檔案,接著回到package.json這個設定檔,去修改scripts中的內容然後執行npm指令
"scripts": {
"member": "json-server --watch member.json --port 8000"
}
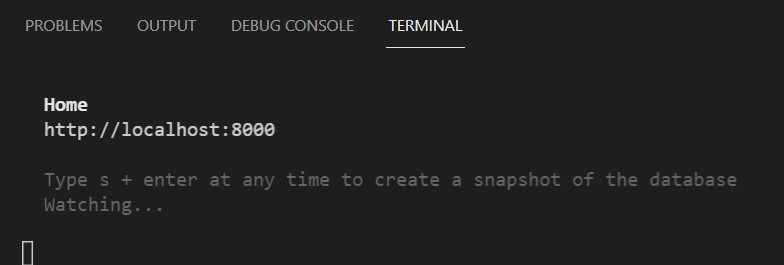
在scripts中,我們要叫json-server去watch我們今天建好的member.json這個檔案,然後把server架在port 8000的地方,接著在terminal中輸入npm run + 我們在scripts中" "裡輸入的名稱(是" "不是JSON檔喔!)所以在這裡的指令就是npm run member執行完後會看到Home這裡有一串網址
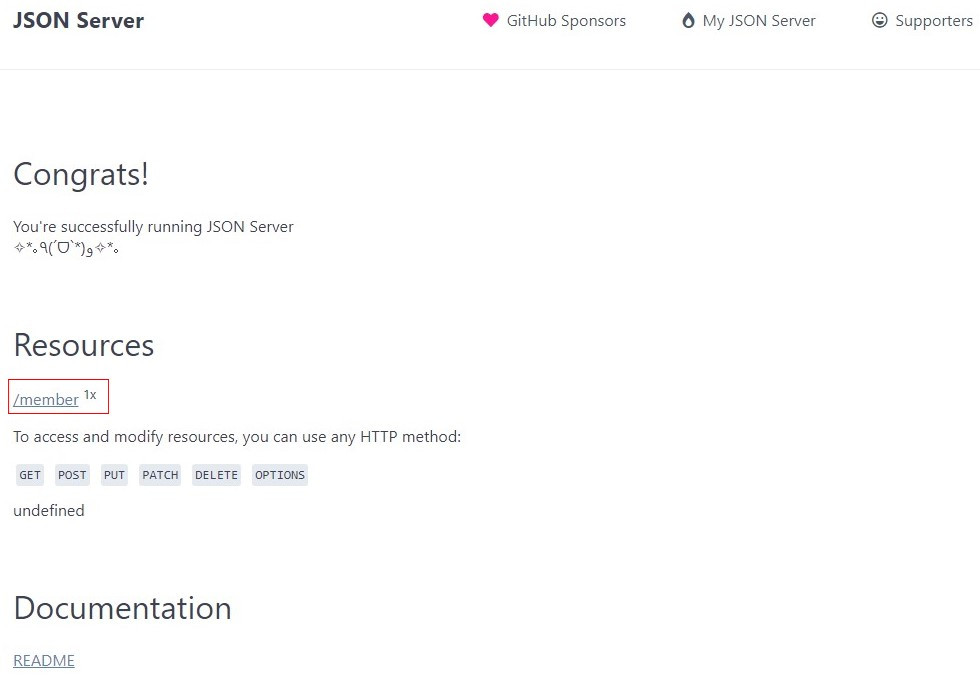
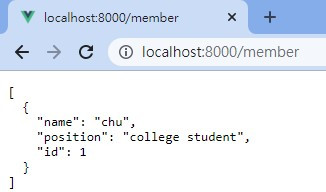
點開後會開啟網頁,點開rsources中的連結就是我們在JSON檔中的內容啦