昨天介紹了Vuex是什麼,也知道了它的流程,今天當然也要來實作一下Vuex啦~這個實作會沿用第26天vue-router的專案來實作Vuex的Actions, Mutations和State,也就是要把在首頁中訊息欄的那部分完成
首先是state,它是存放狀態的地方,也就是之前寫在data區塊的資料,在這個專案中存放的資料有每個訊息的id,留言者的姓名、內容和留言的日期以及是否有標記星號
接下來
從Views中會看到一個Home.vue檔,
handleAddConfirm() {
if (!this.inputMessage.name || !this.inputMessage.content) {
alert("Please enter your name and message in full!");
return;
}
this.inputMessage.date = this.DATE;
this.inputMessage.id = shortID.generate({ salts: 5, interval: 1000 });
this.addMessage(this.inputMessage);
this.toggleShowAddDialog();
this.initMessages();
this.clearInput();
}
在這個檔案中的handleAddConfirm首先是要去判斷留言者的姓名和訊息是否為空值,不是空值的話,就會到inputMessage.date = thie.DATE這裡它會把傳送訊息的日期放進去,把ID產生出來,然後到addMessage這裡它就會去呼叫actions這裡的addMessage function
export const addMessage = ({ commit }, data) =>{
commit('ADD_MESSAGE', data)
}
這裡他要帶一個data,這個data是要回傳到Home.vue檔中的inputMessage(this.addMessage(this.inputMessage);),回傳的資料就是使用者在彈跳時窗中輸入的姓名和訊息的資料
然後再到actions中的addMessage,他會透過commit把剛剛的data傳給mutations的ADD_MESSAGE
export const addMessage = ({ commit }, data) =>{
commit('ADD_MESSAGE', data)
}
export const ADD_MESSAGE = (state, data) =>{
state.messages.push(data)
LocalStorage.save(state.messages)
}
在mutations這裡他會先push data在messages裡面,也就是把剛剛接到使用者訊息的那包資料丟進去然後去呼叫LocalStorage.save把messages的資料全部儲存起來
最後是getters的部分,在getters這裡的DATE就是接到Home.vue檔中inputMessage.date = thie.DATE的DATE
export const DATE = () => {
const months = ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
return months[state.timeNow.month] + ", " + state.timeNow.day
}
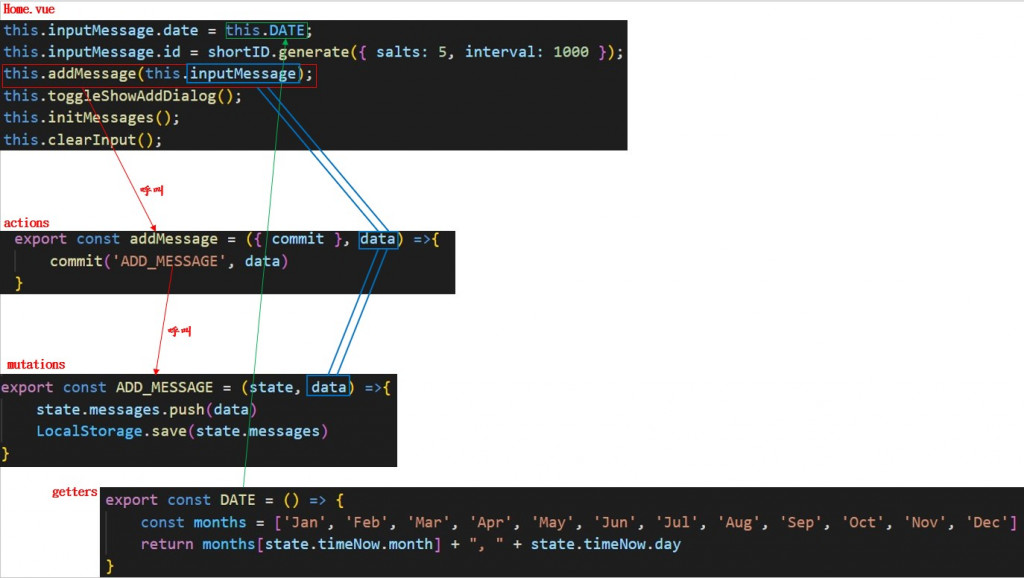
匯總起來新增訊息的部分就會是下圖這樣