在昨天介紹了vue-router,我們知道vue-router就是扮演一個網址提供者的腳色,讓每個畫面都能有自己專屬的網址,那今天就要使用vue-cli來實作vue-router啦
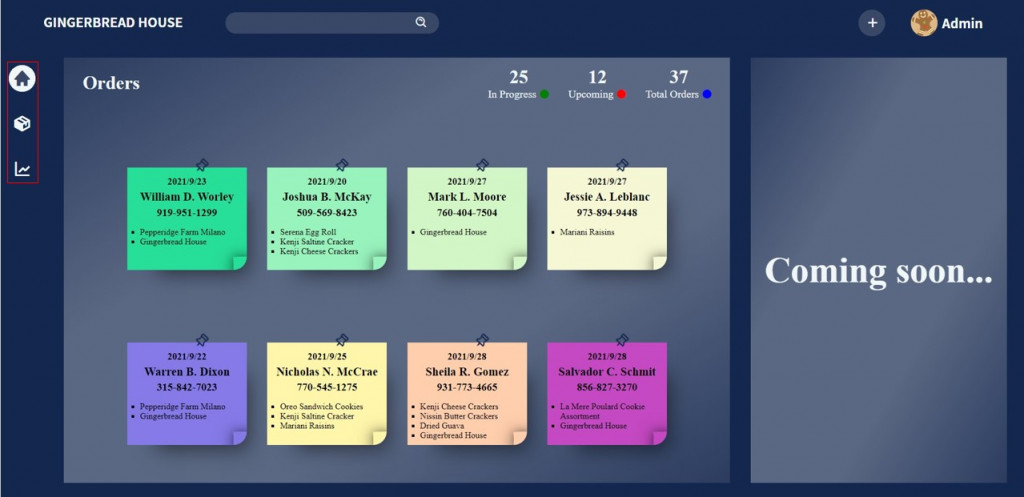
先來看一下這個首頁吧!
在這裡的畫面切換就是在MainMenu中的template.html中使用router-link的標籤,而在views中的App.vue檔使用router-view的標籤,讓它去告訴router對應到的component要放在這個地方,然後在router中的index.js中用一個routes陣列,裡面放三個path以及三個component也就是要讓我們在畫面中看到的首頁、存貨和銷貨三個頁面他們都有各自的路徑和component,這樣在我們在切換頁面的的時候就可以看到他們都會有自己對應的網址,而這裡的router使用的是Nested Route
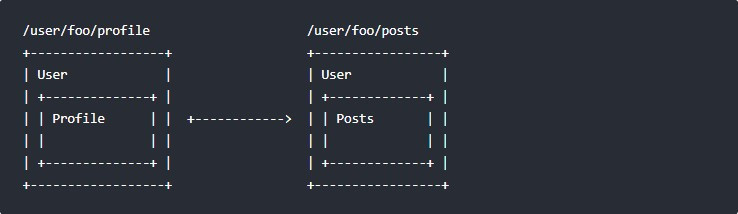
什麼是Nested Routes呢?讓我們用官網上的說明圖吧!
從這張圖中我們可以知道在User的內容裡要做改變的時候就會使用到Nested Routes,所以在這裡我們需要使用到Nested Route讓我們頁面的header和menu保持一樣的格式,只去改變每個頁面的內容部分
題外話~
要使用vue-cli開啟畫面在terminal的地方輸入npm run serve 他就會產生 port 讓我們能夠開啟畫面
