哪個工程師人不想擁有一張帥氣的雲端架構圖,本篇文章試著介紹 AWS, GCP 繪圖工具及共通的特色。
很可惜一個很酷的繪圖工具 Arcentry 已經下線了,不過仍然可以用 Cacoo, Figma, Visual Paradigm 來畫圖。
統整這兩家的雲端架構圖中基本的元素,就是: 【服務】、【連接線】、【群組】。
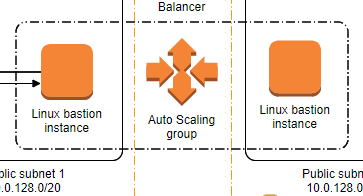
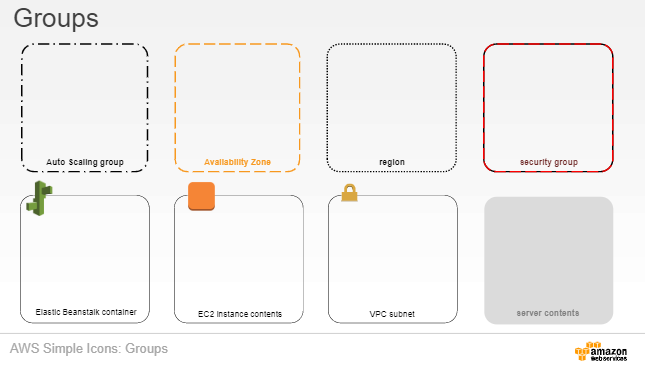
最基本的群組可能有很多種意思表現,群組也會按照功能區分,比方說 AWS 的虛線群組,表示的是 Auto Scaling Group,這裡面群組的 Instance 會根據設定擴增機器。


而且,Group 也會按照服務區分,比方說 VPC 的 Group 就會用它的圖案表示:

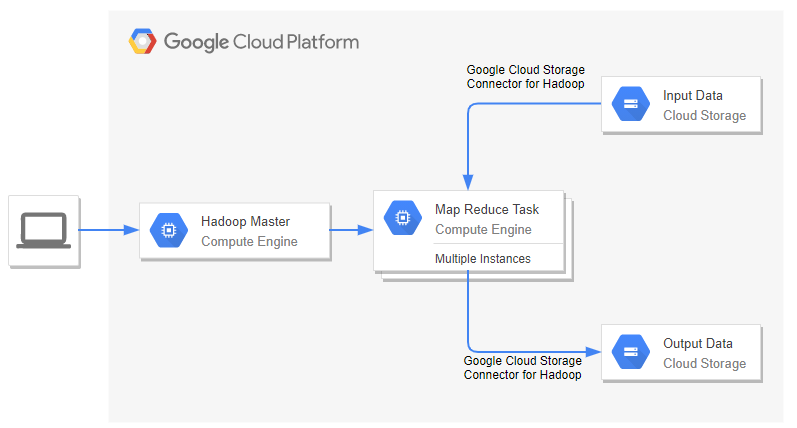
GCP 則會使用有顏色的區塊來框住服務

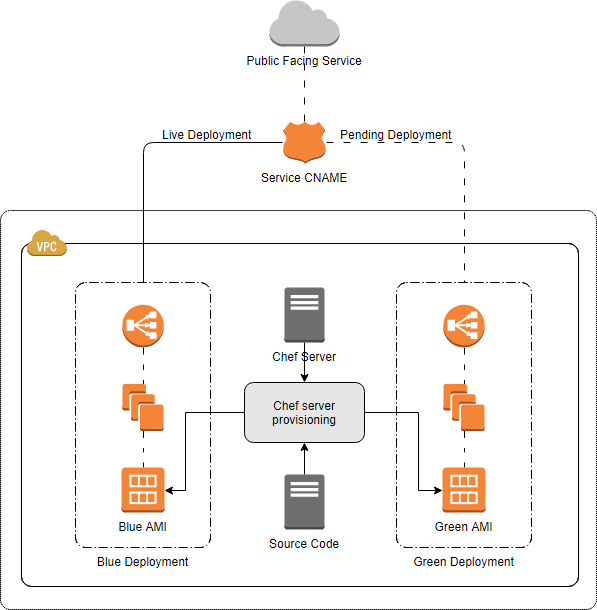
而連接線的部分,AWS 使用的線種有虛線跟實線,有箭頭跟無箭頭,實線的使用情境中,有一種流程、直接請求資源等情形,需線則是等待、跨服務、跨越或弱關聯的情境使用。

GCP 則是有區分,藍紅色的線就是成功或失敗線,需線藍色實線表示最主要的路徑、灰線表示次要路徑,藍色、灰色虛線表示主要可選路徑、次要可選路徑。
圓形頭的實現則是 Endpoint 的意思。

最後,圍繞在雲端平台的就是【服務】,每一個連接的項目都是服務,這也是圖表裡面最多的東西。

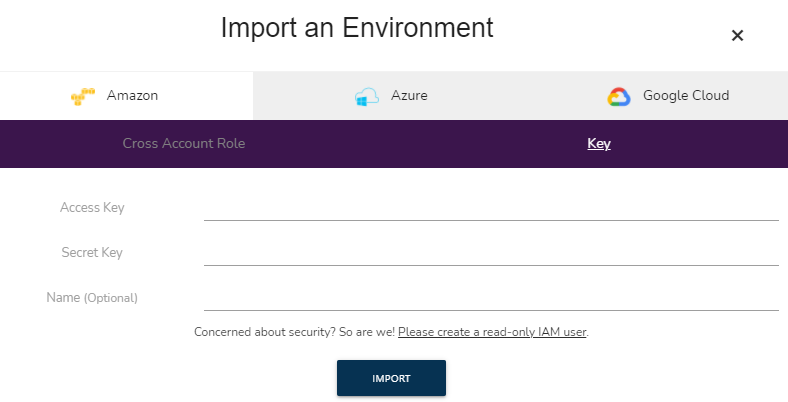
發現有幾個服務可以讓你登入後,填寫 Access Key + Secret Key 就能產生即時的架構圖,然後在自己編排。

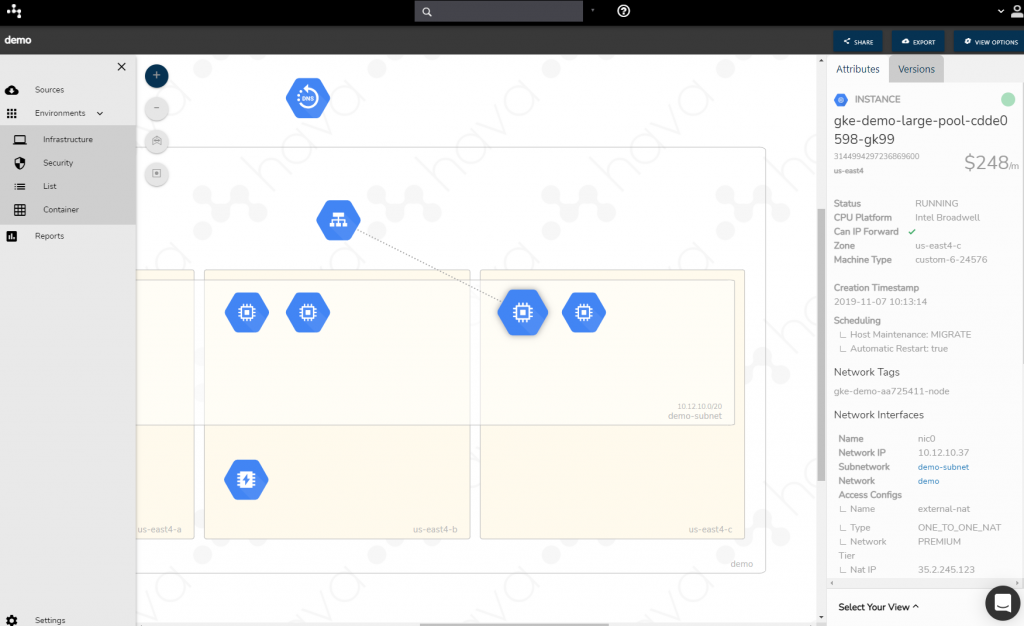
使用 IAM Key 匯入後的圖表,點擊後還可以看到它的狀態。

如果希望透過圖形共識來設計雲端架構,推薦在建立共識之後使用 Terraform 來處理雲架構 (Infrastructure as Code),可以減少很多手指點點點的工作。
甚至希望 Terraform 本身的狀態可以直接丟上 S3,也可以參考使用 Terragrunt 管理 Terraform keep code dry。
沒畫到 Azure 是因為 Visual Paradigm 它的圖表列表今天好像掛掉了,沒辦法截圖來比較說明。
References:
[1] https://aws.amazon.com/architecture/icons/
[2] https://www.devopsschool.com/blog/aws-diagram-and-icon-explained/
[3] https://www.smartdraw.com/aws-diagram/
