שלום,我是Charlie!
在Day10當中我們完成了後端的商品資料API,在今天我們將完成前端顯示商品頁面跟種類的部分。
================================◉‿◉=================================
首先是全部商品的部分,在apis當中新增product.js,並且建立call product API的方法:
import axios from 'axios'
import {host,port} from '@/apis/constant.js'
export function getallproduct(){
return axios.get(`http://${host()}:${port()}/product`)
}
接著在首頁的地方加上程式碼:
data(){
return {
slide:0,
sliding:null,
isLogin: false,
products:[]
}
},
created(){
getallproduct().then((response) => {
if(response.data.code == STATUS_OK){
this.products = response.data.data
}else{
this.$fire({type:'error',text:response.data.data})
}
})
},
然後在product div的地方改成下面這樣:
<b-col v-for="product in products" :key="product.id">
<img :src="'http://localhost:8000' + product.img" alt="" style="width:200px;height: 200px;">
<h4 class="productTitle">{{ product.name }}</h4>
<h5 class="productPrice">$ {{product.price}}</h5>
<div>
<b-button variant="info">
加入購物車
</b-button>
</div>
</b-col>
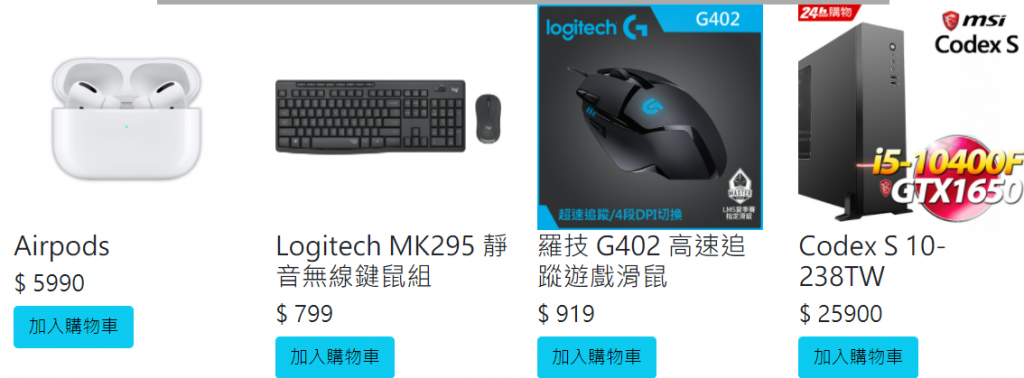
就可以顯示商品了:
再來是分類的部分,分類的話會導到productCategory頁面,在下方顯示商品種類,首先將category變成動態載入,在product.js中新增API:
export function getallcategory(){
return axios.get(`http://${host()}:${port()}/product/category`)
}
接著在header.vue當中修改變成動態加載:
// template
<b-nav tabs fill>
<b-nav-item v-for="item in categories" :key="item.value" @click="refresh(item.value)">
{{ item.category }}
</b-nav-item>
</b-nav>
// script
import { getallcategory } from '@/apis/product.js'
import { STATUS_OK } from '@/apis/constant.js'
getallcategory().then((response) => {
if(response.data.code == STATUS_OK){
this.categories = response.data.data
}else{
this.$fire({type:'error',text:response.data.data})
}
})
methods: {
refresh(value){
window.location.href = "/#/products/" + value
window.location.reload()
},
logout(){
window.localStorage.removeItem('username')
window.localStorage.removeItem('token')
window.location.reload()
}
}
就可以看到種類被load進來:
接著新增products.vue,增加路線為products:
{
path: "/products/:cid",
name: "productsPage",
component: productsPage,
meta: {
title: "分類商品"
}
}
接著在apis\product.js當中,新增取得類別商品的方法:
export function getcproduct(cid){
return axios.get(`http://${host()}:${port()}/product/${cid}`)
}
在products.vue中新增template,還有script的部分:
<b-container id="products" fluid="lg" class="container-fluid">
<b-row>
<b-col v-for="product in products" :key="product.id">
<img :src="'http://localhost:8000' + product.img" alt="" style="width:200px;height: 200px;">
<h4 class="productTitle">{{ product.name }}</h4>
<h5 class="productPrice">$ {{product.price}}</h5>
<div>
<b-button variant="info">
加入購物車
</b-button>
</div>
</b-col>
</b-row>
</b-container>
<script>
import { getcproduct } from '@/apis/product.js'
import { STATUS_OK } from '@/apis/constant.js'
export default{
name: 'productsPage',
components: {
'headerComponent':() => import('@/components/header.vue')
},
data(){
return {
isLogin:false,
products:[]
}
},
created(){
var cid = this.$route.params.cid
getcproduct(cid).then((response) => {
if(response.data.code == STATUS_OK){
this.products = response.data.data
}
else{
this.$fire({type:'error',text:response.data.data})
}
})
}
}
</script>
測試一下,已經可以顯示出種類的商品:
================================◉‿◉=================================
Day11結束了!在今天我們完成了前端的資料顯示,而明天我們將會完成商品詳情後端的部分,See ya next Day!
