前一篇利用 Nightwatch.js 的 pause(),並透過 global 設定了不同的等待時間。例如 pauseLogin(), pauseSearch() 等方法。不過由於這個專案是利用 Gitlab 的 CI/CD 並串接 BrowserStack,因此實際在執行等待的時間會與本機開發不盡相同,除此之外,測試的目標網站也有可能分 dev/staging,如果 server 規格不同,也有可能造成等待時間的問題。如果只是多等一段時間還好,但如果等不夠久就會造成錯誤。
Nightwatch 中有提供主要兩種模式
visible() 是物件仍會存在,但 display 為 none 或 hiddenpresent() 是物件直接被移除如果加上 not 就會總共有四種指令可以使用
waitForElementVisible()
waitForElementNotVisible()
waitForElementPresent()
waitForElementNotPresent()
使用方法皆相同,都是:
browser.waitForElementVisible([using], selector, [timeout], [callback], [message]);

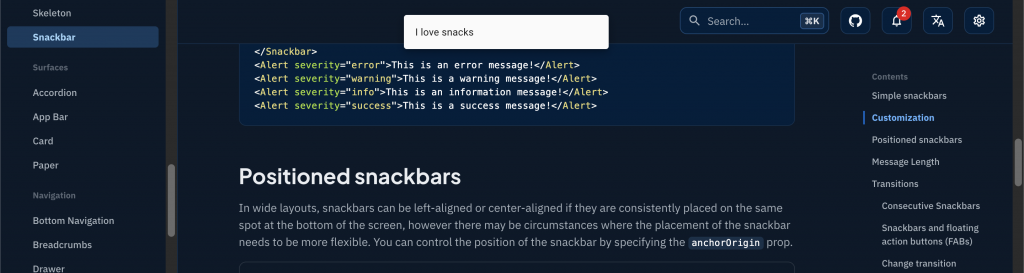
如果載入動畫是像這樣,且顯示完後 snackbar 會被修改成 display: none;,則可以寫成:
browser.waitForElementNotVisible(
'[class="MuiSnackbar-root MuiSnackbar-anchorOriginTopCenter"]',
5000,
);
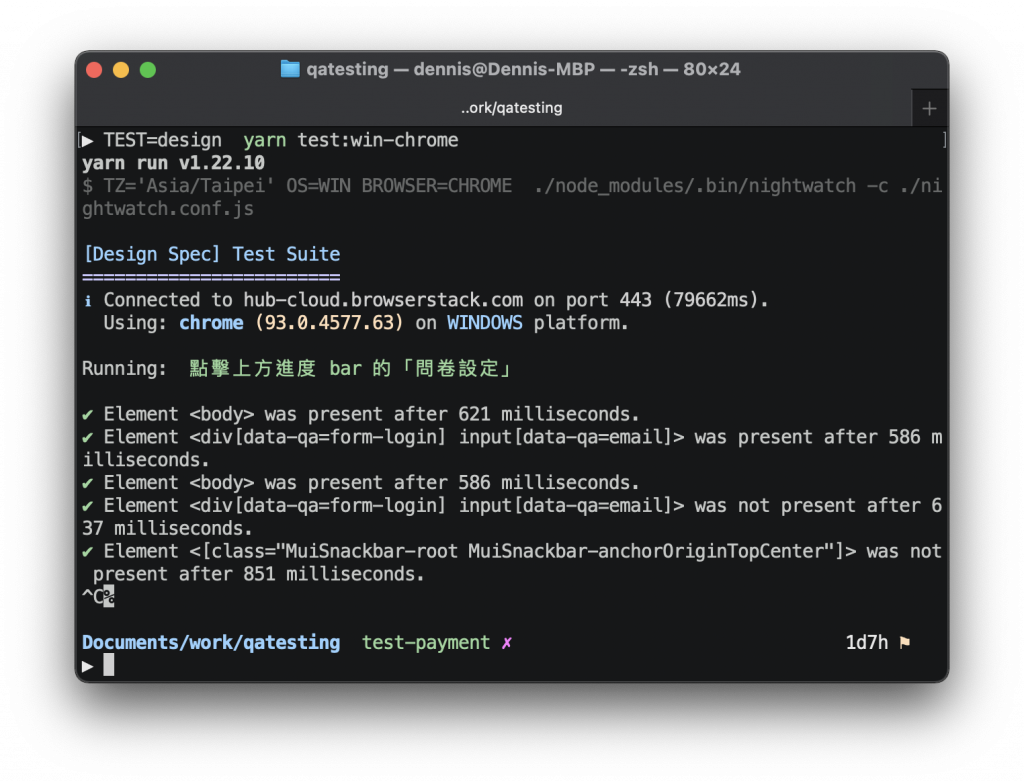
如果 snackbar 會被移除,則可以寫成像這樣:
browser.waitForElementNotPresent(
'[class="MuiSnackbar-root MuiSnackbar-anchorOriginTopCenter"]',
10000,
);

透過以上方法就可以最多等待 10 秒。如果資料在這時間內載入完成,snackbar 也被移除,就可以在 10 秒之內進入下一個測試。如此一來不僅比 pause(10000) 更有效率,也使測試更有彈性。
前面有提到透過設定 timeout 可以決定要等待多久,例如前面例子所舉的 10 秒鐘,不過如果每次都要打一次,就變得比較麻煩。
因此 Nightwatch 有提供 waitForConditionPollInterval 一次設定等待時間 (ms):
const nightwatchConfig = {
waitForConditionTimeout: 10000,
}
使用 waitForElementPresent 加上時間、selector 整體看上去會很長,因此可以變成:
// commands.js
module.exports = {
command: async function() {
this.waitForElementNotPresent(
'[class="MuiSnackbar-root MuiSnackbar-anchorOriginTopCenter"]',
10000,
);
},
};
browser.waitSnackbar()
這篇大致說明了 Nightwatch 中比較好的等待方法,像是 waitForElementPresent(), waitForElementVisible(),並介紹透過 nightwatch 的 config 設定基本的 timeout。最後則是說明可以利用客製化方式,讓測試檔案更容易看懂,也透過共用指令可以一次調整多個檔案。不過 waitForElementVisible() 這方法其實有一個缺陷,下一篇再來說明實際案例與原因~
