Storybook 有一個很強大的輔具工具 Controls ,它提供一個 GUI 介面讓我們可以即時的調整元件的參數,必且會立即在 Canvas 中改變元件的樣貌,而且不需在元件中攥寫任何的程式碼,它會自動根據元件中定義的 props, emits、slots 產生基礎的互動介面。

不過要使用 Controls 有一個前提,就是需要使用 args 的方式攥寫 Story,如果不是用 args 的方式,Controls 產生出來的只會是無法互動的文檔而已。

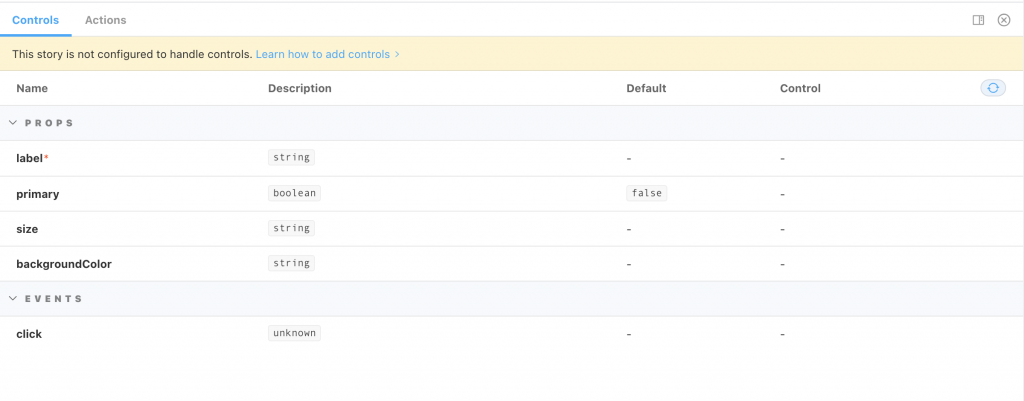
預設的情況下,Controls 會根據 Props 的型別和初始值產生對應的控制面板,例如
// src/stories/Button.vue
export default {
...
props: {
label: {
type: String,
required: true,
},
primary: {
type: Boolean,
default: true,
}
}
}

但有些情況我們會需要更嚴謹或是更便利的控制面板,例如下面這個例子。
Button.vue 中有一個 size 屬性,型別為字串,且只有在值為 small, medium 或 large 時才有效果,但在預設下,因為 size 的型別是字串,所以控制面板會出現文字輸入框讓我們操作。

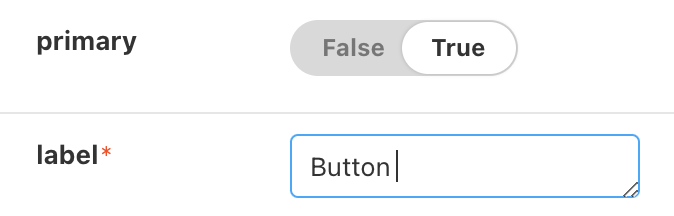
但因為 size 的值其實是有限制的,所以文字輸入框對於這樣的情境來說並不是最好的控制面板,因此我們可以透過為 size 屬性自定義 argTypes 來指定要使用哪種控制面板。
// src/stories/Button.stories.js
export default {
title: 'Example/Button',
component: MyButton,
argTypes: {
size: {
control: {
type: 'select',
options: ['small', 'medium', 'large']
}
}
}
}ㄥ

除了 select 以外還有非常多的 control type 可以設定,這裡有一份完整列表可以給大家參考,我就不在這邊一一列舉了 XD。
如果有自己動手玩玩 Storybook 的朋友一定會發現為什麼 backgroundColor 屬性好像沒有在做任何設定,但它的控制面板卻不是單純的文字輸入框,而是可以帶有調色盤的文字輸入框。

這是因為 Storybook Controls 預設有使用正則表達式針對一些關鍵字來推斷它們,並呈現指定的控制面板,如果我們想要更改它或是新增正規表達式,可以在 preview.js 中的 parameter 下針對 controls.matchers 作設定。
// .storybook/preview.js
export const parameters = {
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/,
},
},
};
今天的分享就到這邊,如果大家對我分享的內容有興趣歡迎點擊追蹤 & 訂閱系列文章,如果對內容有任何疑問,或是文章內容有錯誤,都非常歡迎留言討論或指教的!
明天要來分享的是 Storybook 主題的第五篇 Writing Docs,那我們明天見!
