到了第11天,終於回歸主題了,今天就來開始串接永豐的api吧!
本來是這麼想的,不過突然發現...
永豐提供給參賽者的api只有線上收款api,
而且Sample Code只有c#跟php![]()
沒關係,自己想辦法!
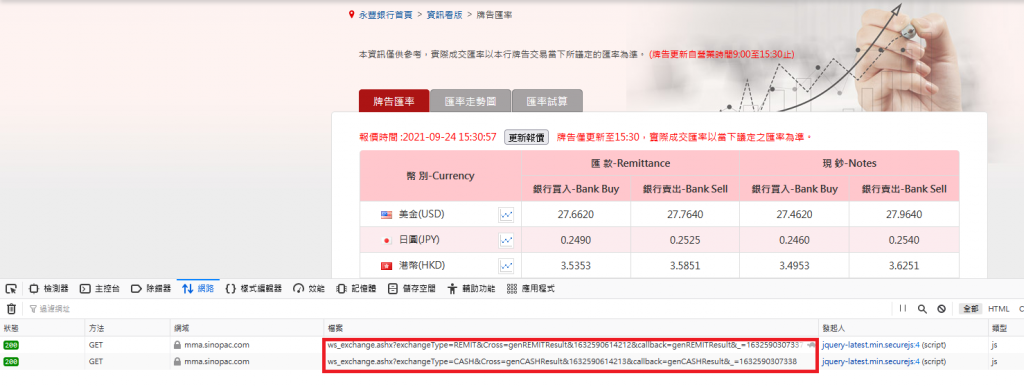
到永豐的網銀看匯率,按f12開啟開發者工具
找到匯率的api囉
就是這個啦
所幸,永豐的網銀是透過前端直接到api來取匯率的,
不然就要來開始準備爬蟲了
我規劃從spring boot先取得永豐api匯率的資料,存進mongo db,等到有人要看匯率的時候,
再將mongo db中的data傳給他
不過為什麼要這麼麻煩?
不如乾脆像永豐網銀的做法一樣,直接在前端fetch資料?
因為我們自己的網站domain肯定跟永豐不一樣,如果直接從前端fetch資料的話
我預計應該會遇到**CORS**的限制
也就是瀏覽器會檢查你當前所在的網站的domain
跟網站想要fetch的網站的domain是否一致,
不一致的話瀏覽器會幫你把這個request的response擋下來,
避免造成跨域攻擊之類的資安危害。
不過話說到這裡,我發現永豐網銀(https://bank.sinopac.com/)
跟匯率api的domain(https://mma.sinopac.com/)也不一樣耶!
難道是有加Access-Control-Allow-Origin的header嗎?
只要匯率api的server上有設定Access-Control-Allow-Origin這個response header,
並把網銀的domaon加入允許名單,
就能讓瀏覽器知道api server端是允許網銀這樣fetcch資料的,就不會阻擋了
馬上用開發者工具來看一下匯率api的response
顯然

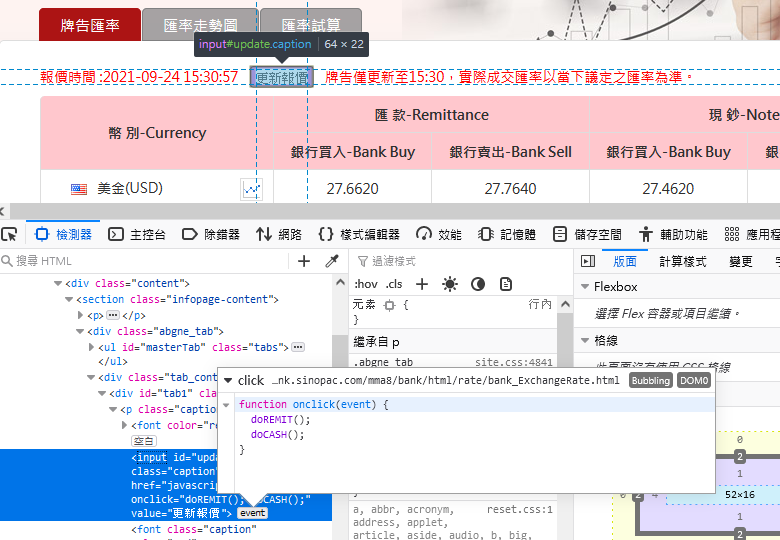
那麼網銀是怎麼取得資料的呢?
繼續用瀏覽器的開發者工具查下去
這邊可以看到更新匯率的按鈕呼叫了兩個方法
doREMIT();
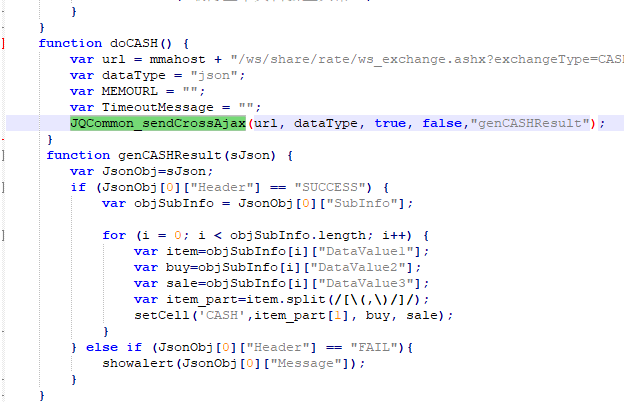
doCASH();
我把頁面用另存新檔的方式下載下來,
會將這一頁的所有相關資源一起打包下載,比較好找
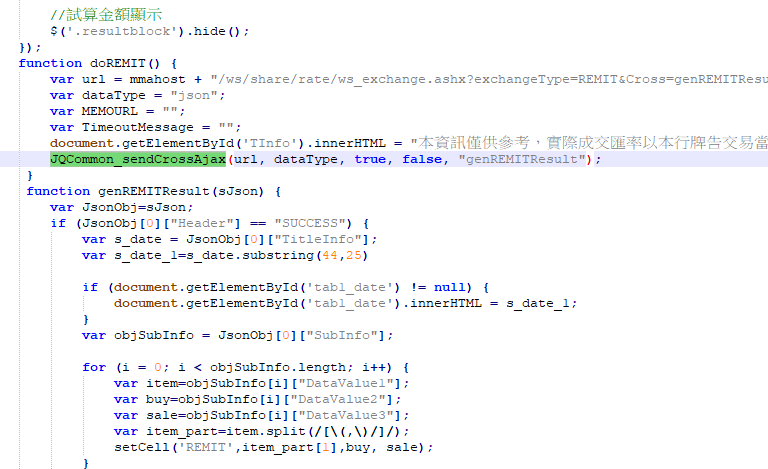
找到了,看這兩個方法都是以JQCommon_sendCrossAjax來取得資料

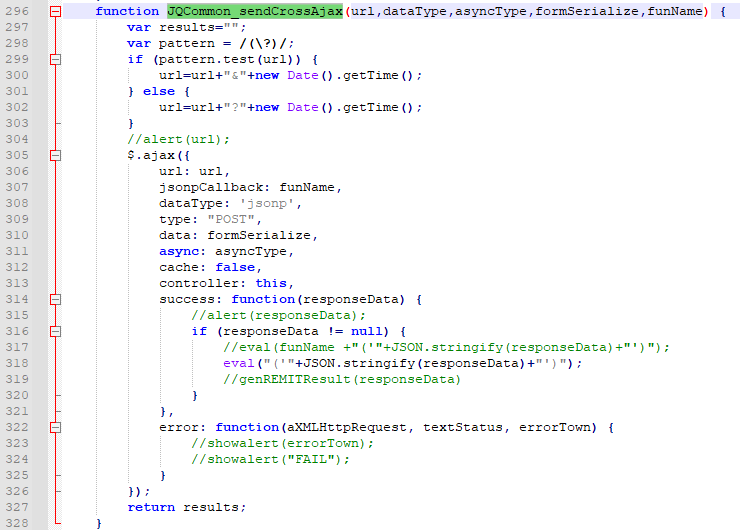
再找
看起來沒什麼特別的,不過jsonp是什麼?
查了一下,原來ajax透過一種叫做jsonp(JSON with Padding)的方式
可以避免CROS的限制,又學到了一課...
原本我以為,要避免CROS只能透過
1.在資料提供方的Server加上Access-Control-Allow-Origin的設定(但顯然不可能叫永豐幫我加)
2.以proxy Server的方式取資料
就是前面講的 從我的後端取資料後再傳給前端
現在還有第三條路,就是用jsonp!
不過這在fetch、axios並沒有提供方法,如果要用的話不是自己手刻就是要引用jQuery...
今天先到這裡,想一下用哪個方式好

剛剛發現,axios跟fetch其實還是有辦法可以用jsonp啦~只是要另外抓套件
像是https://www.npmjs.com/package/axios-jsonp
之類的