今天在測試的時候發生了一個笑話,
發查詢訂單的request到豐收款的api結果一直回"驗證未通過: E0100 – 商店編號錯誤 "
可是看我的訂單編號沒錯呀..檢查了所有參數帶的值也都符合規格
本來打算要寫信給客服了,結果發現是我自己搞混,
要帶的是ShopNo才對,我帶成OrderNo
真的頭昏了![]()
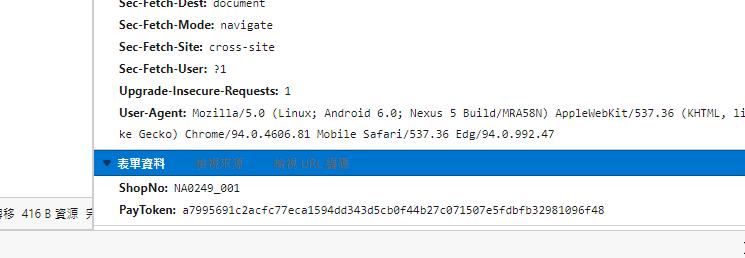
在信用卡付款完成後,
永豐會用form post將查詢訂單用的token跟商店代號
傳送到我們當初設定好的ReturnURL
不過有個問題是我用的是前後端分離的方式,
要怎麼讓頁面跳轉到前端,同時後端收到token跟代號,再把查到的訂單資料帶給前端?
在前後端分離的情況下,接收參數是後端的工作
但是我不能直接讓永豐post到我的後端,因為這樣會沒有前端畫面的呈現
post到前端的話,因為前端只有畫面,不會有後端帶上來的資料
目前還沒查到該如何前端接收參數再parse給後端的做法![]()
只好先放棄付款後直接跳轉到查詢該筆訂單的頁面這個想法
單筆沒辦法,今天來實作查詢範圍內多筆訂單好了
後端就先簡單寫,查詢條件:我的商店7天內所有訂單
@GetMapping("/query/all")
public String orderPayQueryAll(){
OrderQueryReq orderQueryReq = new OrderQueryReq();
orderQueryReq.setShopNo("NA0249_001");
Calendar c = Calendar.getInstance();
c.add(Calendar.DAY_OF_MONTH, -7);
String timeStampe = new SimpleDateFormat("yyyyMMddHHmm").format(Calendar.getInstance().getTime());
String timeStamps = new SimpleDateFormat("yyyyMMddHHmm").format(c.getTime());
orderQueryReq.setOrderDateTimeS(timeStamps);
orderQueryReq.setOrderDateTimeE(timeStampe);
String jsonRes="";
try {
jsonRes=qpayHelper.qpayHelper(orderQueryReq, "OrderQuery");
} catch (Exception e) {
e.printStackTrace();
System.err.println(e.toString());
}
return jsonRes;
}
前端就寫個Component來用axios發request查詢
export const orderList = (amount) => {
const token = getAuthToken();
const config = {
headers: { 'Content-Type': 'application/json','authorization': `Bearer ${token}`, },
baseURL: 'http://localhost:8080',
}
return axios.create(config).get("/demo/api/v1/Qpay/query/all")
.then((res) => res.data).catch((err)=>
{return (err.response.status);});
};
再簡單寫個帶入資料的頁面就完成了~
來實際走一次流程
登入
donate
出手闊綽
跳轉到永豐付款頁
授權中~跑滿久的

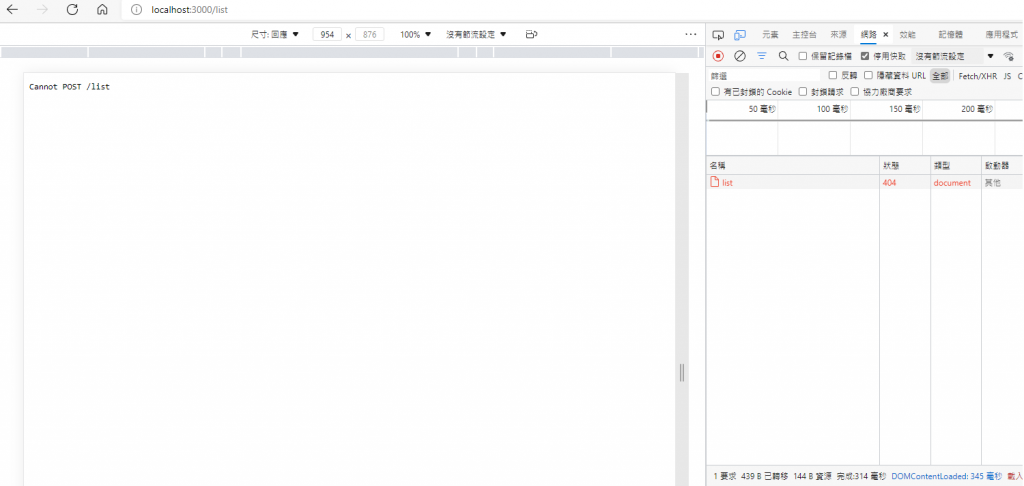
結果竟然...真相令所有人都驚呆了
不知道為什麼前端頁面不支援post
理清一下,React的這些頁面都是javascrpit、css畫出來,
而我們是透過localhost:3000這個url去取得我React寫好的js、css這些東西組成的靜態頁面
而頁面本身沒有支不支援post、get的問題,問題出在這個localhost:3000不支援post
不過我一時之間還沒查到這個npm start
帶起來的服務到底是nginx還是什麼、要怎麼調整設定![]()
這部分就先跳過
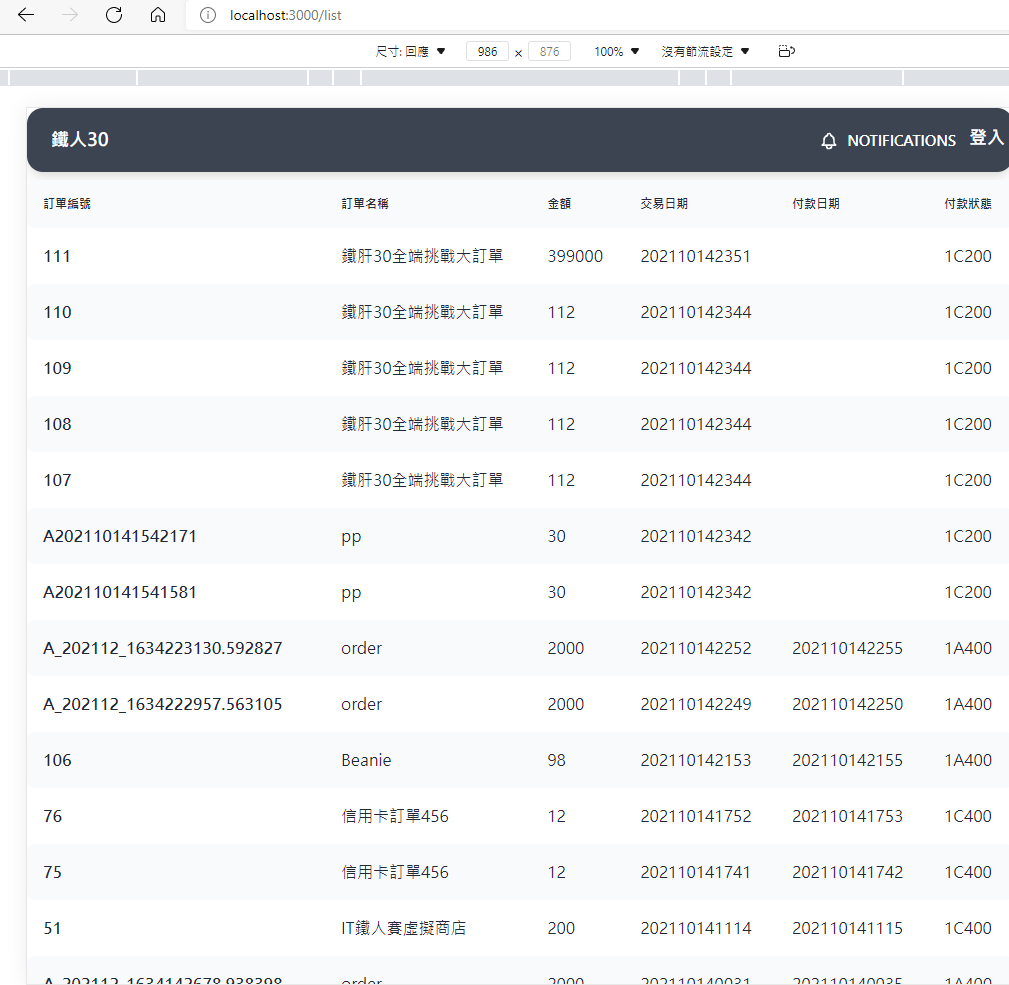
最後查看所有訂單
不知道為什麼完成付款,查到的訂單還是未付款...可能信用卡還沒扣
而且有些原本建立的訂單還不見了
另外又發現很多不是我的訂單...
可能永豐讓很多人共用同一個商店代號...
難怪常常發生訂單編號重複...我是有用db在控訂單編號的,不可能重複的![]()