我在想,還剩下沒幾天,該怎麼把永豐的收款串到前端呢...
後端我也沒寫購物車,前端也只簡單寫個陽春的登入功能而已...
不然就先把收款用在最簡單的Donate功能好了,這已經是我的極限了![]()
今天就先來實作Donate,
在apiUtil新增一個donate的api
export const donate = (amount) => {
const token = getAuthToken();
const config = {
headers: { 'Content-Type': 'application/json','authorization': `Bearer ${token}`, },
baseURL: 'http://localhost:8080',
}
return axios.create(config).post("/demo/api/v1/Qpay/",
JSON.stringify({amount})
).then((res) => res.data).catch((err)=>err.toString());
};
這邊會帶上登入後存到Cookie的token在header上傳到api驗證
然後compoent頁面就拿登入頁稍微改一下
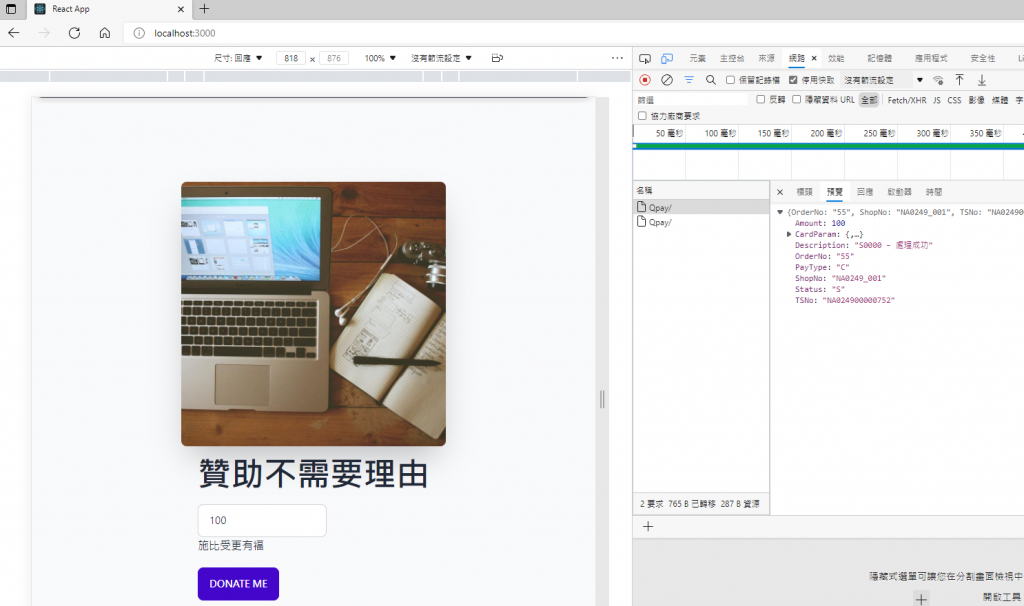
成果:
我把後端api有做調整,除了amount之外都先寫死,
前端只需帶著jwt token丟amount的值過來api就行了
其餘有緣的話再詳述...donate功能的雛形大概就先這樣
還有一些基本的檢核、donate訂單建立成功後的流程要串
加油加油!!
