今天我們就把整個服務完成吧!
不知道大家順利地收到通知了沒?
我已經順利收到囉~

咦咦咦?發生什麼事!
為什麼我一次收到兩封咧?

回頭看一下程式碼,以及對照了一下試算表表單,我發現:
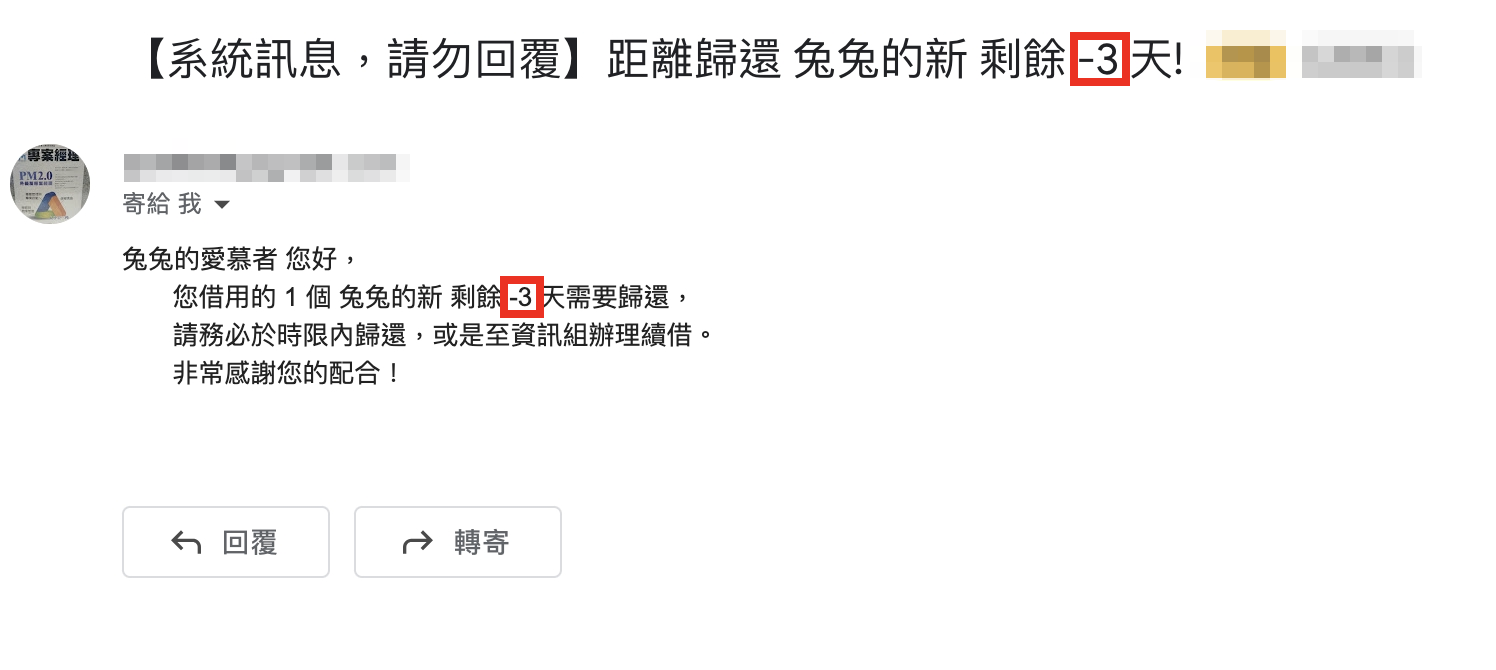
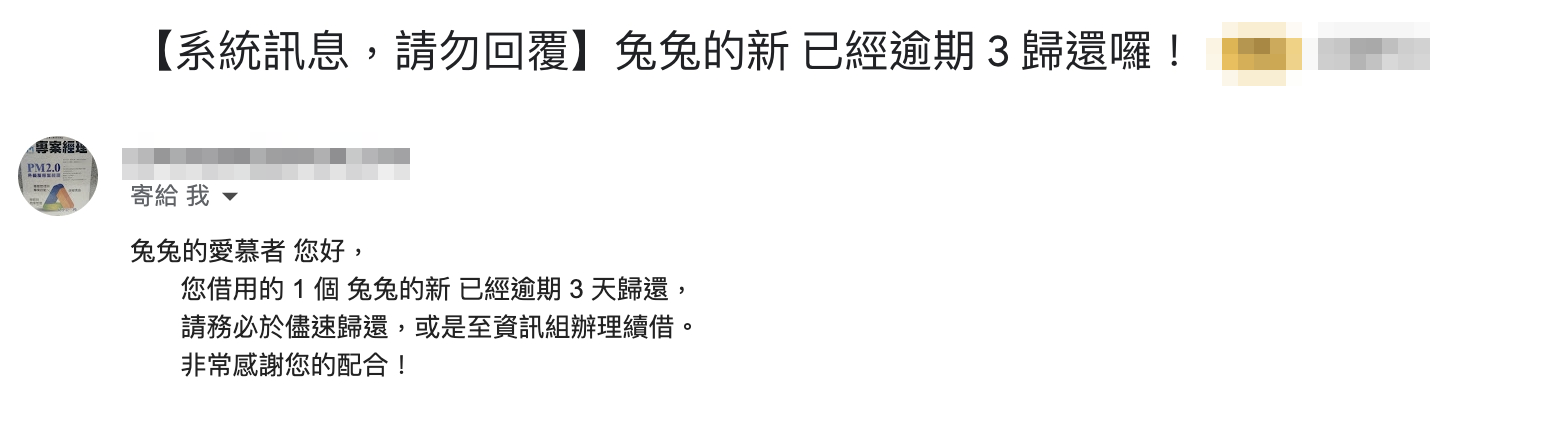
而且信中的內容也有問題:

那個 -3 天是發生什麼事啊…
所以我們今天會來調整一下這兩個部分!
首先我們先簡單的來調整一下「已經歸還的物品不用再發信」的部分。
其實這部份超級簡單的,只是加上一組判斷式而已:
function returnNotice() {
// 取得試算表中的所有資料
const TheDatas = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
// 取得現在時間
const now = new Date().getTime();
// 設定開始通知的時間
const oneDayTime = 24*60*60*1000;
const startNoticeTime = 3*oneDayTime;
TheDatas.forEach(data => {
if (data[0] === "時間戳記") {
return;
}
+ if (data[6]) {
+ return;
+ }
let expireTime = new Date(data[5]).getTime();
let remainingDay = expireTime - now;
if (remainingDay > startNoticeTime) {
return;
}
remainingDay = Math.floor(remainingDay/oneDayTime);
const noticeData = {
email: data[1],
name: data[2],
itemName: data[3],
itemCount: data[4],
remaining: remainingDay
};
SendNotice(noticeData);
});
}
根據我們拿到的資料,在 data[6] 的資料為是否已經歸還的 Check Box ,所以我們只要看到這筆資料為 true 的時候,表示被勾選,已經歸還,就直接跳過,不用留戀。
這樣,就不會發生已經歸還卻還是寄信的問題了~
但是我們需要等到明天早上才能被測試嗎?
當然不是,記不記得我們前面有說過可以做測試執行呢?
如果是要資料進來才執行的,當然沒辦法使用這個功能。
但是我們今天是要直接抓整個試算表的資料,所以用測試執行會是剛剛好的選項!
所以我們回到編輯器,找到執行的部分:

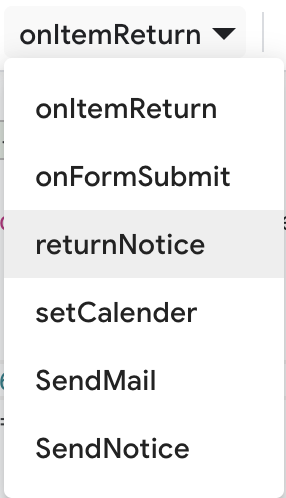
接著按下 onItemReturn 那個地方,切換我們要測試的函式:

選擇 returnNotice 後,按下執行:

接著我們就會看到我們的 returnNotice 被執行了!

我們切回信箱看一下信件:

太好了!我們只會寄出還沒歸還的東西了!
這個部分你可以跟你自己的資料進行比對喔~
接下來我們來看一下那個 -3 天怎麼辦…
其實也很簡單,我們要去調整 SendNotice 這個函式,新增一個條件式進去。
function SendNotice({email, name, itemName, itemCount, remaining}) {
MailApp.sendEmail({
to: email,
- subject: 【系統訊息,請勿回覆】距離歸還 ${itemName} 剩餘 ${remaining} 天!
+ subject: remaining >= 0 ? `【系統訊息,請勿回覆】距離歸還 ${itemName} 剩餘 ${remaining} 天!` : `【系統訊息,請勿回覆】距離歸還 ${itemName} 已經逾期歸還 ${Math.abs(remaining)} 囉!`,
body: `${name} 您好,
- 您借用的 ${itemCount} 個 ${itemName} 剩餘 ${remaining} 天需要歸還`
+ 您借用的 ${itemCount} 個 ${itemName} ${remaining >= 0 ? `剩餘 ${remaining} 天需要歸還` : `已經逾期 ${Math.abs(remaining)} 天歸還`},
- 請務必於時限內歸還,或是至資訊組辦理續借。
+ 請務必於儘速歸還,或是至資訊組辦理續借。
非常感謝您的配合!`
});
}
我這邊為了處理上方便,因此採用三元運算子,這我們在 Day8 有用過,大家可以回去看一下喔~
OK,我們來測試一下吧!
重複上面測試的動作,然後再去收信:

太好了,標題有成功修改!
我們進入內文看看:

成功修改!
今天我們就到這裡囉!
我相信你們對於上面這一個專題還有一些疑惑…
但是不用擔心,明天我就來為大家好好講一講裡面的一些內容。
照慣例:
作業也許稍難,但是非常有挑戰性喔~
我們就明天見~

我:Google Apps Script 的內容真的可以寫很多,但是自從行政上越來越忙後,寫文章的時間也壓縮了…期許我自己接下來還能好好寫文章,把這 30 天挑戰完成吧!
我:話說…沒有學生嗆我,感覺有點無聊呢……我才不是受虐體質呢!!!
