今天因為最近在用表單,所以就來做個表單驗證的筆記,JavaScript 表單驗證到底怎麼用呢?
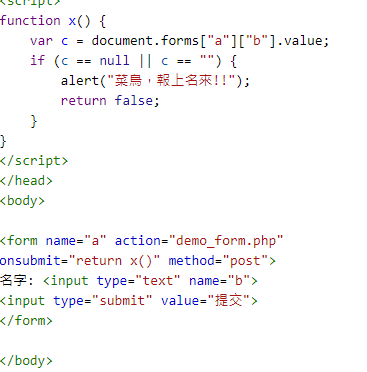
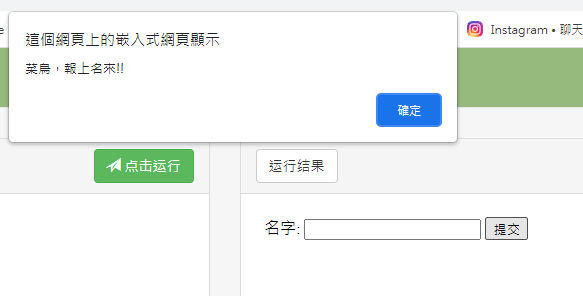
我們HTML 表單驗證可以通過 JavaScript 來完成,因為有點難以解釋,皆下來我會用例子解釋,以下實例代碼用於判斷表單字段(fname)值是否存在, 如果不存在,就彈出資訊,阻止表單提交:

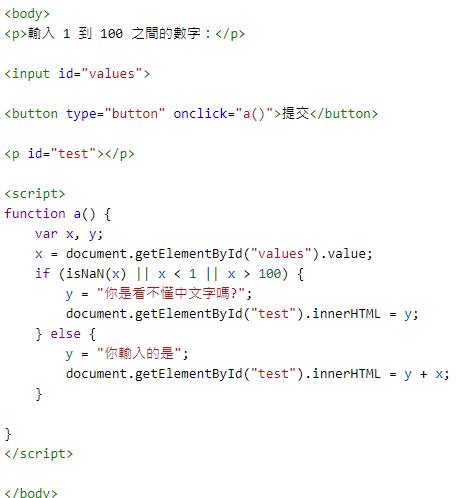
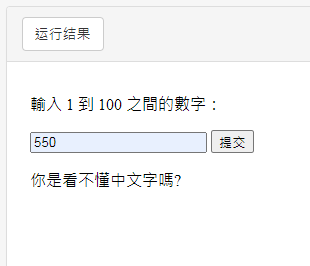
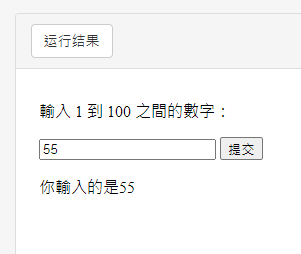
接下來是JavaScript 如何驗證輸入的數位,同樣直接舉例,JavaScript 常用於對輸入數位的驗證:


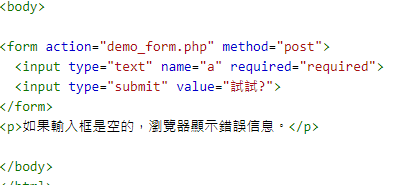
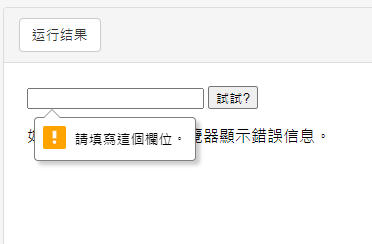
再來是HTML 表單自動驗證,其實HTML 表單驗證也可以通過流覽器來自動完成,再次舉例,如果表單字段 (fname) 的值為空, required 屬性會阻止表單提交:

P.s. Internet Explorer 9 和更早的IE流覽器不支援表單自動驗證。
接下來是資料驗證的部分,資料驗證用於確保使用者輸入的資料是有效的,典型的資料驗證有:
1.必需欄位是否有輸入?
2.使用者是否輸入了合法的資料?
3.在數位欄位是否輸入了文本?
大多數情況下,資料驗證用於確保使用者正確輸入資料,且資料驗證可以使用不同方法來定義,並通過多種方式來調用,咱們服務端資料驗證是在資料提交到伺服器上後再驗證,至於用戶端資料驗證則是在資料發送到伺服器前,在瀏覽器上完成驗證。
以上就是今天的筆記,關於表單驗證我覺得我也不是很了解,還有很大的進步空間,希望未來和大家共同努力共同進步~
