今天來看看JavaScript HTML DOM,這其實應該在前面就有稍微提到,但我想了想還是專門做一篇筆記把他統整一下,那麼廢話不多說,咱們直接進入正題~
我們通過 HTML DOM(文檔物件模型),可以訪問 JavaScript HTML 文檔的所有元素,當網頁被載入時,瀏覽器會創建頁面的文檔物件模型(Document Object Model),通過可程式設計的物件模型,JavaScript 獲得了足夠的能力來創建動態的 HTML,影響大概分成4個部分:
1.JavaScript 能夠改變頁面中的所有 HTML 元素
2.JavaScript 能夠改變頁面中的所有 HTML 屬性
3.JavaScript 能夠改變頁面中的所有 CSS 樣式
4.JavaScript 能夠對頁面中的所有事件做出反應
通常,使用 JavaScript,我們需要操作 HTML 元素,為了做到這件事情,咱們首先要找到該元素,有三種方法來做這件事:
1.通過 id 查找 HTML 元素
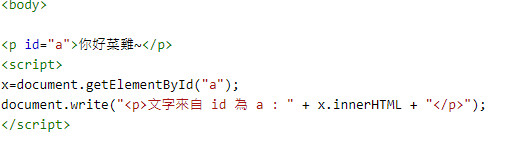
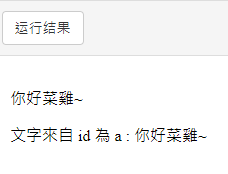
在 DOM 中查找 HTML 元素的最簡單的方法,是通過使用元素的 id,例子如圖:

2.通過標籤名查找 HTML 元素
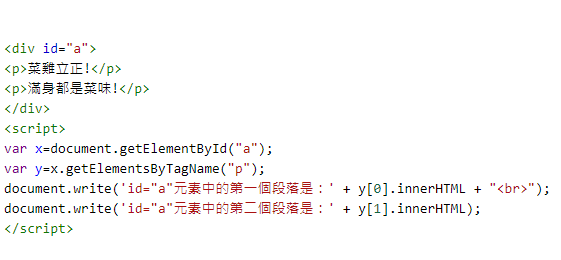
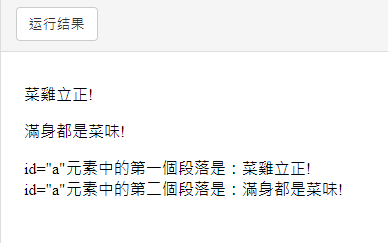
本例查找 id="a" 的元素,然後查找 id="a" 元素中的所有 元素:

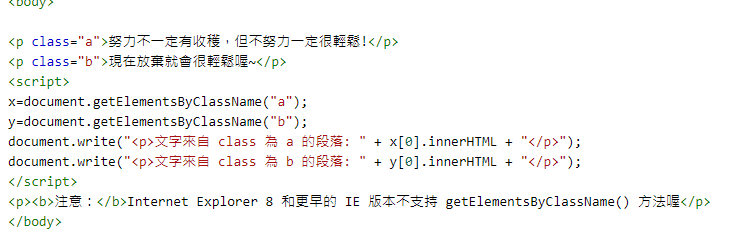
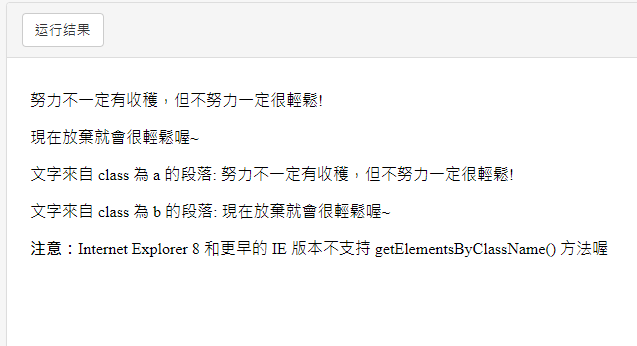
3.通過類名找到 HTML 元素
本例通過 getElementsByClassName 函數來查找 class="a" 的元素:

以上就是今天的筆記,明天應該會繼續講DOM,那咱們就明天再會囉~
