今天要介紹的是component

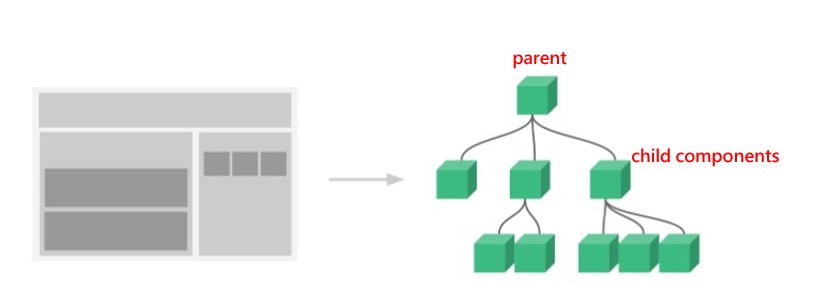
在一個網頁中我們常會看到header、Footer、側邊攔等等,在這裡的每個區域都是一個component,而在側邊欄中又會有很多個子項目也就是所謂的child component,所以我們從圖中的component tree可以知道每個子元件都是由parent延伸出來的
To use these components in templates, they must be registered so that Vue knows about them. There are two types of component registration: global and local.
從官網中的敘述可以知道,要使用每個component都必須要註冊,因為他需要讓Vue知道有這個組件的存在,而註冊有分global和local兩種類型,在今天的範例是使用global註冊,也就是讓大家都可以使用這個component,那我們要怎麼使用它呢?使用它的方法就是把在Vue.component傳入的參數當做標籤去讓它使用,在這個範例中是註冊component-count,而畫面上看到的小時和分鐘就是利用 component-count這個組件讓它去做加減,所以component的好處就是他可以註冊一次然後開很多個相同但是獨立的模板讓你使用
在命名的部分官網建議我們遵循W3C的規則,這是為了要避免和HTML發生衝突
而命名component的規則有以下兩種選擇:
