昨天有先學習vuetify的佈局,今天就可以來實作了
先看一下之前設計的UI,其實蠻簡單的就是上方一個app-bar,下方一個content包住,再看要渲染什麼東西即可

拿昨天的範例程式改一下大約會長這樣
<!-- App.vue -->
<v-app>
<v-app-bar app>
<!-- -->
</v-app-bar>
<!-- 根据应用组件来调整你的内容 -->
<v-main>
<!-- 给应用提供合适的间距 -->
<v-container fluid>
<!-- 如果使用 vue-router -->
<router-view></router-view>
</v-container>
</v-main>
</v-app>
但是這樣只有上下2個框框而已,v-app-bar 裡還需要加上Title、搜尋框
v-app-bar 本身就有二個子組件可以用
專門為 v-toolbar 和 v-app-bar 創建的 icon按鈕組件,通常是用來控制開關工具欄,可以自訂義icon跟功能。
修改過的 v-toolbar-title 組件,用於配合 shrink-on-scroll 属性使用。 差別在於,當螢幕太小時,v-toolbar-title 會被截斷,這個组件使用了絕對定位使內容保持在畫面內。
先把上面的範例code加到App.vue的template裡, 目前的子組件一樣是預設的 HelloWorld.vue
<template>
<v-app>
<v-app-bar app>
<!-- -->
</v-app-bar>
<!-- 根据应用组件来调整你的内容 -->
<v-main>
<!-- 给应用提供合适的间距 -->
<v-container fluid>
<!-- 如果使用 vue-router -->
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</v-container>
</v-main>
</v-app>
</template>
在Terminal 輸入 npm run dev,就會把程式運行在本地,預設是8080 port
在停止運行之前,只要程式碼有修改,他都會自動重新run一次,並把網頁更新到最新版
目前執行畫面,可以看到上方多了一個 app-bar

<template>
<v-app>
<v-app-bar app color="cyan darken-2">
<v-container class="py-0 fill-height">
<v-app-bar-title class="title-color">
藝文資訊整合平台
</v-app-bar-title>
<v-spacer></v-spacer>
<v-responsive max-width="260">
<v-text-field
label="搜尋"
solo
dense
flat
hide-details
rounded
append-outer-icon="search"
>
</v-text-field>
</v-responsive>
</v-container>
</v-app-bar>
...
</v-app>
</template>
<style>
...
.title_color{
color: white;
}
</style>
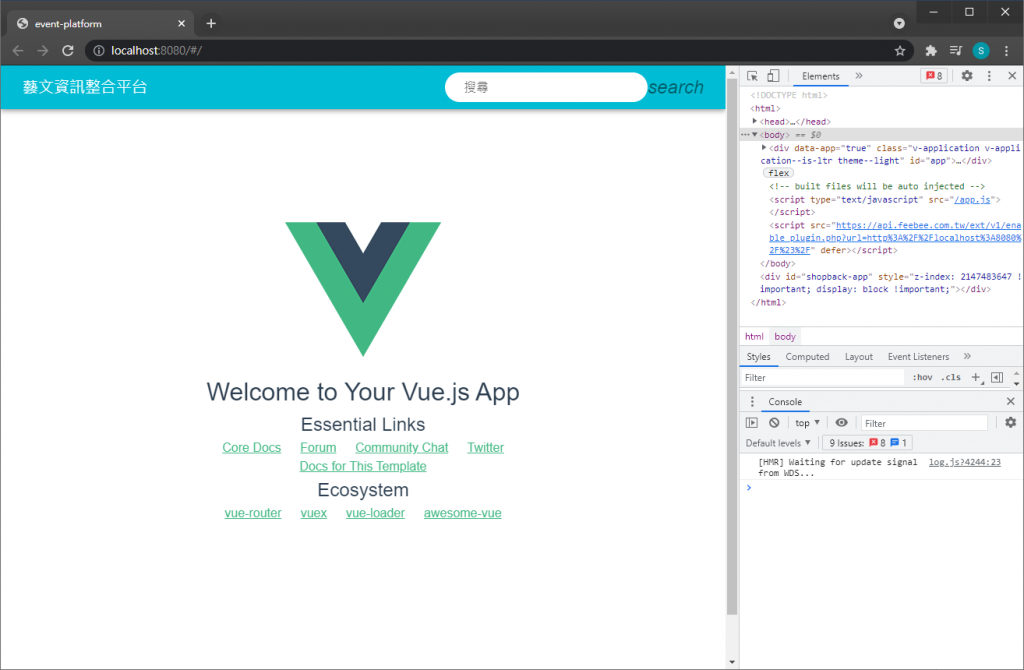
目前畫面,可以看到 icon的地方好像怪怪的~
怎麼會是跑出文字呢?

我翻了一下Vuetify文檔發現,icon 預設使用 Material Design icons,另外也支援 Material Icons 、Font Awesome 4 Icons、Font Awesome 5 Icons...等,不管使用哪一個版本都需要手動安裝 & 引用才行。
那我平常是使用 google 的 Material Icons 官方文檔
如果是一般的靜態網頁,可以引用CDN即可
<link href="https://fonts.googleapis.com/css?family=Material+Icons" rel="stylesheet">
也可以使用 yarn 或 npm 在本地安裝
$ yarn add material-design-icons-iconfont -D
// OR
$ npm install material-design-icons-iconfont -D
安裝好後要到 /src/plugins/vuetify.js 引用
// src/plugins/vuetify.js
import Vue from 'vue';
import Vuetify from 'vuetify';
import 'vuetify/dist/vuetify.min.css';
import 'material-design-icons-iconfont/dist/material-design-icons.css'; // 确保您正在使用 css-l
Vue.use(Vuetify);
const opts = {
icons: {
iconfont: 'md',
},
};
export default new Vuetify(opts);

今天先這樣!
明天來把分頁加上去
